刚开始时候,在用JS创建
<script type="text/javascript">
</script>
如果在body中创建,那么可以运行
<p id="demo">我的第一个段落。</p>
<script>
document.getElementById("demo").innerHTML="段落已修改。";
</script>
但是如果在head中添加,则运行不了
这里我认为原因是因为在浏览器中加载的时候,其节点是从head开始加载,head加载完后,在从body中进行加载,我在控制台上进行测试,分别在head中和body中填写`
<head>
<meta charset="utf-8">
<title></title>
<script>
console.log(222);
</script>
</head>
<body>
<script>
console.log(111);
</script>
</body>
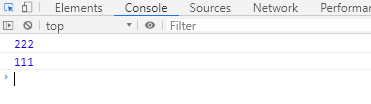
运行结果是先输出222,在输出111,说明我当时想的也是正确的,

解决方法,可以在head的script中,建立一个方法,然后让元素来调用这个方法,那样就会在运行body时,调用head中script的方法
参考文件:菜鸟教程,w3cSchool





















 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








