
前言
一起来看流星雨啊,没有流星雨?那我们就自己画一个,会动的那种哦,还有闪烁的星星哦~
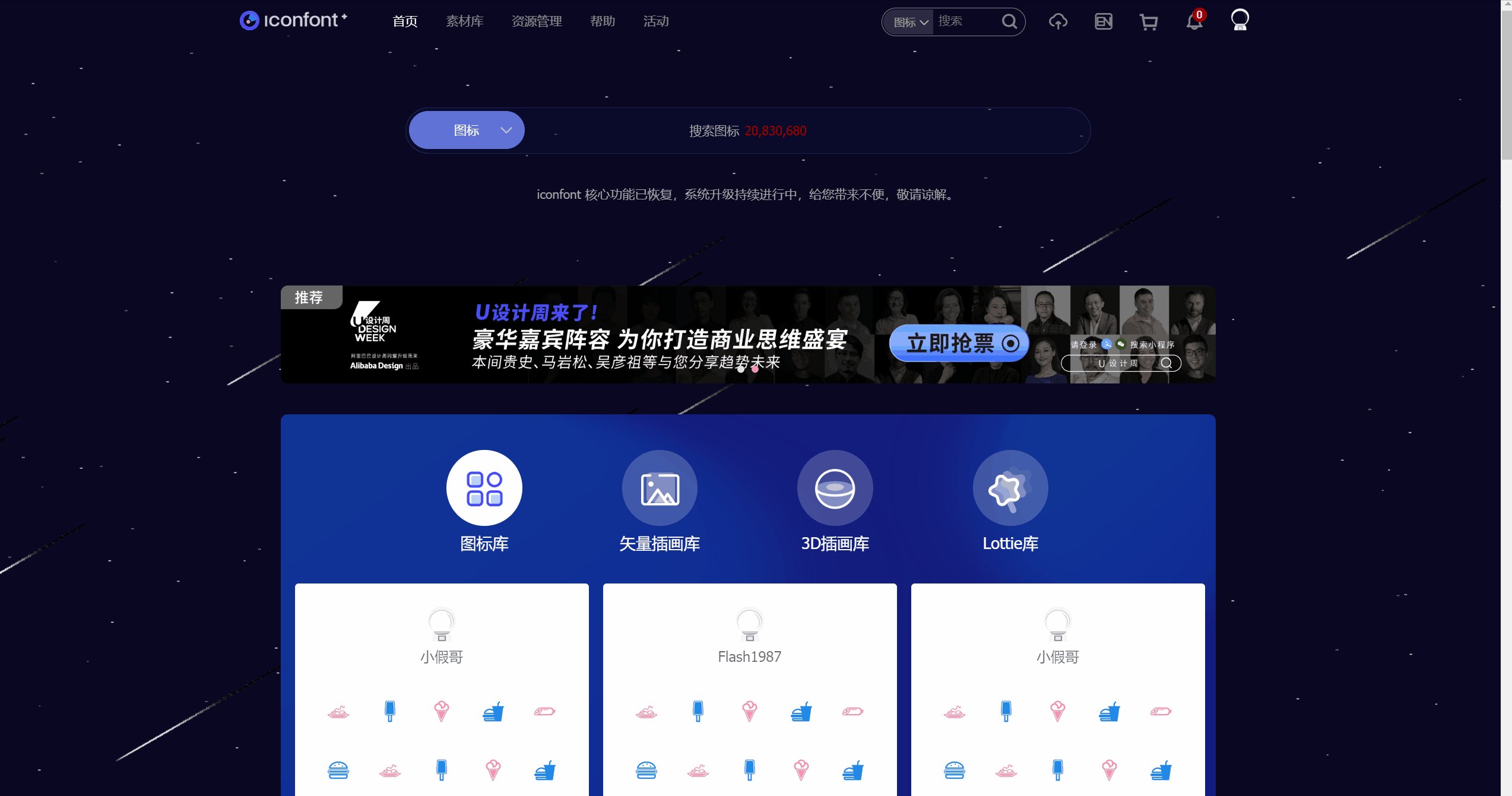
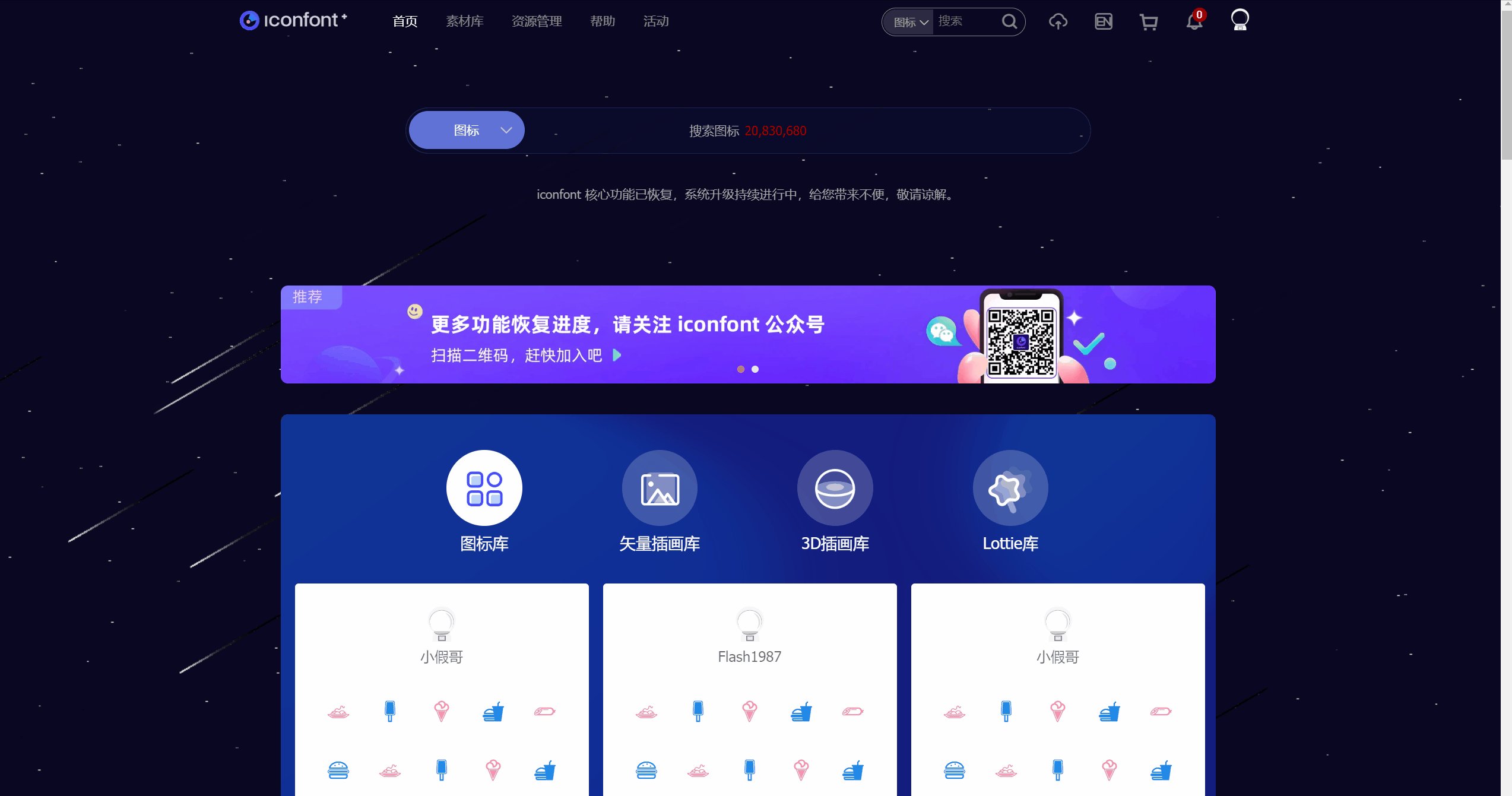
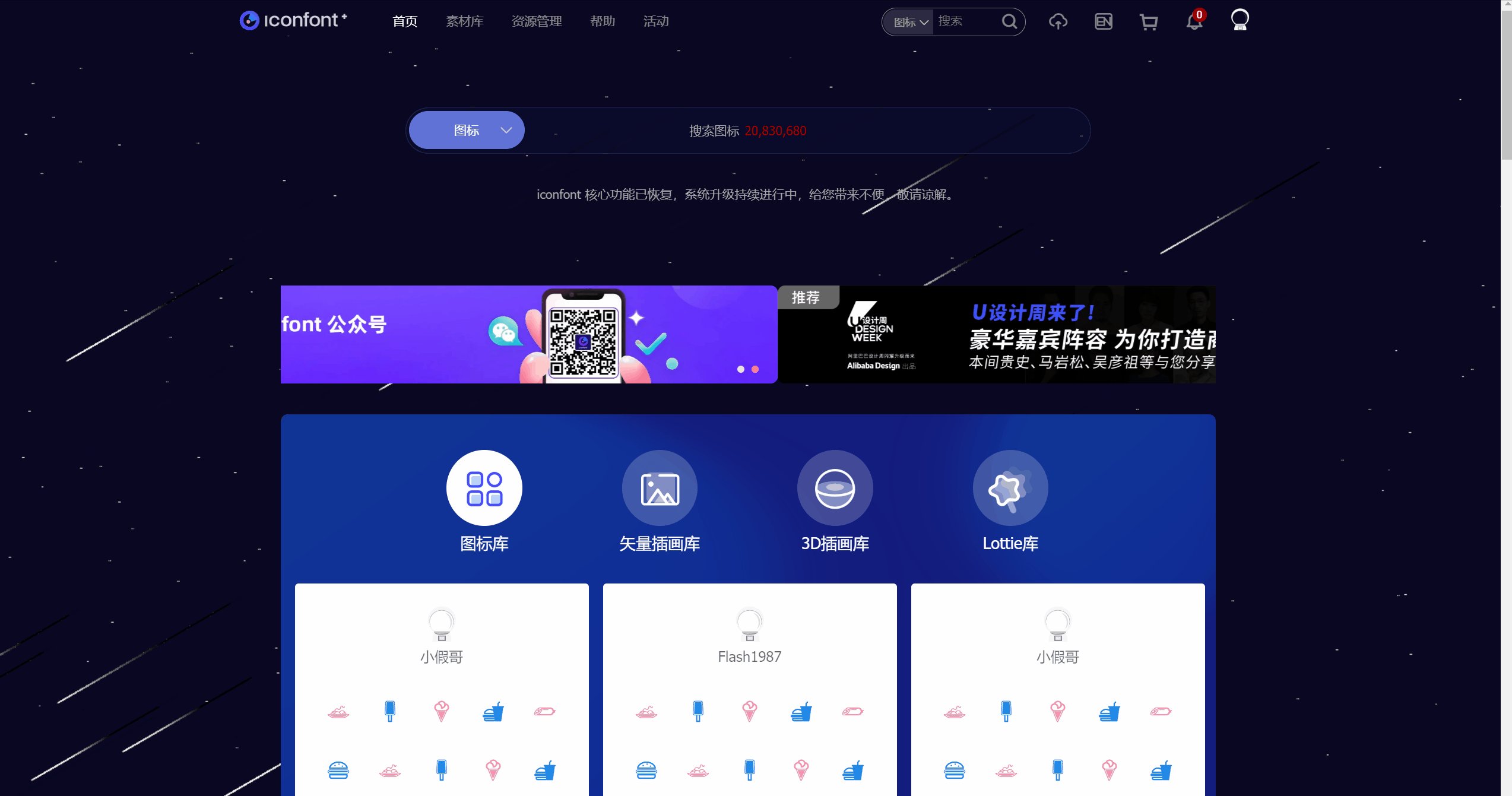
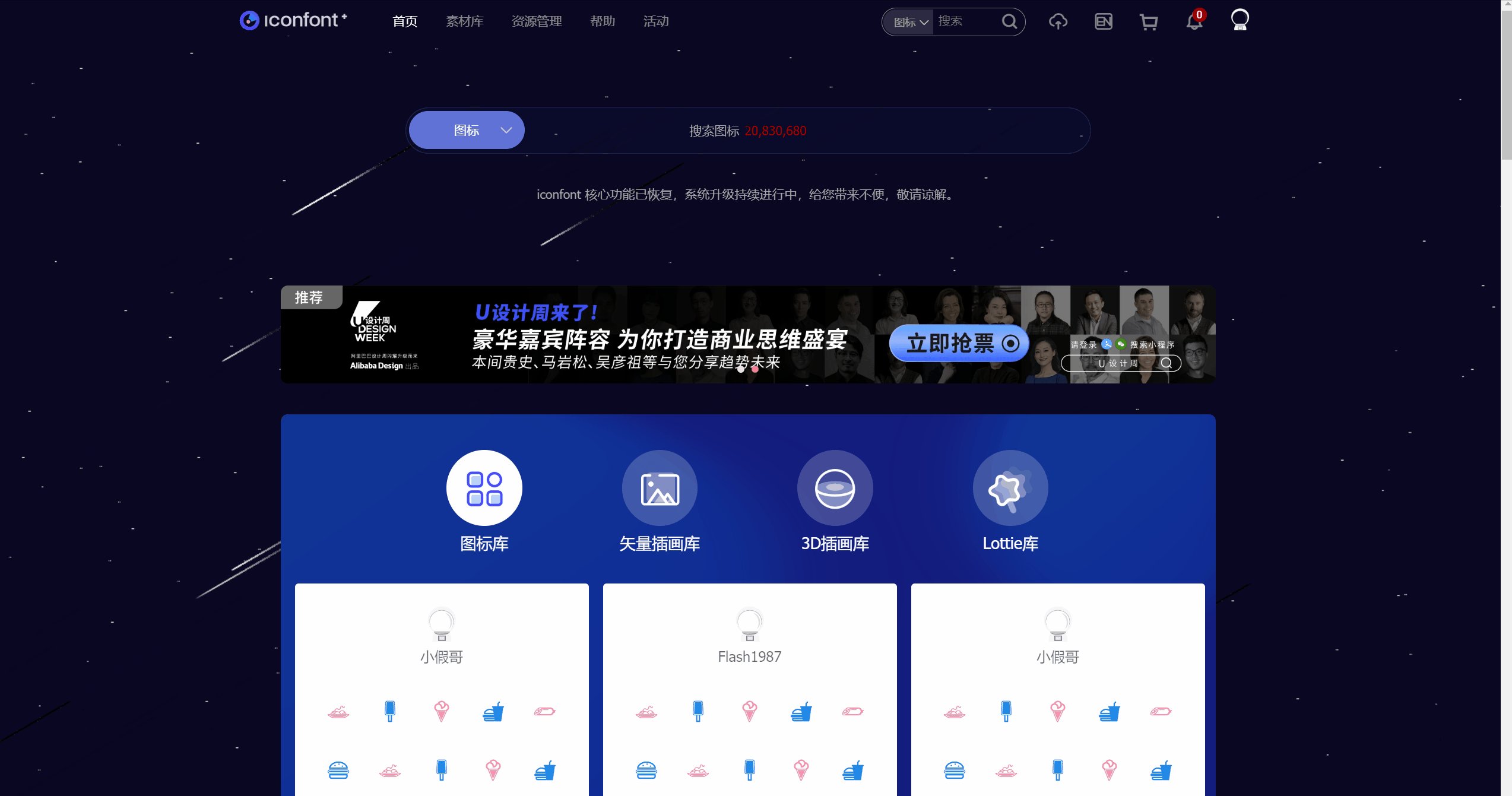
一、成果图

二、使用步骤
1.html结构
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iconfont-阿里巴巴矢量图标库</title>
<link rel="icon" href="../img/首页图库/little-logo.png" type="image">
<link rel="shortcut icon" href="../img/首页图库/little-logo.png" type="image">
<link rel="stylesheet" href="../css/reset.css">
<link rel="stylesheet" href="../css/footer.css">
<link rel="stylesheet" href="../css/index.css">
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/font_3542053_0eoy0eld3lj5/iconfont.css">
<link rel="stylesheet" href="../js/swiper-master/package/swiper-bundle.css">
<script src="../js/swiper-master/package/swiper-bundle.min.js"></script>
<script src='../js/star.js'
</head>
<body>
<!-- 导航栏 -->
<header>
<div class="inner">
<!-- 左侧logo区域 -->
<div class="inner-left">
<div class="logo">
<a href="#">
<img src="../img/首页图库/logo.png" alt="iconfont Logo">
</a>
</div>
<ul>
<li><a href="#">首页</a></li>
<li class="library">
<a href="#">素材库</a>
<!-- 素材库——下拉框 -->
<div class="library-dropdown">
<div class="library-list">
<a href="#">
<p>图标库</p>
<img src="../img/首页图库/pic-one.png" alt="图标库">
</a>
<div class="library-down">
<p>
<a href="#">
官方图标库
</a>
</p>
<p>
<a href="#">
多色图标库
</a>
</p>
<p>
<a href="#">
单色图标库
</a>
</p>
</div>
</div>
<div class="library-list">
<a href="#">
<p>矢量插画库</p>
<img src="../img/首页图库/pic-two.png" alt="图标库">
</a>
<div class="library-down">
<p>
<a href="#">
矢量插画库
</a>
</p>
</div>
</div>
<div class="library-list">
<a href="#">
<p>3D 插画库</p>
<img src="../img/首页图库/pic-three.png" alt="图标库">
</a>
<div class="library-down">
<p>
<a href="#">
3D 插画库
</a>
</p>
</div>
</div>
<div class="library-list">
<a href="#">
<p> Lottie 库</p>
<img src="../img/首页图库/pic-four.gif" alt="图标库">
</a>
<div class="library-down">
<p>
<a href="#">
Lottie 库
</a>
</p>
</div>
</div>
</div>
</li>
<li class="source">
<a href="./资源管理.html">资源管理</a>
<!-- 资源管理——下拉框 -->
<ul id="source-upbox">
<li>
<a href="#">
我的图标
</a>
</li>
<li>
<a href="#">
我的矢量插画
</a>
</li>
<li>
<a href="#">
我的3D插画
</a>
</li>
<li>
<a href="#">
我的 Lottie
</a>
</li>
<li>
<a href="#">
我的收藏
</a>
</li>
<li>
<a href="#">
我的项目
</a>
</li>
</ul>
</li>
<li class="help">
<a href="#">帮助</a>
<!-- 资源管理——下拉框 -->
<ul id="help-upbox">
<li>
<a href="#">
功能介绍
</a>
</li>
<li>
<a href="#">
图标绘制
</a>
</li>
<li>
<a href="#">
代码应用
</a>
</li>
<li>
<a href="#">
相应文章
</a>
</li>
<li>
<a href="#">
