因为项目需要,所以花了一天时间写了这个tabletree,部分源码参考http://chenjumin.javaeye.com/blog/212757,改写的目的是因为网上的都没有找到不刷新就能够动态的增加、删除、修改、节点的功能,时间仓促所以基本代码都写在一个html中了,另外使用到了一些jquery的插件.
既然是无刷新增加删除节点,那么肯定用到ajax技术了,所以这边用到了jquery的ajax。
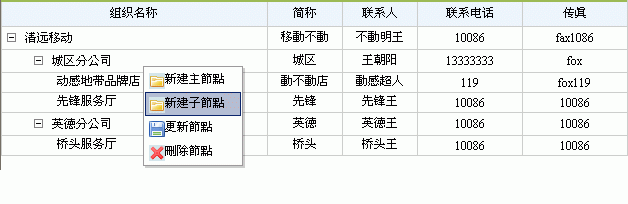
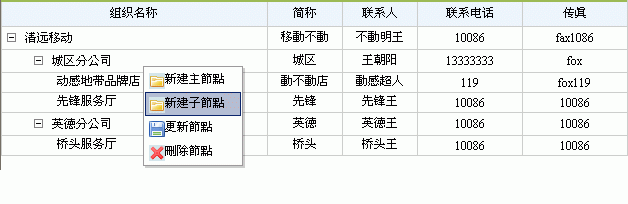
点选某个TR节点点击右键可以新增节点

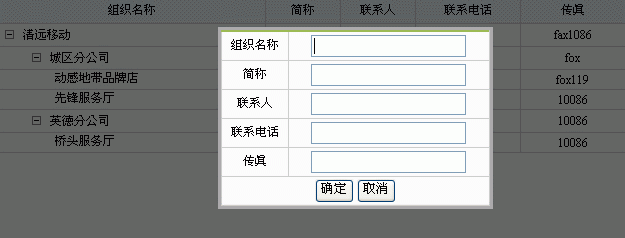
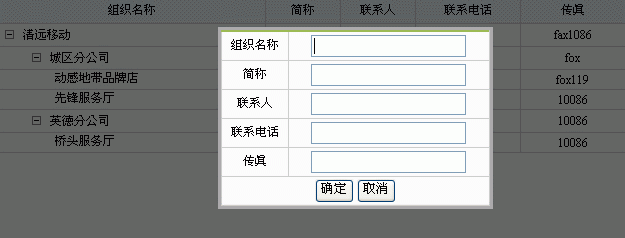
点选更新节点时效果

源码下载地址:
因为项目需要,所以花了一天时间写了这个tabletree,部分源码参考http://chenjumin.javaeye.com/blog/212757,改写的目的是因为网上的都没有找到不刷新就能够动态的增加、删除、修改、节点的功能,时间仓促所以基本代码都写在一个html中了,另外使用到了一些jquery的插件.
既然是无刷新增加删除节点,那么肯定用到ajax技术了,所以这边用到了jquery的ajax。
点选某个TR节点点击右键可以新增节点

点选更新节点时效果

源码下载地址:
 490
490

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


