1.编写html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form id="form" action="/test" method="post">
<input type="hidden" name="id" value="1">
<!--复选框 name属性值相同 value不同 -->
<input type="checkbox" name="price" value="1000">1000</input>
<input type="checkbox" name="price" value="2000"/>2000</input>
<input type="checkbox" name="price001" value="3000"/>3000</input>
</form>
<button id="button">提交</button>
<script type="text/javascript">
document.getElementById("button").οnclick=function(){ /* 为dom元素绑定onclick事件 */
document.getElementById("form").submit(); /*提交id为form的表单 */
};
</script>
</body>
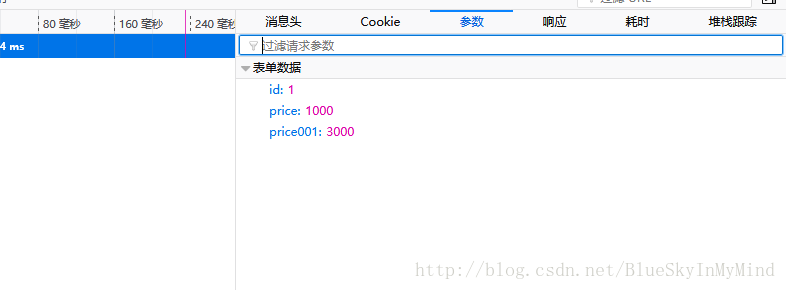
</html>2.打开控制台查看参数
结论:复选框选中,提交表单才会提交
多个复选框(checkbox)的name属性值一致,选中时提交表单会提交一数组对象
测试01
测试02




























 1333
1333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








