echarts:Examples - Apache ECharts
antd:Ant Design of Vue - Ant Design Vue (antdv.com)
在项目中安装引入:Handbook - Apache ECharts
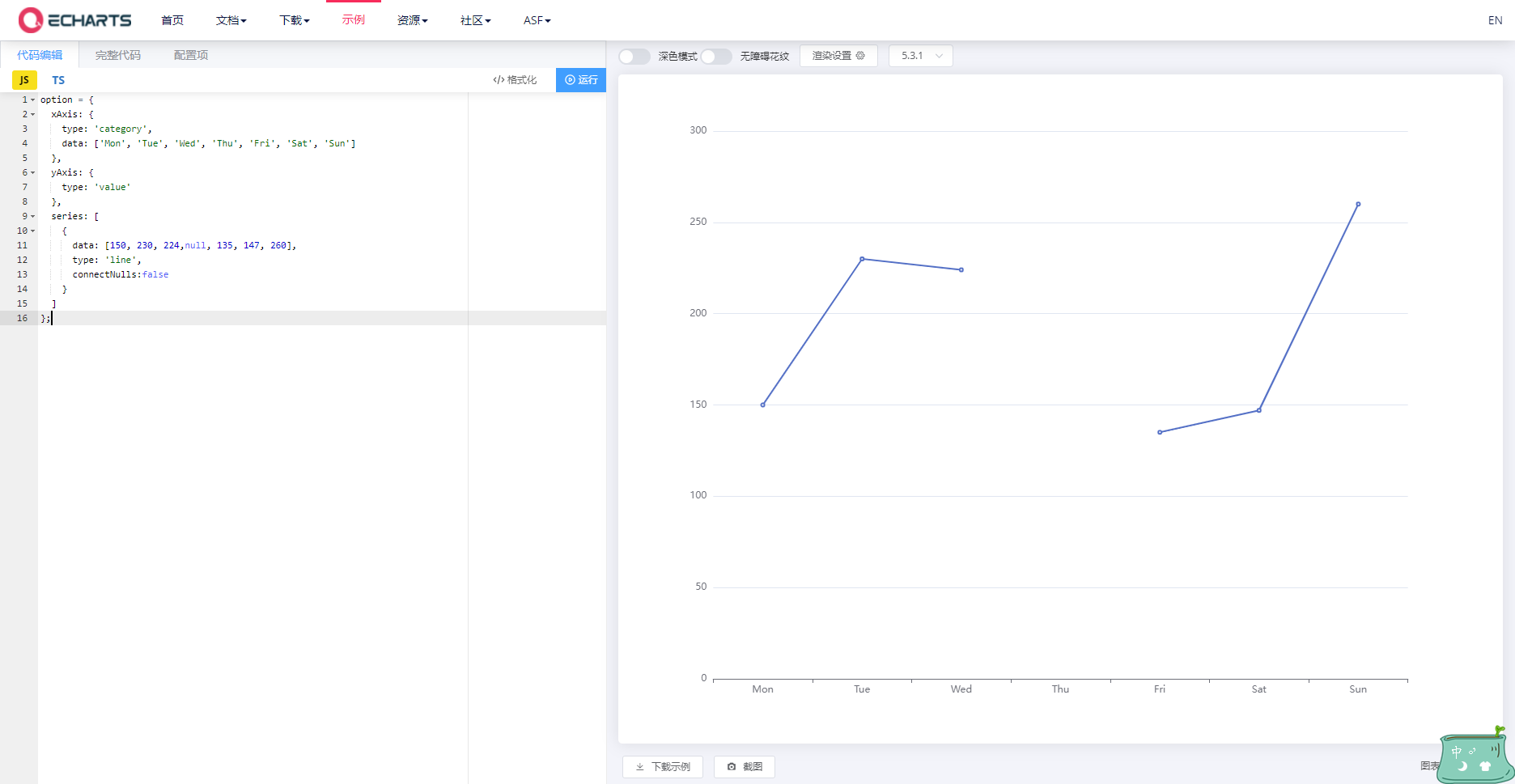
效果如图(因为需要尝试画出有断点的图,所以添加了series.connectNulls为false的属性)

<template>
<div class="biu" style="height:100px;width:100px">一个具备宽高的容器</div>
</template>
<script>
//引入echarts,这里是全局引入了
import * as echarts from 'echarts';
//设置配置,这部分可在官方示例中直接获取
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224,null, 135, 147, 260],
type: 'line',
connectNulls:false
}
]
};
export default {
data() {
return {
option
};
},
mounted() {
this.init()
},
methods: {
init(){
this.option.series[0].data[0] = 1
//通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成图
echarts.init(document.getElementsByClassName('biu')[0]).setOption(this.option)
}
}
};
</script>
<style lang="less" scoped>
</style>
对于循环数据循环多个只有数据不同的图,图的配置option可以使用同一个,但是必须有不同的dom容器,解决方法可以使用动态classname,或者其他动态数据获取dom
<template>
<div :class="'biu'+index" v-for="(item, index) in newData" style="height:100px;width:100px" :key="index">{{item}}一个具备宽高的容器</div>
</template>
<script>
//引入echarts,这里是全局引入了
import * as echarts from 'echarts';
//设置配置,这部分可在官方示例中直接获取
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224,null, 135, 147, 260],
type: 'line',
connectNulls:false
}
]
};
export default {
data() {
return {
option,
newData:[10,20,50,40]
};
},
mounted() {
this.init()
},
methods: {
init(){
this.newData.forEach((e, i) => {
this.option.series[0].data[0] = e
//通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成图
echarts.init(document.getElementsByClassName('biu'+ i)[0]).setOption(this.option)
}
}
}
};
</script>
<style lang="less" scoped>
</style>
通用的步骤这里就差不多了,其他的都是根据项目的具体数据等作出调整就好了
补充:
![]()
有时浏览器会出现这种不标红的报错,而且图表不显示,这种时候多是因为dom还没加载好就操作,这种时候需要延时操作 :
setTimeout(() => {
this.option.series[0].data[0] = e
//通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成图
echarts.init(document.getElementsByClassName('biu'+ i)[0]).setOption(this.option)
}, 500);或者是出现所有图表数据都变成最后一次循环的数据的情况:
this.$nextTick(() => {
this.option.series[0].data[0] = e
//通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成图
echarts.init(document.getElementsByClassName('biu'+ i)[0]).setOption(this.option)
});参考:






















 1478
1478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








