图像旋转和拉伸
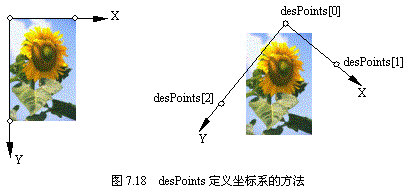
图像的旋转和拉伸通常是通过在DrawImage中指定destPoints参数来实现,destPoints包含对新的坐标系定义的点的数据。图7.18说明了坐标系定义的方法。

从图中可以看出,destPoints中的第一个点是用来定义坐标原点的,第二点用来定义X轴的方法和图像X方向的大小,第三个是用来定义Y轴的方法和图像Y方向的大小。若destPoints定义的新坐标系中两轴方向不垂直,就能达到图像拉伸的效果。
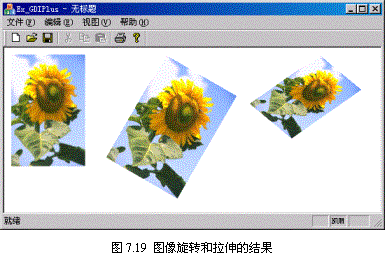
下面的代码就是图像旋转和拉伸的一个示例,其结果如图7.19所示。
Image image(L"sunflower.jpg");
graphics.DrawImage(&image, 10,10);
Point points[] = { Point(0, 0), Point(image.GetWidth(), 0),
Point(0, image.GetHeight())};
Matrix matrix(1,0,0,1,230,10); // 定义一个单位矩阵,坐标原点在(230,10)
matrix.Rotate(30); // 顺时针旋转30度
matrix.Scale(0.63,0.6); // X 和 Y 方向分别乘以0.63和0.6比例因子
matrix.TransformPoints(points, 3); // 用该矩阵转换points
graphics.DrawImage(&image, points, 3);
Point newpoints[] = {Point(450, 10), Point(510, 60), Point(350, 80)};
graphics.DrawImage(&image, newpoints, 3);

当然,对于图像旋转还可直接使用Graphics::RotateTransform来进行,例如下面的代码。但这样设置后,以后所有的绘图结果均会旋转,有时可能感觉不方便。
Image image(L"sunflower.jpg");
graphics.TranslateTransform(230,10); // 将原点移动到(230,10)
graphics.RotateTransform(30); // 顺时针旋转30度
graphics.DrawImage(&image, 0,0);





















 1989
1989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








