HTML的一些关于颜色方面的参考
在HTML里,颜色有两种表示方式:
一种是用颜色名称表示,比如blue表示蓝色。
另外一种是用16进制的数值表示RGB的颜色值。
RGB 是Red,Green,Blue意思,RGB每个原色的最小值是0,最大值是255,如果换算成16进制表示,就是(#00),(#FF)。比如白色的 RGB(255,255,255),就用#FFFFFF表示;还有黑色的RGB(0,0,0),就用#000000表示。
注:在W3C制定的HTML 4 .0标准中,只有16种颜色可以用颜色名称表示(aqua, black, blue, fuchsia, gray, green, lime, maroon , navy, olive, purple, red, silver, teal, white, and yellow),其它的颜色都要用16进制RGB颜色值表示。以下就是216种Web安全颜色:#这个符号。56种Web安全颜色呢?因为 Microsoft和Mac操作系统有。当然 ,现在的浏览器支持更多的颜色名称。不过为保险起见,建议你还是采用16进制RGB颜色值来表示颜色。并且在值前加上#这个符号。
为了方便大家找到合适的颜色,在这里列了一些颜色说明,以供大家参考,不妨作为一种速查工具。
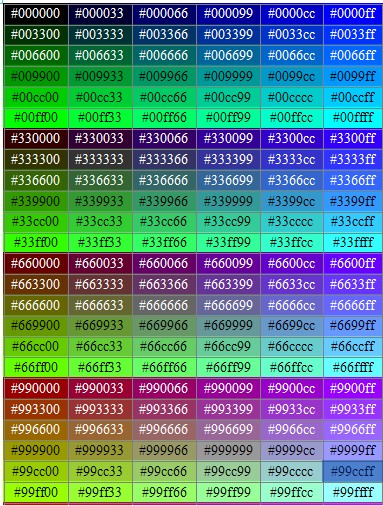
Web安全颜色
以前,很多电脑显示器最多支持256色,因此出现了216种Web安全颜色 ,以保证网页的颜色能够正确显示。以下就是216种Web安全颜色:000000表示。以保证网页的颜色能够正确显示。那为什么不是256种Web安全颜 色呢?因为Microsoft和Mac操作系统有40种不同的系统保留颜色。green, lime, maroon, navy, olive!
以下就是216种Web安全颜色 :


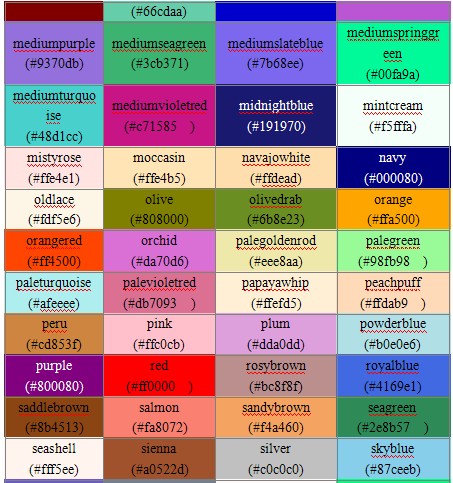
微软支持的颜色名称
下面是微软IE4.0以上都支持的颜色名称:


























 5926
5926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








