前言
本文所要讲述的内容是关于网易云音乐登录页面的实现过程,在以往的文章里讲过,我会将网易云系列按时更新下去,千里之行始于足下,和我一样初学前端的小白可自行找一些练习项目,一些知识点还是要多多实践才会掌握的更加牢固,大家一起加油啊!
一、结构的布局
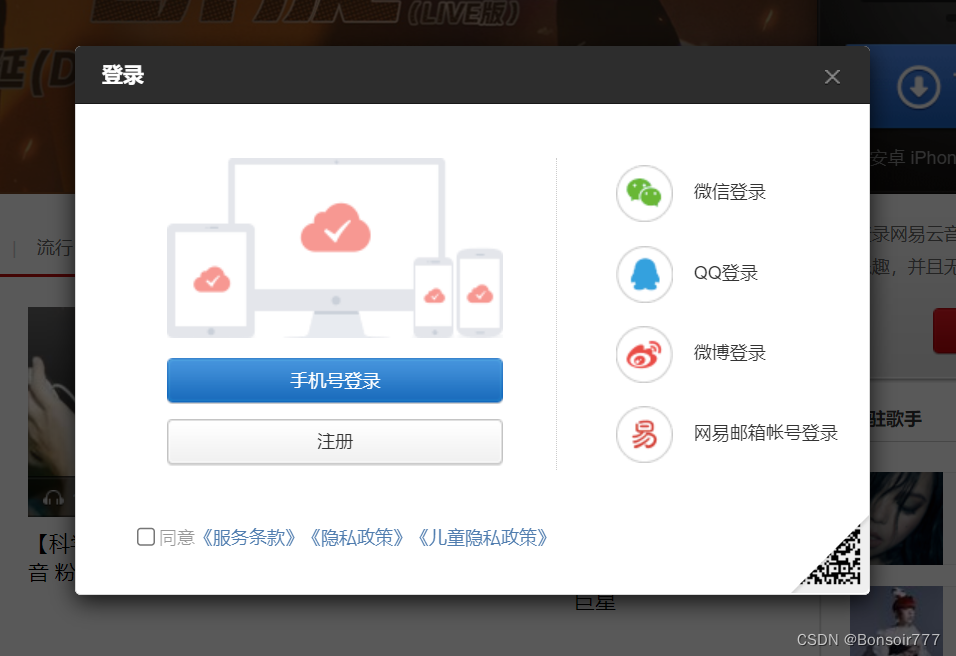
示例图:

结构的分析——
在着手实现之前我们照例要分析结构,只有结构清楚明了,后面的CSS样式写起来才会较为轻松容易一些,所以如果是和我一样初学HTML,CSS 的小伙伴要写诸如这样的小demo时要学会分析结构,多思考、脑海里有大致的结构时再动手书写。大致的结构划分如下图所示:
- 首先,还是整体用一个外部容器承载,随后可分为上下两个部分,即标题与下方白色方框区域。
- 随后再划分中间结构,可看出中间区域四周都有外边距,将位置固定后,再书写具体左右两边的登录区域(左侧用户手机号登录区域,右侧多种登录方式选择区域)
- 随后就是底部的同意服务条款区域(使用的是input 中的checkbox),以及右侧的二维码。

