Vscode 编辑器
关键词: vscode sphinx 编辑器 开发环境
无论是文档编辑还是代码编写,一款好的文本编辑器都是必不可少的。
Visual Studio Code,简称 vscode。一款免费开源的现代化轻量级代码编辑器,使用方便快捷,功能强大,支持各种的文件格式,跨平台支持 Windows、Mac 以及 Linux。
主要内容:
- vscode 安装和插件
- vscode 开发环境配置
- vscode 使用中遇到的问题
文档参考:
vscode 插件推荐
: - <https://blog.csdn.net/qq_41139830/article/details/85221330>
- <https://www.jianshu.com/p/3eebde5748a6>
最新地址: https://taotaodiy-linux.readthedocs.io/en/latest/env/vscode.html
vscode 安装以及插件推荐
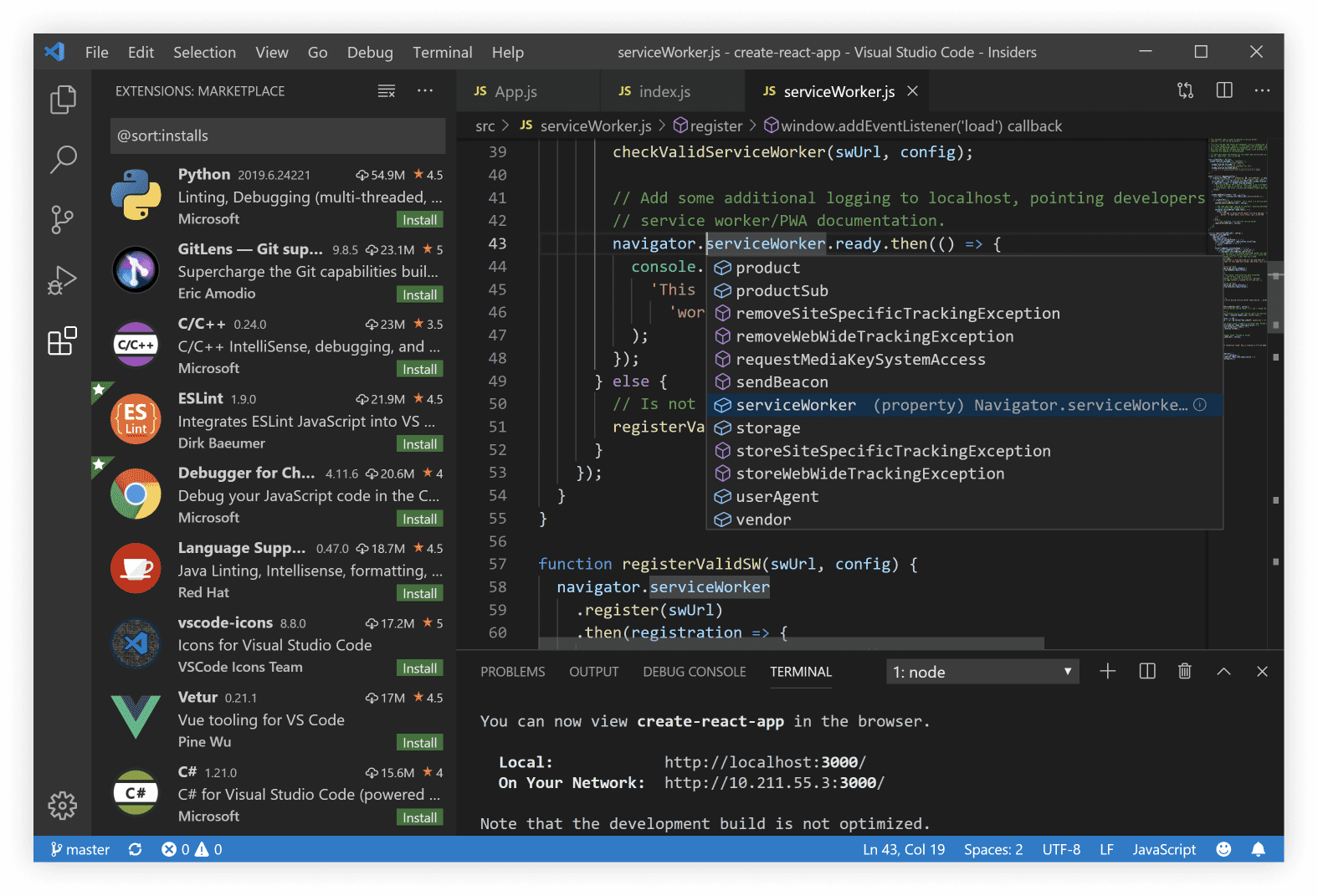
先来感受一下 vscode 的界面,高端大气的黑,看着就很舒服。我主要使用
vscode
编辑文档,连接服务器,有时候也直接写程序,C/C++,python都能够胜任。

vscode 安装
vscode
官方链接和下载地址。下载相应的安装包安装即可,UBuntu也差不多,浏览器下载deb包,dpkg安装。
- vscode首页 https://code.visualstudio.com/
- 安装包下载链接 https://code.visualstudio.com/Download
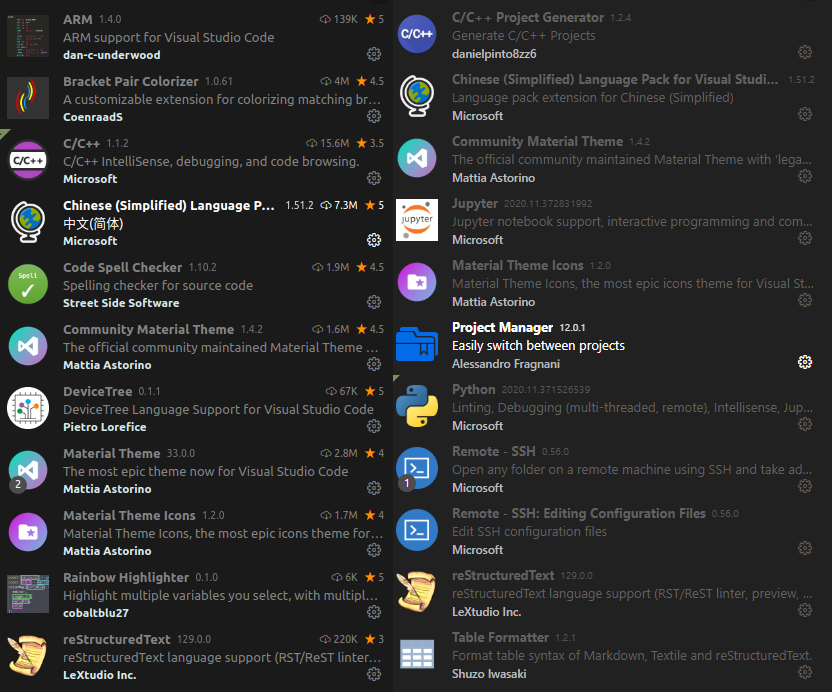