关于我们
</a>
</li>
</ul>
</li>
<li><a href="#">活动</a></li>
</ul>
</div>
<!-- 右侧图标区域 -->
<div class="inner-right">
<ul>
<li class="head-search">
<div class="from-search">
<div class="dropdown">
图标
<i class="iconfont"></i>
</div>
<input type="text" placeholder="搜索">
<span class="iconfont"></span>
</div>
</li>
<li>
<a href="#" class="iconfont"></a>
</li>
<li>
<a href="#" class="iconfont eng"></a>
</li>
<li>
<a href="#" class="iconfont"></a>
</li>
<li class="blue-upbox">
<!-- 红色数字图标 -->
<i class="wran">0</i>
<a href="#" class="iconfont">

</a>
<!-- 下拉框 -->
<ul>
<li>
<a href="#">
<span>官方</span>
<span class="right">0</span>
</a>
</li>
<li>
<a href="#">
<span>通知</span>
<span class="right">0</span>
</a>
</li>
<li>
<a href="#">
<span>私信</span>
<span class="right">0</span>
</a>
</li>
<li>
<a href="#">
<span>查看全部</span>
</a>
</li>
</ul>
</li>
<li class="pic-upbox">
<a href="#">
<img src="../img/首页图库/太空人.png" alt="小假哥">
</a>
<!-- 下拉框 -->
<ul>
<li>
<a href="#">
<span>Bonsoir</span>
</a>
</li>
<li>
<a href="#">
<span>个人主页</span>
</a>
</li>
<li>
<a href="#">
<span>账户设置</span>
</a>
</li>
<li>
<a href="../html/登录.html">
<span>退出</span>
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</header>
<!--中间部分 -->
<main class="wrap">
<!-- 搜索框 -->
<div class="search-total-box">
<div class="search-upbox">
图标
<i class="iconfont"></i>
<div class="search-downbox">
图标
</div>
</div>
<div class="word">搜索图标<b>20,830,680</b></div>
<input type="text">
</div>
<!-- 致歉文字部分 -->
<div class="sorry-outer">
<div class="sorry">
<span>iconfont 核心功能已恢复,系统升级持续进行中,给您带来不便,敬请谅解。</span>
</div>
</div>
<!-- 轮播图区域 -->
<div class="my-swiper">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="#"><img src="../img/首页图库/banner1.webp" alt="公众号"></a></div>
<div class="swiper-slide"><a href="#"><img src="../img/首页图库/banner2.webp" alt="UI设计周"></a></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
</div>
<script>
var mySwiper = new Swiper('.swiper', {
loop: true, // 循环模式选项
autoplay: true,
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
clickable: true,
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
})
</script>
</div>
</main>
<!--图标库区域 -->
<div class="icon-wrap">
<div class="icon-inner">
<!-- 图标库区域——上方图标区域 -->
<ul class="up-icon">
<li class="special">
<!-- 上方图标 -->
<div class="circle">
<img class="pic-down" src="../img/首页图库/蓝色正方形.png" alt="">
</div>
<!-- 下方文字 -->
<div class="icon-dec">图标库</div>
</li>
<li class="special">
<!-- 上方图标 -->
<div class="circle">
<img src="../img/首页图库/矢量插画图透明.png" alt="">
</div>
<!-- 下方文字 -->
<div class="icon-dec">矢量插画库</div>
