小程序不是一门语言,开发者只需要具有JavaScript和CSS相关知识即可。小程序中没有DOM,请放弃首先获取DOM再操作DOM的思想。关于小程序开发的IDE(微信开发者工具)请自行在官网下载。关于IDE的使用此处就不再赘述了。IDE的功能区如下图所示:

调试区如图:

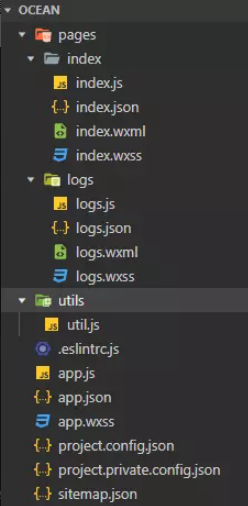
新建项目需要一个appID,如果没有可以自行注册或者使用测试ID,注册是完全免费的。新建项目后的目录结构如下图所示:

根目录下有三个文件:app.js、app.json、app.wxss,根据经验,既然在根目录下,一般都是对整个项目的配置,事实上确实如此。这三个文件是小程序必须有的描述文件,是应用程序级别的文件,必须放在根目录下。这三个文件的含义如下:
| 文件 | 是否必须 | 作用 |
| app.js | 是 | 小程序逻辑文件 |
| app.json | 是 | 小程序配置文件 |
| app.wxss | 否 | 全局公共样式文件 |
接着便是pages和utils文件夹,IDE新建项目后在pages里默认了index和logs子文件夹,index文件夹里默认有四个文件,如上图所示,分别是index.js、index.json、index.wxml、index.wxss四个文件。根据文件的图标也可以大致猜出他们的作用了。作用如下表:
| 文件类型 | 是否必须 | 作用 |
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式 |
| json | 否 | 页面配置 |
wxml类似于HTML,用来编写页面的标签和骨架,不过不能使用HTML标签,只能使用小程序自己封装的一些组件,详细的将会在后面介绍。
wxss文件类似于CSS文件,用来编写样式,他们的本质是一样的,所以按照CSS的语法去写就可以了。
json文件用来配置页面的样式与行为,js文件就是前端的JavaScript文件,用来编写页面逻辑以及与后端的交互。
对于utils文件夹则用来存放一些公共的js,写过vue的同学应该使用过很多的util工具文件,在其他目录也可以定义utils目录,小程序对它是没有任何限制的。
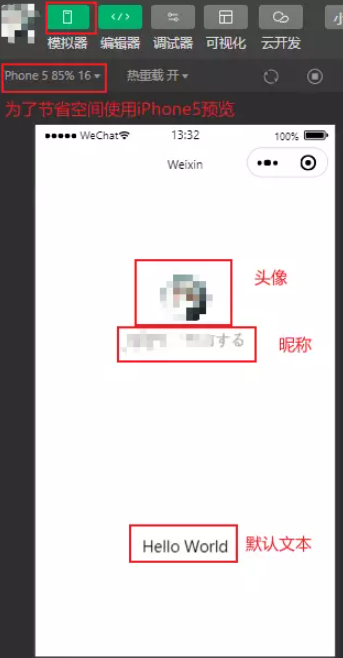
新建的不使用云服务的JavaScript基础模板项目,在index里边默认了获取用户头像与昵称的方法,在IDE中预览如图所示:

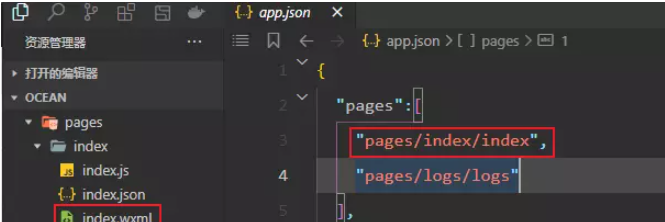
为什么在模拟器中可以预览显示信息呢,那是因为在app.json中这个页面被注册了,小程序框架知道了这个页面的存在以及位置:

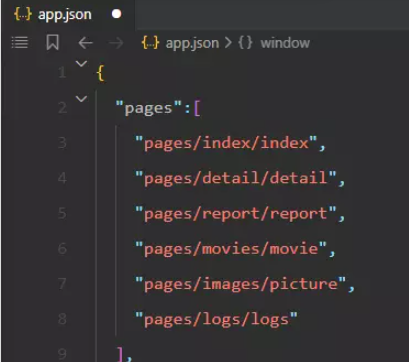
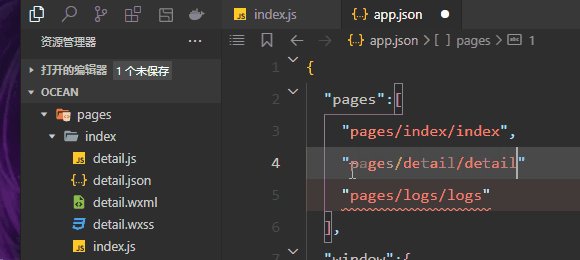
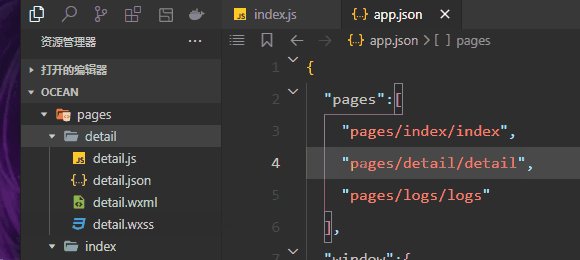
如果有多个页面,要将每个页面的路径加入到pages这个数组下,否则小程序不会加载。例如:

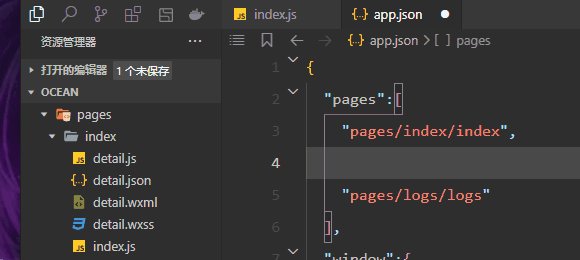
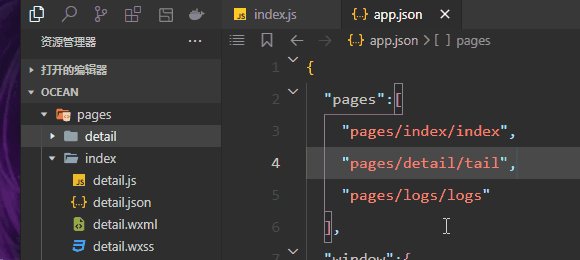
(Tip:如果不想一个个创建文件,可以直接在app.json写上文件路径,保存后IDE会自动帮我们创建文件夹以及对应的四个文件,并自动生成代码,复制路径只能生成js和wxml文件,手动输入路径可以生成四个文件,删掉路径不会自动删除哈)

























 3582
3582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










