这把,建静态网站,就是说整个博客,能登录,后端编写,前端呈现,导航,分页查看。同类的还有信息发布网站,个人空间etc.,功能有信息发布/信息记录,以及附带的登录\权限\分类\检索\广告\统计\评论。
建立web项目,新建Myblog应用。开整。
1,建立数据库表设计
储存和组织一个网站需要的信息:账号,密码,身份证号,手机号,文章内容,包括选取、增、查、改、删及优化。使用Django自带的ORM来操作数据库,过程:创建模型,对模型进行操作。有点,屏蔽不同数据库的差异,但是有性能瓶颈。
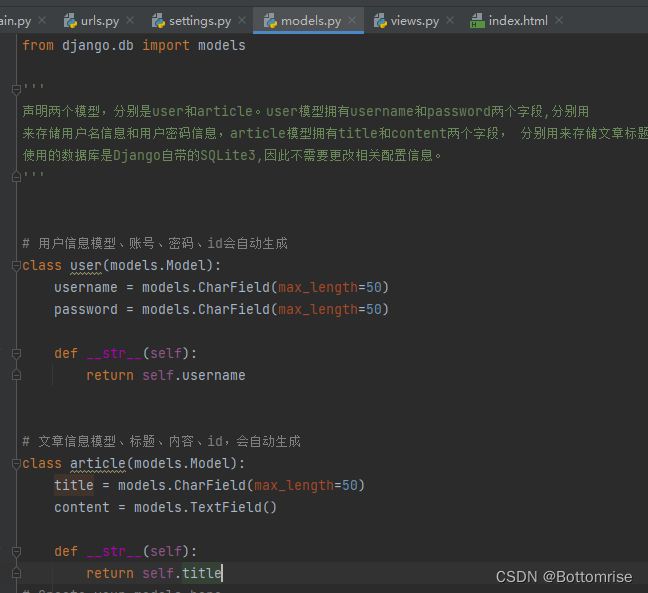
1.1, 建立数据库模型

在终端输入
python manage.py makemigrations创建出这两个模型
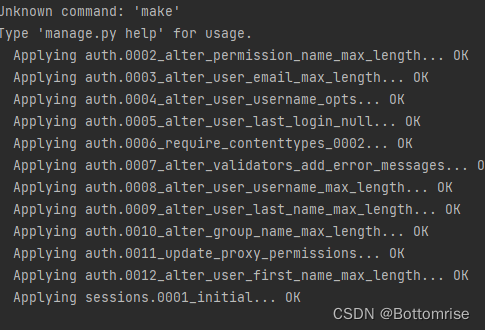
在终端输入
python manage.py makemigrationsDjango会进行迁移并自动同步管理数据库

1.2 查看数据库
创建完模型后可以通过其他软件访问\查看数据库,e.g.SQLite Expert软件
2,网页界面设计
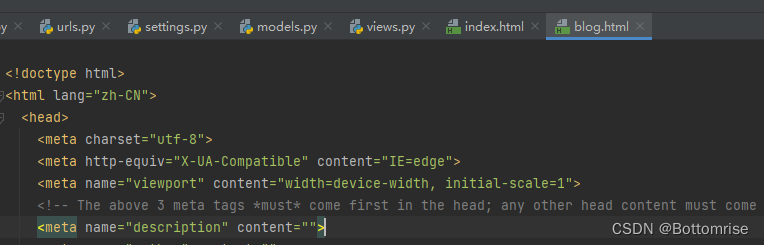
2.1 新建模板文件夹
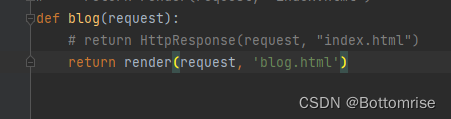
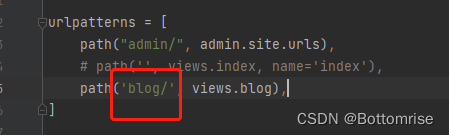
流程:创建html文件(复制Bootstrap模板),链接views视图函数,添加路由,运行网站



blog/是路由内的名称,因此访问地址是127.0.0.1:5000/blog。运行成功后给出的网址是127.0.0.1:5000,需要手动再输入/blog,才能进入到本次编写的blog界面。参考:
3, 修改页面html
3.1 在bootstrap提供的免费模板源码基础上自行修改。
bootstrap采用栅格系统来布局页面,将整个页面氛围<=12列然后通过行列数控制媒体块的位置。
html代码包括head体 body体两个部分。body中含有div体。


3.2 内容修改
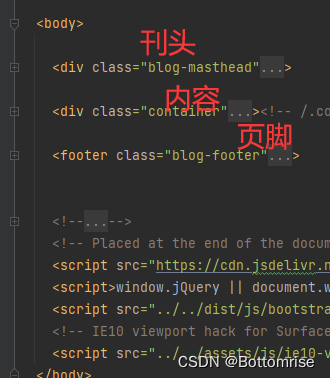
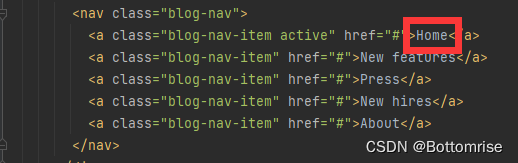
导航条:body-刊头-内容--nav--nav item,可修改处:

博客内容主体:
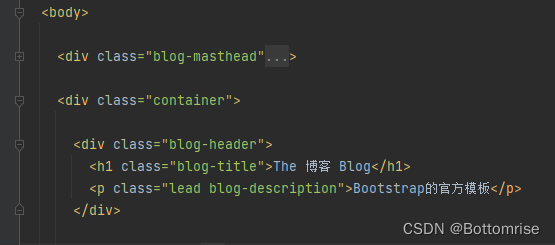
博客标题内容:body--container--blog header:

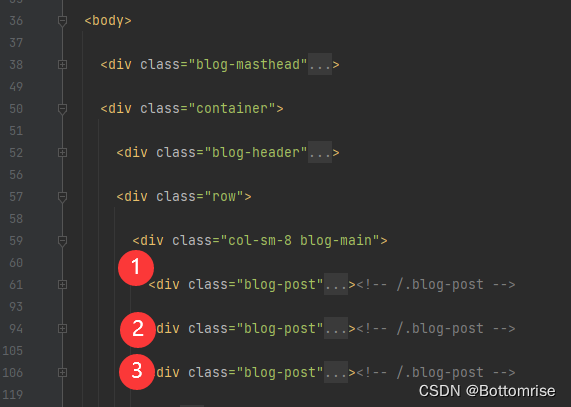
博客主要内容:body--container--row--blog-main,包含三个post文章内容:

也就是说一个div就是一整个博文。它包含以下内容:h2表示2级标题,p表示文章的具体段落和内容,ul表示无序列表,li表示列表的具体内容,a表示超链接,blockquote表示引用,strong表示粗体,code表示代码。
侧边栏:body--container--row--blog-sidenbar:

包含两个侧边栏模块,h4表示4级标题,em邮箱
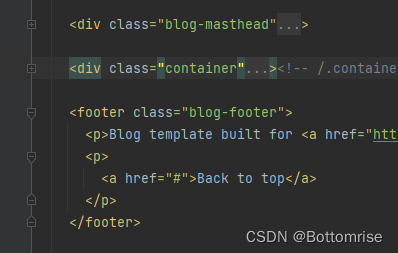
页脚,body--blog-footer:






















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