</li>
<li class="special">
<!-- 上方图标 -->
<div class="circle">
<img src="../img/首页图库/3D透明.png" alt="">
</div>
<!-- 下方文字 -->
<div class="icon-dec">3D插画库</div>
</li>
<li>
<!-- 上方图标 -->
<div class="circle">
<img src="../img/首页图库/星星透明.png" alt="">
</div>
<!-- 下方文字 -->
<div class="icon-dec">Lottie库</div>
</li>
</ul>
<!-- 图标库区域——下方图标列表区域 -->
<div class="down-icon">
<div class="recommend-one">
<!-- 标题 -->
<a href="#" class="recommend-one-up">
<div class="rec-pic">
<span>
<img src="../img/首页图库/太空人.png" alt="小假哥">
</span>
</div>
<div class="rec-title">
<span>小假哥</span>
</div>
</a>
<!-- 图标列表 -->
<a href="#" class="recommend-one-down">
<ul class="icon-list">
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
</ul>
</a>
</div>
<div class="recommend-two">
<!-- 标题 -->
<a href="#" class="recommend-one-up">
<div class="rec-pic">
<span>
<img src="../img/首页图库/太空人.png" alt="小假哥">
</span>
</div>
<div class="rec-title">
<span>Flash1987</span>
</div>
</a>
<a href="#" class="recommend-one-down">
<ul class="icon-list">
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
</ul>
</a>
</div>
<div class="recommend-three">
<!-- 标题 -->
<a href="#" class="recommend-one-up">
<div class="rec-pic">
<span>
<img src="../img/首页图库/太空人.png" alt="小假哥">
</span>
</div>
<div class="rec-title">
<span>小假哥</span>
</div>
</a>
<a href="#" class="recommend-one-down">
<ul class="icon-list">
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
</ul>
</a>
</div>
</div>
</div>
</div>
//绘制流星雨的画布
<canvas id="stars"></canvas>
</body>
</html>2.css样式
代码如下(示例):
/* 设置canvas画布样式设置 */
canvas {
position: fixed;
left: 0px;
top: 0px;
z-index: -1;
}
/* 导航栏外部容器样式设置 */
header {
width: 100%;
height: 55px;
background: #090723;
}
.inner {
width: 1160px;
height: 55px;
margin: 0 auto;
}
/* 左侧Logo区域样式设置 */
.inner-left {
float: left;
position: relative;
}
.logo {
margin-right: 40px;
}
.logo>a {
display: block;
width: 125px;
height: 55px;
}
.logo>a>img {
width: 140px;
height: 40px;
margin-top: 7px;
}
.inner-left>ul {
position: absolute;
top: 0;
left: 165px;
width: 342px;
height: 55px;
}
.inner-left>ul>li {
float: left;
line-height: 55px;
padding: 0px 8px;
}
.inner-left>ul>li:hover a {
color: #fff;
}
.inner-left>ul>li>a {
font-size: 14px;
padding: 0 8px;
color: rgba(255, 255, 255, .5);
}
.inner-left>ul>li:first-child>a {
color: #ffffff;
}
/* 顶部资源管理下的下拉框样式设置 */
.source {
position: relative;
}
.source:hover #source-upbox {
display: block;
}
#source-upbox {
display: none;
position: absolute;
width: 130px;
height: 228px;
left: -13px;
background-color: #090723;