vscode 插件安装
这是我的 vscode 插件,左边为Ubuntu,右边为Windows。

推荐插件有如下,直接复制到商店去搜索。
//中文
Chinese
//rst文档预览(配合后面的sphinx使用)
reStructuredText rst
//主题
Material Theme
//远程SSH
Remote-SSH
这是其他人推荐的,总之插件非常丰富,不断尝试就能找到适合自己的。
vscode插件推荐
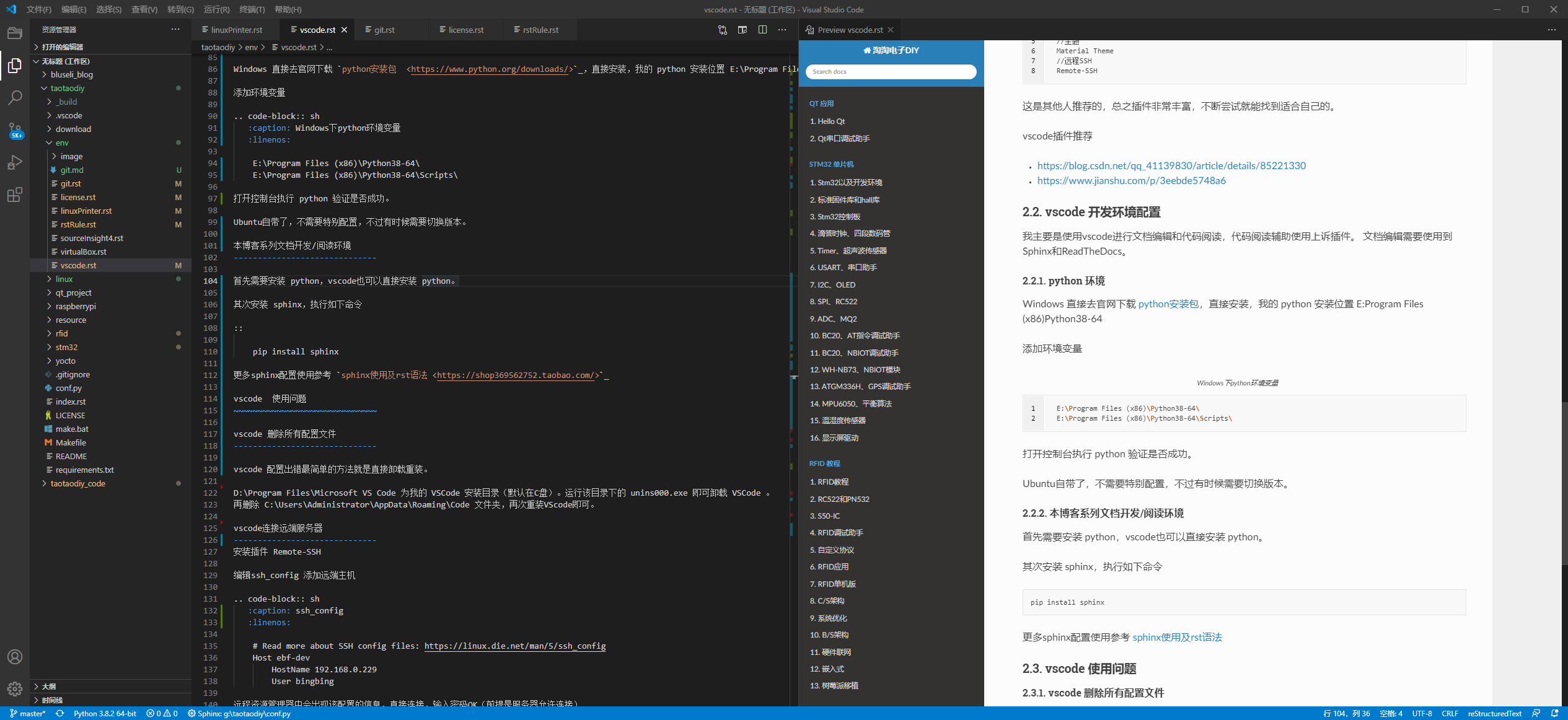
vscode 开发环境配置
我主要是使用vscode进行文档编辑和代码阅读,代码阅读辅助使用上诉插件。
文档编辑需要使用到Sphinx和ReadTheDocs,这两个的安装依赖python环境,所以需要先配置python。
python 环境
Windows 直接去官网下载 python安装包,直接安装,我的 python 安装位置 E:\Program Files (x86)\Python38-64
添加环境变量
E:\Program Files (x86)\Python38-64\
E:\Program Files (x86)\Python38-64\Scripts\
打开控制台执行 python -v 验证是否成功。
Ubuntu则自带了python,不需要特别配置,不过有时候需要切换版本。
本博客系列文档预览环境
首先需要安装 python,vscode也可以直接安装。再执行如下命令
# 安装 sphinx
pip install sphinx
# 安装主题
pip install -i https://mirrors.aliyun.com/pypi/simple/ -U sphinx_rtd_theme
除此以外还需要安装 reStructuredText 这个插件。 最后克隆仓库 git clone https://gitee.com/BluseLi/taotaodiy , 用vscode打开即可。

更多sphinx配置使用参考 sphinx使用及rst语法
vscode 使用问题
vscode 删除所有配置文件
vscode 配置出错最简单的方法就是直接卸载重装。
D:Program FilesMicrosoft VS Code 为我的 VSCode
安装目录(默认在C盘)。运行该目录下的 unins000.exe 即可卸载 VSCode 。
再删除 C:UsersAdministratorAppDataRoamingCode
文件夹,再次重装VScode即可。
vscode连接远端服务器
安装插件 Remote-SSH
编辑ssh_config 添加远端主机
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host ebf-dev
HostName 192.168.0.229
User bingbing
远程资源管理器中会出现该配置的信息,直接连接,输入密码OK(前提是服务器允许连接)
vscode 同一个窗口打开多个项目
- 1.添加工作区,将不同目录添加到同一个工作区
- 2.将多个项目存放在同一个文件夹下
原文链接
https://taotaodiy-linux.readthedocs.io/en/latest/env/vscode.html























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










