代码如下
/// 截图
+ (instancetype)screenShot
{
UIWindow *screenWindow = [[UIApplication sharedApplication] keyWindow];
// 这里如果给1话的,截下来的是@1x的图片,显示起来会模糊,所以去@3,这样三个此处的屏幕都可以用
UIGraphicsBeginImageContextWithOptions(screenWindow.frame.size, NO, 3);
[screenWindow.layer renderInContext:UIGraphicsGetCurrentContext()];
UIImage *viewImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return viewImage;
}应用场景
图一

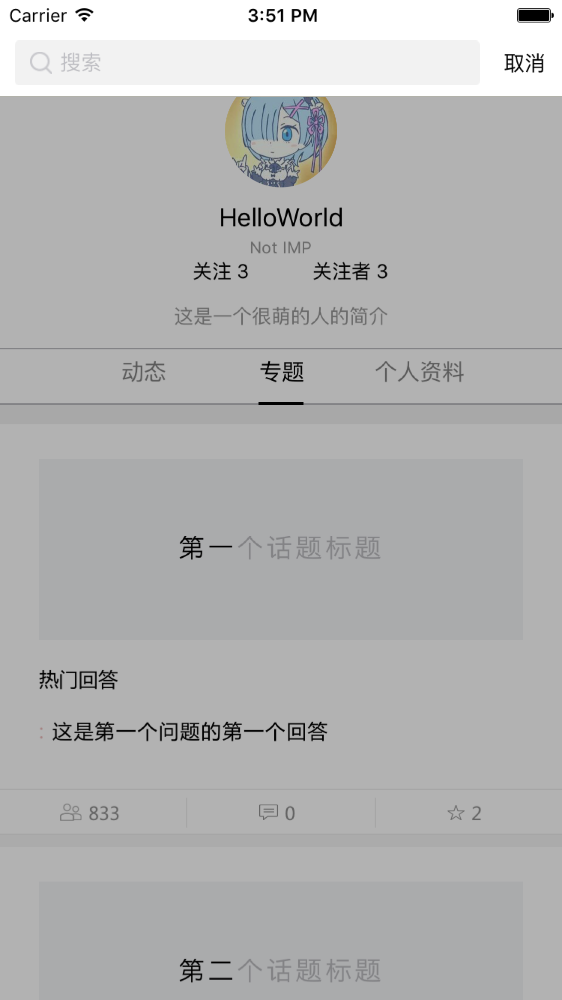
图二
当我点击图一的搜索框时,想实现图二的效果,并且图2是含有导航控制器的,可以直接在图二的视图push一个控制器。
实现步骤
一、隐藏导航条
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[self.navigationController setNavigationBarHidden:YES animated:YES];
new];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
[self.navigationController setNavigationBarHidden:NO animated:YES];
}






















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