box-shadow: 0 0 4px 0 #6973b3;
border-radius: 6px 6px 4px 4px;
z-index: 20;
}
#source-upbox>li {
height: 38px;
line-height: 38px;
}
#source-upbox>li:hover {
background-color: #353c7c;
}
#source-upbox>li>a {
display: inline-block;
height: 38px;
padding: 0 12px 0 20px;
box-sizing: border-box;
color: rgba(255, 255, 255, .8);
font-size: 12px;
}
/* 帮助下拉框样式设置 */
.help {
position: relative;
}
.help:hover #help-upbox {
display: block;
}
#help-upbox {
display: none;
position: absolute;
width: 130px;
height: 190px;
left: -13px;
background-color: #090723;
box-shadow: 0 0 4px 0 #6973b3;
border-radius: 6px 6px 4px 4px;
z-index: 20;
}
#help-upbox>li {
height: 38px;
line-height: 38px;
}
#help-upbox>li:hover {
background-color: #353c7c;
}
#help-upbox>li>a {
display: inline-block;
height: 38px;
padding: 0 12px 0 20px;
box-sizing: border-box;
color: rgba(255, 255, 255, .8);
font-size: 12px;
}
/* 素材库下拉框样式设置 */
.library {
position: relative;
}
.library:hover .library-dropdown {
display: block;
}
.library-dropdown {
display: none;
position: absolute;
background-color: #090723;
box-shadow: 0 0 4px 0 #6973b3;
border-radius: 6px 6px 4px 4px;
z-index: 999;
top: 50px;
left: -190px;
font-size: 12px;
width: 888px;
height: 398px;
}
.library-list {
width: 222px;
height: 398px;
float: left;
}
.library-list>a:first-child {
display: block;
width: 184px;
height: 183px;
padding-left: 38px;
margin: 20px 0 11px 0px;
color: #fff;
font-size: 16px;
}
.library-list>a:hover {
background-color: #1a182e;
}
.library-list p {
width: 222px;
height: 38px;
line-height: 38px;
margin-bottom: 5px;
}
.library-down a {
padding-left: 38px;
font-size: 14px;
}
.library-down p:hover {
background-color: #1a182e;
}
.library-list p>a {
color: #fff;
}
.library-list>a~p {
padding-left: 38px;
}
.library-list img {
width: 140px;
height: 140px;
border-radius: 8px;
display: block;
}
/* 右侧图标区域样式设置 */
.inner-right {
float: right;
width: 443px;
height: 55px;
}
.inner-right>ul>li {
float: left;
margin: 0 13px;
height: 55px;
line-height: 55px;
}
.head-search {
width: 160px;
height: 55px;
}
.from-search {
display: inline-block;
width: 160px;
height: 30px;
margin-top: 13px;
border-radius: 40px;
position: relative;
border: 1px solid #848391;
transition: all .4s;
}
.from-search:hover {
border-color: #ffffff;
}
.inner-right>ul>li>a {
font-size: 25px;
font-weight: bold;
color: #848391;
vertical-align: middle;
}
.inner-right>ul a:hover {
color: #ffffff;
}
.dropdown {
width: 48px;
height: 28px;
padding-left: 8px;
line-height: 28px;
text-align: center;
position: absolute;
top: 1px;
