遇到问题:
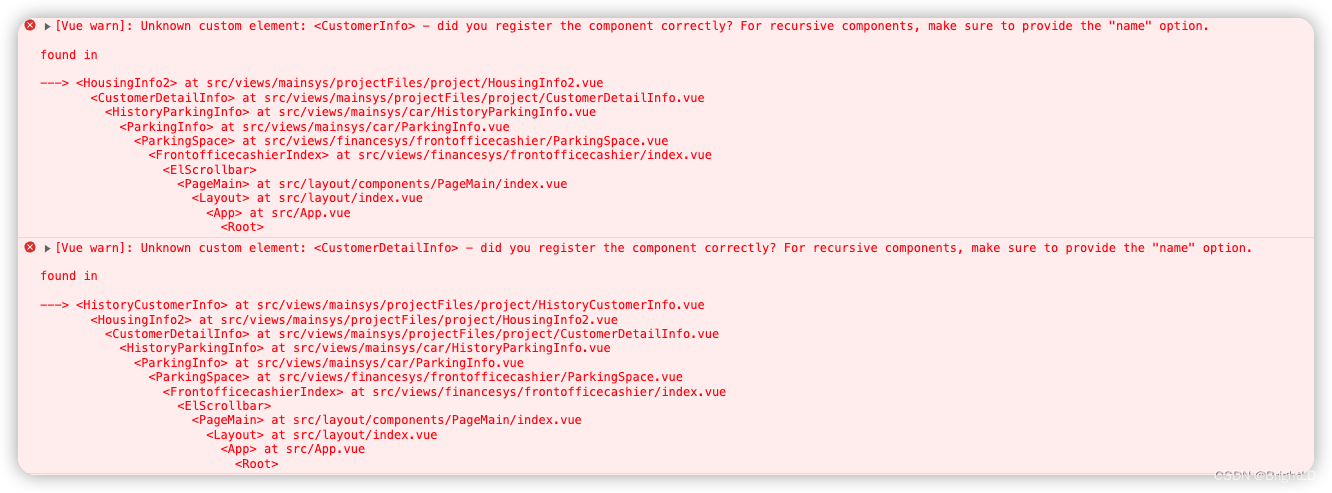
Vue项目中在控制台遇见下面的这种报错,组件没有正常注册,排查代码发现组件也都正常导入、注册、使用了。

问题所在
按照报错问题上面的文件引用关系,逐级排查发现存在着件组相互引用的问题, 组件如下
- A:CustomerInfo
- B:CustomerDetailInfo
- C:HousingInfo2
A组件引用了B组件,B组件引用了C组件,C组件内部又引用了A组件,存在着相互引用。
解决方案
在.vue 文件初始化时,引用关系已经形成,所以在B引用C的时候,我们采用异步组件,这样在B用到C组件的时候再去加载C组件就不会出现上面的问题了。
//导入组件
let HousingInfo2 = import('./HousingInfo2')
//注册组件
components:{
HousingInfo2,
}




















 2079
2079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








