首先,来做一个简单的例子,先下载js文件(echarts.min.js),下载完整的;
参照官网上的例子做个实验
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
很简单的几步:
1、初始化
var myChart = echarts.init(document.getElementById('main')); var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};3、使用刚指定的配置项和数据显示图表
myChart.setOption(option);很像canvas,实质上也是!
那下面来开始地图的部分:
先用个中国地图来说明,直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
<script src="china.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
tooltip: {
trigger: 'item',
formatter: '{b}'
},
series: [
{
name: '中国',
type: 'map',
mapType: 'china',
selectedMode: 'multiple',
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: [
{ name: '广东', selected: true }
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
结果如下:
这里看到我们引用了一个china.js,它存储的就是map数据,关于其中option中配置如何使用可以看看官网的文档,列出的很清晰,还有例子。
当然我们也可以引用json数据,
$.get('map/json/china.json', function (chinaJson) {
echarts.registerMap('china', chinaJson);
var chart = echarts.init(document.getElementById('main'));
chart.setOption({
series: [{
type: 'map',
map: 'china'
}]
});
});下面来开始看看世界地图:
上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
<script src="world.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width:1200px;height:800px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var Data = [{ name: "北京", value: [116, 39] }];
var option = {
backgroundColor: new echarts.graphic.RadialGradient(0.5, 0.5, 0.4, [{
offset: 0,
color: '#4b5769'
}, {
offset: 1,
color: '#404a59'
}]),
title: {
},
tooltip: {
},
geo: {
map: 'world',
silent: true,
label: {
emphasis: {
show: false,
areaColor: '#0ee'
}
},
itemStyle: {
normal: {
borderWidth: 0.2,
borderColor: '#ff4a59'
}
},
left: '6%',
top: 100,
bottom: '34%',
right: '14%',
roam: true
},
series: [
{
name: 'Prices and Earnings 2012',
type: 'scatter',
coordinateSystem: 'geo',
symbolSize: 8,
data: Data,
activeOpacity: 1,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
show: true
}
},
symbolSize: 10,
itemStyle: {
normal: {
borderColor: '#fff',
color: '#577ceb',
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
上面的
var Data = [{ name: "北京", value: [116, 39] }];这句是我输入的打点数据,打点方法的配置在geo里面,可以看出Data是一个数组,每一项代表一个点,name这个可以看作一个称呼/标题,value对应的数组中前两项是经纬度,之所以说前两项是因为这个数组可以存很多的数据,可以添加其他的项,例如 value : [ 116 , 39 , " 你好 ", “ 早上好 ” ],像第三、四项这样的数据我们可以用来展示一些详细信息。
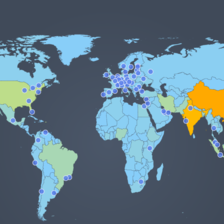
但是地图太难看了,想换换颜色,这就要改一改 geo 里面的配置了,
geo: {
map: 'world',
silent: true,
label: {
emphasis: {
show: false,
areaColor: '#0ee'
}
},
itemStyle: {
normal: {
borderWidth: 0.2,
borderColor: '#ff4a59',
areaColor: '#2196f3'
}
},
left: '6%',
top: 100,
bottom: '34%',
right: '14%',
roam: true
}, 可是我想每个国家都有不同的颜色怎么办?




























 1648
1648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