二、实现过程
1.HTML结构
代码如下(示例):
<!-- 外部容器 -->
<div class="wrap">
<!-- 顶部标题 -->
<div class="title">
<span class="login-one">登录</span>
<span><a href="./index.html"class="quite">×</a></span>
</div>
<!--用户登录区域 -->
<div class="user-login">
<div class="user-login-inner">
<!-- 左侧登录区域 -->
<div class="left-login">
<img src="./img/登录页面图标.png" alt="">
<a href="#" class="byphone-login">手机号登录</a>
<a href="#" class="register">注册</a>
</div>
<!-- 右侧用户多选登录方案区域 -->
<ul class="right-login">
<li><a href="#"><i></i>微信登录</a></li>
<li><a href="#"><i></i>QQ登录</a></li>
<li><a href="#"><i></i>微博登录</a></li>
<li><a href="#"><i></i>网易邮箱账号登录</a></li>
</ul>
</div>
</div>
<!-- 底部同意服务条款区域 -->
<div class="user-agree">
<input type="checkbox" name="user-agree">
<span class="agree">同意</span>
<a href="#">《服务条款》</a>
<a href="#">《隐私政策》</a>
<a href="#">《儿童隐私政策》</a>
</div>
<!-- 底部右侧二维码 -->
<div class="code">
<img src="./img/二维码.png" alt="">
</div>
</div>2.CSS样式
代码如下(示例):
<style>
/* 外部容器样式设置 */
.wrap {
margin: 200px auto 0;
width: 530px;
height: 366px;
position: relative;
}
/* 顶部标题样式设置 */
.title {
height: 39px;
line-height: 39px;
background-color: #2d2d2d;
padding: 0px 25px 0px 18px;
border-bottom: 1px solid #191919;
border-radius: 4px 4px 0 0;
}
.login-one {
font-weight: bold;
font-size: 14px;
color: #fff;
}
.quite {
margin-left: 20px;
float: right;
color: #888888;
font-size: 23px;
}
/* 用户登录区域样式设置*/
.user-login {
width: 528px;
height: 326px;
border: 1px solid #d8d8d8;
border-top: none;
border-radius: 0 0 4px 4px;
overflow: hidden;
}
.user-login-inner {
width: 488px;
height: 266.26px;
margin: 30px 20px;
position: relative;
}
/* 左侧登录区域 */
.left-login {
width: 225px;
height: 205.3px;
padding: 0px 35px 3px 40px;
border-right: 1px dotted #ccc;
}
.left-login img {
width: 224px;
height: 120px;
}
.left-login a {
display: inline-block;
width: 224px;
height: 31px;
line-height: 31px;
text-align: center;
border-radius: 5px;
font-size: 12px;
margin-top: 10px;
}
.byphone-login {
background-color: #2d7dca;
border: 1px solid #cdcccc;
color: #fff;
}
.byphone-login:hover {
background-color: #4a94d9;
}
.register {
background-color: #f3f3f3;
border: 1px solid #cbcbcb;
color: #333333;
}
.register:hover {
background-color: #ffffff;
}
/* 右侧用户多选登录方案区域样式设置 */
.right-login {
position: absolute;
top: 0;
right: 0;
width: 148px;
height: 214.21px;
margin-top: -15px;
padding: 3px 0 3px 39px;
}
.right-login a {
display: inline-block;
width: 148px;
height: 38.55px;
line-height: 38.55px;
margin-top: 15px;
font-size: 12px;
color: #333333;
}
.right-login li a:hover{
text-decoration: underline;
}
.right-login i {
display: inline-block;
vertical-align: middle;
margin-right: 14px;
width: 38px;
height: 38px;
}
.right-login li:first-child i {
background-image: url(./img/通讯软件logo.png);
background-position: -150px -670px;
}
.right-login li:nth-child(2) i {
background-image: url(./img/通讯软件logo.png);
background-position: -190px -670px;
}
.right-login li:nth-child(3) i {
background-image: url(./img/通讯软件logo.png);
background-position: -231px -670px;
}
.right-login li:nth-child(4) i {
background-image: url(./img/通讯软件logo.png);
background-position: -271px -670px;
}
/* 底部同意服务条款区域样式设置 */
.user-agree {
position: relative;
top: -50px;
margin-left: 33px;
}
.agree {
font-family: NotoSansHans-Regular;
font-size: 10px;
color: rgba(0, 0, 0, 0.4);
line-height: 15px;
margin-left: -4px;
margin-right: -5px;
}
.user-agree a {
color: #507DAF;
cursor: pointer;
font-size: 12px;
margin-right: -4px;
}
input[type=checkbox] {
vertical-align: middle;
border-color: #767676;
}
input[type=checkbox] {
border-color: #4f4f4f;
}
/* 底部右侧二维码样式设置 */
.code img {
width: 52px;
height: 52px;
position: absolute;
right: 0;
bottom: 0;
}
</style>总结
以上就是今天所要分享的内容,好了,今天就写到这儿吧,依旧真挚祝福看到这篇文章的朋友平安喜乐。

























 1311
1311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