left: 1px;
bottom: 1px;
color: rgba(255, 255, 255, .5);
font-size: 12px;
background-color: rgba(133, 134, 156, .3);
border: none;
border-radius: 16px 0 0 16px;
}
.dropdown>i {
font-size: 10px;
color: #ccc;
}
.from-search input {
width: 67.6667px;
height: 28.6667px;
position: absolute;
padding-left: 7px;
top: 0;
left: 56px;
outline: none;
border: none;
color: #fff;
background-color: transparent;
box-sizing: border-box;
}
.from-search span {
width: 36px;
height: 30px;
line-height: 30px;
text-align: center;
position: absolute;
right: 0;
font-size: 24px;
font-weight: bold;
cursor: pointer;
color: rgba(255, 255, 255, .5);
}
.inner-right img {
width: 25px;
height: 25px;
}
/*铃铛图标下的下拉框样式 */
.blue-upbox {
position: relative;
}
.blue-upbox>.wran {
position: absolute;
z-index: 9999;
width: 16px;
height: 16px;
line-height: 15px;
top: 13px;
left: 10px;
text-align: center;
background-color: red;
color: #fff;
font-size: 12px;
border-radius: 50%;
}
.blue-upbox ul {
position: absolute;
background-color: #090723;
width: 120px;
height: 152px;
top: 45px;
left: -27px;
z-index: 50;
box-shadow: 0 0 4px 0 #6973b3;
border-radius: 6px 6px 4px 4px;
display: none;
}
.blue-upbox:hover ul {
display: block;
}
.blue-upbox ul>li {
height: 38px;
line-height: 38px;
padding-left: 20px;
padding-right: 12px;
}
.blue-upbox ul>li:hover {
background-color: rgba(98, 113, 214, .5);
}
.blue-upbox ul>li a {
font-size: 12px;
color: #fff;
}
.blue-upbox .right {
float: right;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
background-color: #6272d6;
border-radius: 50%;
position: relative;
top: 9px;
vertical-align: middle;
}
/* 小假哥图标下的下拉框 */
.pic-upbox {
position: relative;
}
.pic-upbox ul {
position: absolute;
width: 120px;
top: 45px;
left: -27px;
z-index: 51;
background-color: #090723;
box-shadow: 0 0 4px 0 #6973b3;
border-radius: 6px 6px 4px 4px;
display: none;
}
.pic-upbox:hover ul {
display: block;
}
.pic-upbox ul>li {
height: 38px;
line-height: 38px;
padding-left: 20px;
padding-right: 12px;
}
.pic-upbox ul>li:hover {
background-color: rgba(98, 113, 214, .5);
}
.pic-upbox ul>li:first-child {
border-bottom: 1px solid #6973b3;
}
.pic-upbox ul>li a {
font-size: 12px;
color: #fff;
}
/* 中间区域样式设置 */
.wrap {
width: 100%;
height: 310px;
margin-top: 70px;
position: relative;
}
.search-total-box {
width: 760px;
height: 50px;
line-height: 50px;
text-align: center;
margin: 0 auto;
border: 1px solid rgba(34, 43, 95, .79);
background: rgba(14, 16, 52, .5);
border-radius: 40px;
padding: 0 4px;
position: relative;
transition: all .4s;
}
.search-total-box:hover {
