表单插入JS代码,并且设置id,传入表单参数给后端,后端添加jsp文件,使用ajax调用,详细步骤如下:
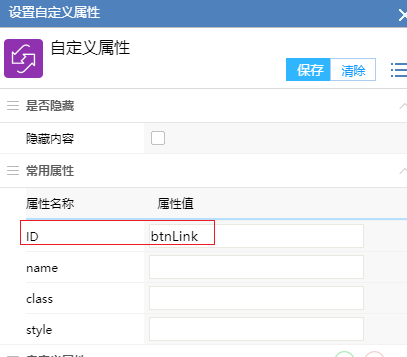
对应的框内添加id属性,如下图:

![]()
然后插入js代码,代码如下:
<script>
jQuery(document).ready(function() {
// 在表单的按钮单元格插入自定义属性:ID:btnLink
var buttonHtml = '<span style="display: inline-block; line-height: 28px; vertical-align: middle; margin-left: 10px;">' +
'<button id="btnWf" title="TEST" type="button" class="ant-btn ant-btn-primary">' +
'<div class="wf-req-top-button&#








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1122
1122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










