vuex是vue的公共状态管理,vuex核心的概念有五个,state,mutation,action,getter,module.
1.state 所有的数据都存储在state中 state是一个对象
2、mutations 可以直接操作state中的数据
3、actions 只能调用mutations的方法
4、getters 类似计算属性实现对state中的数据做一些逻辑性的操作
5、modules 将仓库分模块存储
通常使用state,或者mutation都需要this.
s
t
o
r
e
.
s
t
a
t
e
或
者
t
h
i
s
.
store.state或者this.
store.state或者this.store.commit来使用,但是有时候调用太多的状态,这样使用还是有些麻烦,所以可以借助vuex的辅助函数来解决这个问题。
通过辅助函数mapState、mapActions、mapMutations,把vuex.store中的属性映射到vue实例身上,这样在vue实例中就能访问vuex.store中的属性了。
使用时需要在组建内引入
import {mapState,mapMutations,mapActions,mapGetters} from "vuex"
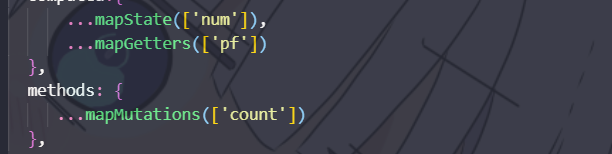
在组建中引用:

引入之后直接调用就可以了
可以是对象也可以是数组 数据['名'] 对象{属性:'名'}
Vuex 的state和getters需要引入到computed
Vuex的mutations和actions需要引入到methods
引入所有Vuex里面的东西 :import * as all from 'vuex'





















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