border-color: #6974b3;
}
.search-upbox {
background: #6272D6;
width: 130px;
height: 43px;
line-height: 43px;
margin-top: 3px;
margin-left: -1px;
border-radius: 45px;
text-align: center;
font-size: 14px;
color: #ffffff;
position: relative;
}
.search-upbox>i {
position: absolute;
right: 13px;
font-size: 15px;
color: #ccc;
transition: transform .3s, top .3s;
}
.search-upbox:hover .search-downbox {
display: block;
}
.search-downbox {
position: absolute;
width: 120px;
height: 50px;
line-height: 50px;
box-shadow: 0 0 4px 0 #6973b3;
border-radius: 6px 6px 4px 4px;
background-color: #090723;
top: 53px;
left: 4px;
display: none;
}
.search-total-box input {
width: 590px;
height: 44px;
position: absolute;
top: 0;
right: 28px;
outline: none;
background: transparent;
border: none;
color: #fff;
font-size: 18px !important;
}
.search-total-box .word {
margin-top: -46px;
font-size: 14px;
color: #a6a5ad;
}
.search-total-box .word>b {
padding-left: 6px;
color: #ff0200;
font-weight: 400;
}
.sorry-outer {
width: 100%;
height: 90px;
}
.sorry {
width: 1000px;
height: 90px;
line-height: 90px;
margin: 0 auto;
text-align: center;
padding: 0 35px;
color: #a6a5ad;
font-size: 14px;
}
/* 轮播图区域样式设置 */
.my-swiper {
width: 100%;
height: 110px;
position: absolute;
bottom: 0;
}
.swiper {
width: 1050px;
height: 110px;
margin: 0 auto;
overflow: hidden;
}
.swiper img {
width: 1050px;
height: 110px;
border-radius: 8px;
}
/* 图标库区域样式设置 */
.icon-wrap {
width: 100%;
height: 558.85px;
margin-top: 35px;
}
.icon-inner {
width: 1050px;
height: 558.85px;
margin: 0 auto;
overflow: hidden;
background-image: url(../img/首页图库/蓝色背景.png);
background-size: cover;
background-repeat: no-repeat;
}
/* 图标库区域——上方图标区域样式设置 */
.up-icon {
height: 120px;
margin: 40px 186.5px 30px;
}
.up-icon>li {
float: left;
width: 85px;
height: 85px;
}
.up-icon .special {
margin-right: 112px;
}
.up-icon li:first-child .circle {
background-color: #ffffff;
}
.circle {
width: 85px;
height: 85px;
line-height: 85px;
text-align: center;
background-color: rgba(255, 255, 255, .2);
border-radius: 50%;
}
.circle img {
width: 54px;
height: 54px;
vertical-align: middle;
}
.icon-dec {
width: 185px;
color: #fff;
text-align: center;
margin-top: 10px;
font-size: 18px;
margin-left: -50px;
}
/* 图标库下方区域样式设置 */
.down-icon {
height: 368.85px;
}
.down-icon>div {
float: left;
width: 330px;
height: 338.85px;
margin: 0px 0px 30px 16px;
cursor: pointer;
background: #fff;
border-radius: 4px;
transition: background .3s ease-in-out, transform .3s ease-in-out;
}
.down-icon>div:hover {
transform: scale(1.05);
