修改函数
修改js

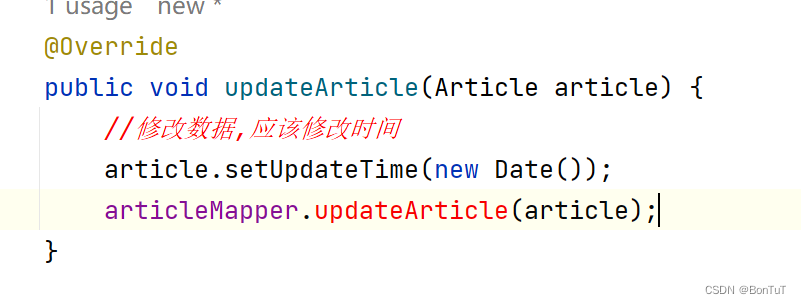
修改函数

后台service层要写时间函数

点击修改按钮后,再点击新增按钮,数据会显示到新增弹窗中,使用属性添加函数修改

注意属性还是函数,书写规范
javascript中,函数前加 @ 属性前加 :

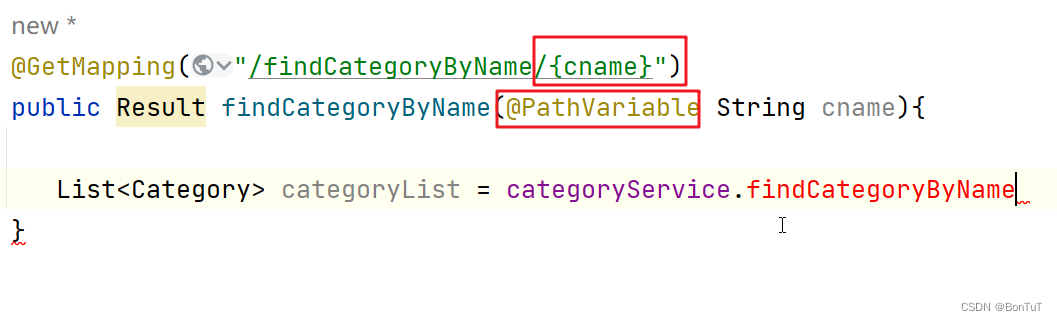
根据输入名称查询分类
查询分类后台接收函数使用Path
注解@PathVariable 使用

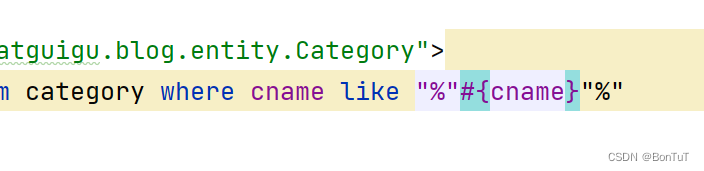
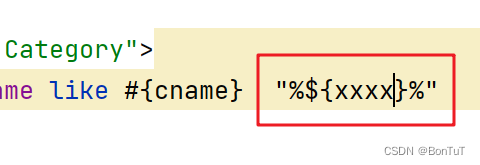
三种sql处理方法
sql单值模糊查询时 % 号的填入规则




添加分类

swagger工具
接口文档自动工具
Knif4工具
swagger的升级
Cookie的使用
创建cookie(用于登录,不需要每次都登录)
前端代码
cookie.set(“uid”,result.data.uid)
cookie.set(“name”,result.data.name)
获得cookie
cookie.get(“uid”)
删除cookie(用于退出登录)
//退出登录
const logout = ()=>{
cookie.remove("name")
cookie.remove("uid")
router.push("/login")
}
对async和await的理解
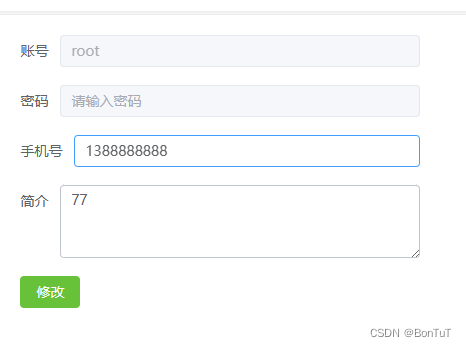
写代码时遇到一个问题
修改简介点击提交后简介内容会变成修改之前的内容而不是修改之后的内容


此时代码
//修改用户信息
const modifyUser = ()=>{
updateUserById(userInfo.value)
// userInfo.value = result.data
ElMessage.success("修改成功")
findUserById()
}
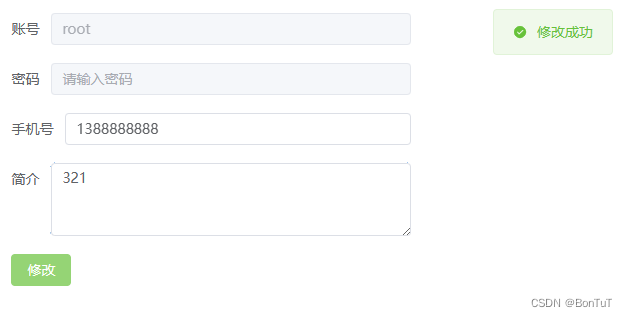
想了想可能是刷新数据时的函数和修改信息的函数调用的时机不对
问了问同鞋修改后的代码
//修改用户信息
const modifyUser = async ()=>{
await updateUserById(userInfo.value)
// userInfo.value = result.data
ElMessage.success("修改成功")
findUserById()
}
加入了async和await关键字,页面才变得正常























 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








