前言
最近在公司拿到了一个仿微博个人主页效果的需求,于是在网上找了一个类似的demo。当时是直接拿来用的,之后空闲下来了,就研究了实现方法。于是写了这份笔记
分析
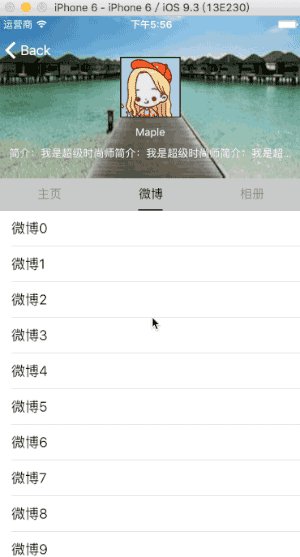
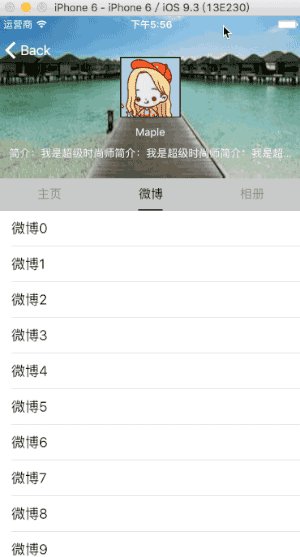
首先我们看看这个效果图
有以下几个特点:
- 整个页面是可以滚动的
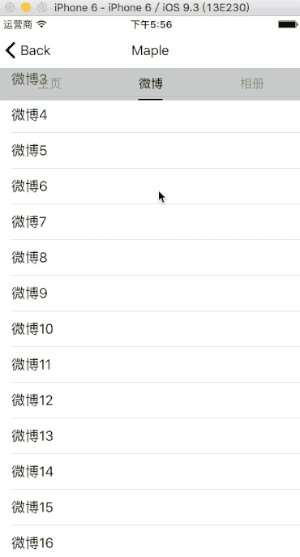
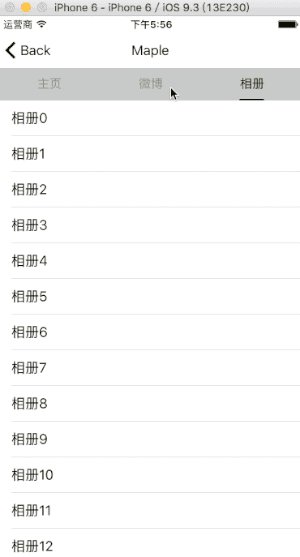
- 当分页栏到达顶部时,分页栏固定在导航栏下方
- 只有当分页栏固定在顶部时,才显示导航栏
- 状态栏的颜色会改变
- 分页栏切换后,仍然保持之前的状态
- 切换需要分为标题栏固定和未固定分析,这部分的效果自己看看微博的效果吧。或者直接看例子,我代码里也写下了注释了
实现步骤
一、隐藏状态栏
隐藏其实就是把导航条的背景设置为透明,于是我们可以在以下这两个方法隐藏状态栏和恢复导航条的样式
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// 设置导航栏背景为透明
[self.navigationController.navigationBar setBackgroundImage:[UIImage new]forBarMetrics:UIBarMetricsDefault];
// 隐藏导航栏底部黑线
self.navigationController.navigationBar.shadowImage = [UIImage new];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
// 当都设置为nil的时候,导航栏会使用默认的样式,即还原导航栏样式
[self.navigationController.navigationBar setBackgroundImage:nil forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = nil;
}







 本文介绍了如何在iOS中仿造微博个人主页的滚动效果,包括隐藏状态栏、导航栏显示、状态栏颜色改变、分页栏滚动固定与切换等方面,并详细阐述了各个步骤的实现方法,特别强调了在不同状态下分页栏的处理策略和状态栏颜色的调整。文章末尾还提及了后续的Bug修复,包括增加基类控制器和修复子tableview滚动问题。
本文介绍了如何在iOS中仿造微博个人主页的滚动效果,包括隐藏状态栏、导航栏显示、状态栏颜色改变、分页栏滚动固定与切换等方面,并详细阐述了各个步骤的实现方法,特别强调了在不同状态下分页栏的处理策略和状态栏颜色的调整。文章末尾还提及了后续的Bug修复,包括增加基类控制器和修复子tableview滚动问题。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 6217
6217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