}
.recommend-one-up {
display: inline-block;
width: 330px;
height: 71.5px;
text-align: center;
}
.rec-pic {
height: 40px;
margin-top: 25px;
}
.rec-pic img {
width: 40px;
height: 40px;
}
.rec-title {
height: 22.85px;
margin-top: 9px;
color: rgba(0, 0, 0, .6);
font-size: 16px;
}
.recommend-one-down {
display: inline-block;
width: 298px;
height: 210px;
margin: 16px;
}
.recommend-one-down>ul {
width: 294px;
height: 213px;
padding-left: 4px;
margin-top: 7px;
}
.icon-list>li {
float: left;
width: 58px;
height: 66px;
line-height: 66px;
text-align: center;
}
.icon-list>li>i {
display: inline-block;
width: 26px;
height: 26px;
line-height: 26px;
font-size: 24px;
}
.icon-list>li:nth-of-type(even) i {
color: #1e88e5;
}
.icon-list>li:nth-of-type(odd) i {
color: #f48fb1;
}3.实现流星雨的js文件——html中引入的外部js文件(star.js)
分析——
- 绘制流星雨主要是利用canvas与js相结合,在canvas画布中利用js绘制星星,流星雨等相关样式,并将其分别封装为一个函数中。
- 随之调用这个函数,注意:流星雨出现的位置应该是随机的。
代码示例——
<script>
var context;
var arr = new Array();
var starCount = 800;
var rains = new Array();
var rainCount = 20;
function init() {
var stars = document.getElementById("stars");
windowWidth = window.innerWidth; //当前的窗口的高度
stars.width = windowWidth;
stars.height = window.innerHeight;
context = stars.getContext("2d"); //通过canvas对象的 getContext("2d") 方法,获得2D环境
}
//创建一个星星对象
var Star = function () {
this.x = windowWidth * Math.random();//横坐标
this.y = 5000 * Math.random();//纵坐标
this.text = ".";//文本
this.color = "white";//颜色
this.getColor = function () {
var _r = Math.random();
if (_r < 0.5) {
this.color = "#333";
} else {
this.color = "white";
}
}
//初始化
this.init = function () {
this.getColor();
}
//绘制
this.draw = function () {
context.fillStyle = this.color;
context.fillText(this.text, this.x, this.y);
}
}
//页面加载的时候
window.onload = function () {
init();
//画星星
for (var i = 0; i < starCount; i++) {
var star = new Star();
star.init();
star.draw();
arr.push(star);
}
//画流星
for (var i = 0; i < rainCount; i++) {
var rain = new MeteorRain();
rain.init();
rain.draw();
rains.push(rain);
}
playStars();//绘制闪动的星星
playRains();//绘制流星
}
//星星闪起来
function playStars() {
for (var n = 0; n < starCount; n++) {
arr[n].getColor();
arr[n].draw();
}
setTimeout("playStars()", 100);
}
/*流星雨开始*/
var MeteorRain = function () {
this.x = -1;
this.y = -1;
this.length = -1;//长度
this.angle = 30; //倾斜角度
this.width = -1;//宽度
this.height = -1;//高度
this.speed = 1;//速度
this.offset_x = -1;//横轴移动偏移量
this.offset_y = -1;//纵轴移动偏移量
this.alpha = 1; //透明度
this.color1 = "";//流星的色彩
this.color2 = ""; //流星的色彩
/****************初始化函数********************/
