HTML的一些关于颜色方面的参考
在 HTML 里,颜色有两种表示方式:
一种是用颜色名称表示,比如blue 表示蓝色。
另外一种是用16 进制的数值表示 RGB 的颜色值。
RGB是 Red , Green , Blue 意思, RGB 每个原色的最小值是 0 ,最大值是 255 ,如果换算成 16 进制表示,就是 (#00) , (#FF) 。比如白色的 RGB(255,255,255) ,就用 #FFFFFF 表示 ; 还有黑色的 RGB(0,0,0) ,就用 #000000 表示。
注:在W3C 制定的 HTML4.0 标准中,只有 16 种颜色可以用颜色名称表示 (aqua,black,blue,fuchsia,gray,green,lime,maroon,navy,olive,purple,red,silver,teal,white,andyellow) ,其它的颜色都要用 16 进制 RGB 颜色值表示。以下就是 216 种 Web 安全颜色: # 这个符号。 56 种 Web 安全颜色呢 ? 因为 Microsoft 和 Mac 操作系统有。当然,现在的浏览器支持更多的颜色名称。不过为保险起见,建议你还是采用 16 进制 RGB 颜色值来表示颜色。并且在值前加上 # 这个符号。
为了方便大家找到合适的颜色,在这里列了一些颜色说明,以供大家参考,不妨作为一种速查工具。
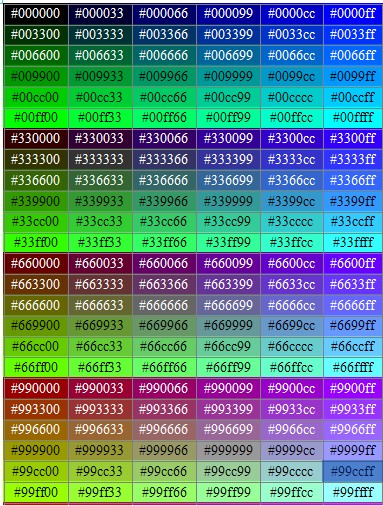
Web安全颜色
以前,很多电脑显示器最多支持256 色,因此出现了 216 种 Web 安全颜色,以保证网页的颜色能够正确显示。以下就是 216 种 Web 安全颜色: 000000 表示。以保证网页的颜色能够正确显示。那为什么不是 256 种 Web 安全颜色呢 ? 因为 Microsoft 和 Mac 操作系统有 40 种不同的系统保留颜色。 green,lime,maroon,navy,olive!
以下就是216 种 Web 安全颜色:


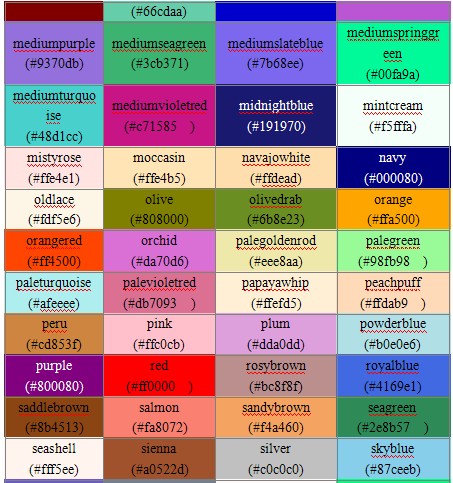
微软支持的颜色名称
下面是微软IE4.0 以上都支持的颜色名称:

























 5997
5997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








