页面效果:

点击按钮,将参数字段对应的值传入链接中。
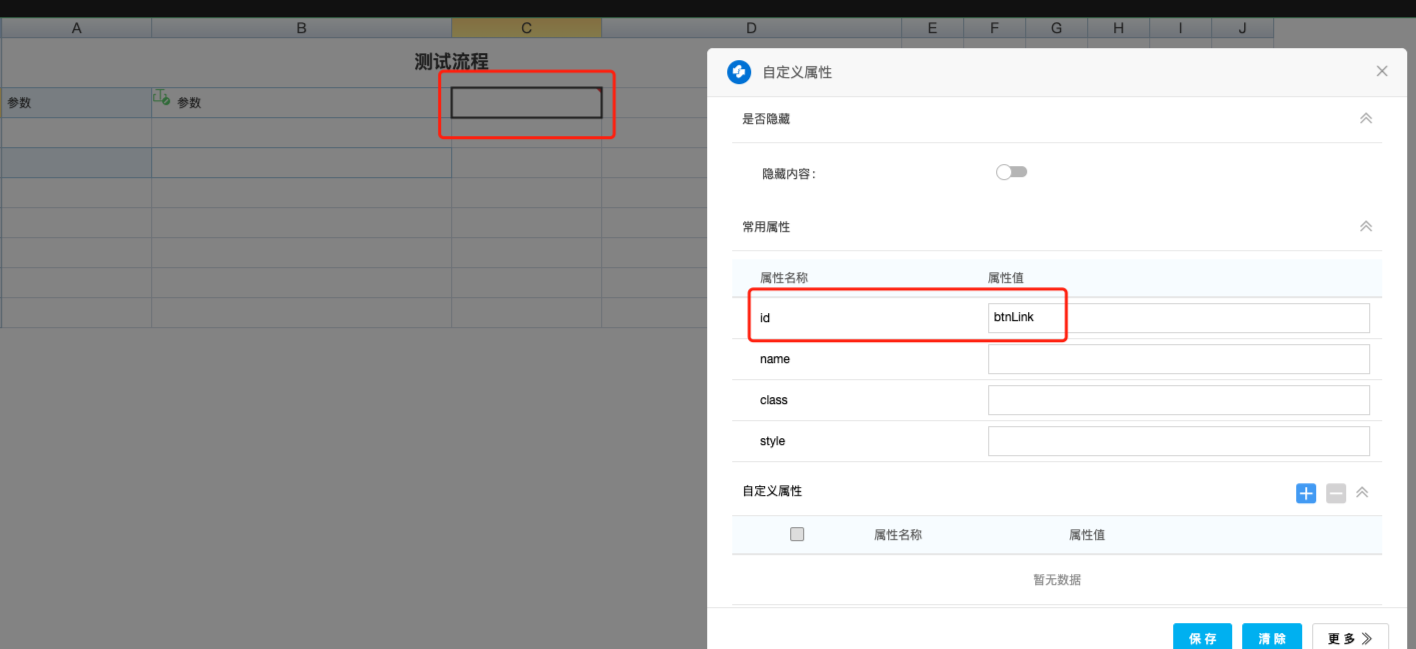
表单配置如下:

然后插入js代码块,代码如下:
<script>
jQuery(document).ready(function() {
// 在表单的按钮单元格插入自定义属性:ID:btnLink
var buttonHtml = '<span style="display: inline-block; line-height: 28px; vertical-align: middle; margin-left: 10px;">' +
'<button id="btnWf" title="按钮" type="button" class="ant-btn ant-btn-primary">' +
'<div class="wf-req-top-button" style="color:white">按钮</div>' +
'</button></span>';
jQuery("#btnLink&#








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










