~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
事件句柄 (Event Handlers)
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为
可以利用Event对象 编辑各种JS效果
例如
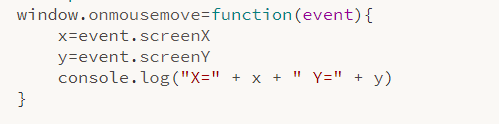
配合鼠标移动事件显示坐标
(图片仅次参考)

onmousemove - 该事件将会在鼠标在元素中移动时被触发
事件对象当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递传递进响应函数,在事件对象中封装了当前事件相关的一切信息,比如:鼠标的坐标 键盘那个按键被按下,鼠标滚轮滚动的方向
pageX和pageY 用于获取鼠标相对于当前页面的坐标
控制台输出内容
![]()
也可以利用这种事件做出键盘事件

利用Switch条件语句做出来的键盘移动事件
在这里case是作为键盘码存在
offsetLef 返回元素的水平偏移位置可以设置Left 与Top的位置
键盘码(不全)

也可以利用Event判断鼠标点击了哪个按键。

可以利用Event对象做出各种效果 可以使用嵌套的方法做出事件委派等

同理jQuery也有一样的对象效果,只不过被大幅度简化了写法
并且不再是Event对象
| event.pageX | 相对于文档左边缘的鼠标位置。 |
| event.pageY | 相对于文档上边缘的鼠标位置 |
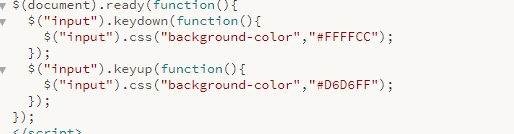
keydown()触发、或将函数绑定到指定元素的 key down事件
例如 当输入内容时输入框的颜色会修改

各种各样的方法来使用Event对象真正的使用还是得看自己





















 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