this.init = function () //初始化
{
this.getPos();
this.alpha = 1;//透明度
this.getRandomColor();
//最小长度,最大长度
var x = Math.random() * 80 + 150;
this.length = Math.ceil(x);
// x = Math.random()*10+30;
this.angle = 30; //流星倾斜角
x = Math.random() + 0.5;
this.speed = Math.ceil(x); //流星的速度
var cos = Math.cos(this.angle * 3.14 / 180);
var sin = Math.sin(this.angle * 3.14 / 180);
this.width = this.length * cos; //流星所占宽度
this.height = this.length * sin;//流星所占高度
this.offset_x = this.speed * cos;
this.offset_y = this.speed * sin;
}
/**************获取随机颜色函数*****************/
this.getRandomColor = function () {
var a = Math.ceil(255 - 240 * Math.random());
//中段颜色
this.color1 = "rgba(" + a + "," + a + "," + a + ",1)";
//结束颜色
this.color2 = "black";
}
/***************重新计算流星坐标的函数******************/
this.countPos = function ()//
{
//往左下移动,x减少,y增加
this.x = this.x - this.offset_x;
this.y = this.y + this.offset_y;
}
/*****************获取随机坐标的函数*****************/
this.getPos = function () //
{
//横坐标200--1200
this.x = Math.random() * window.innerWidth; //窗口高度
//纵坐标小于600
this.y = Math.random() * window.innerHeight; //窗口宽度
}
/****绘制流星***************************/
this.draw = function () //绘制一个流星的函数
{
context.save();
context.beginPath();
context.lineWidth = 1; //宽度
context.globalAlpha = this.alpha; //设置透明度
//创建横向渐变颜色,起点坐标至终点坐标
var line = context.createLinearGradient(this.x, this.y,
this.x + this.width,
this.y - this.height);
//分段设置颜色
line.addColorStop(0, "white");
line.addColorStop(0.3, this.color1);
line.addColorStop(0.6, this.color2);
context.strokeStyle = line;
//起点
context.moveTo(this.x, this.y);
//终点
context.lineTo(this.x + this.width, this.y - this.height);
context.closePath();
context.stroke();
context.restore();
}
this.move = function () {
//清空流星像素
var x = this.x + this.width - this.offset_x;
var y = this.y - this.height;
context.clearRect(x - 3, y - 3, this.offset_x + 5, this.offset_y + 5);
// context.strokeStyle="red";
// context.strokeRect(x,y-1,this.offset_x+1,this.offset_y+1);
//重新计算位置,往左下移动
this.countPos();
//透明度增加
this.alpha -= 0.002;
//重绘
this.draw();
}
}
//绘制流星
function playRains() {
for (var n = 0; n < rainCount; n++) {
var rain = rains[n];
rain.move();//移动
if (rain.y > window.innerHeight) {//超出界限后重来
context.clearRect(rain.x, rain.y - rain.height, rain.width, rain.height);
rains[n] = new MeteorRain();
rains[n].init();
}
}
setTimeout("playRains()", 2);
}
/*流星雨结束*/
</script>总结
以上就是今天想要和大家分享的内容,如果你看到这里,那说明你看了这篇文章,真挚的祝福你健康快乐,平安喜乐。


























 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








