前言
记录在vue3项目中,hook使用useRouter 报错问题
一、报错分析
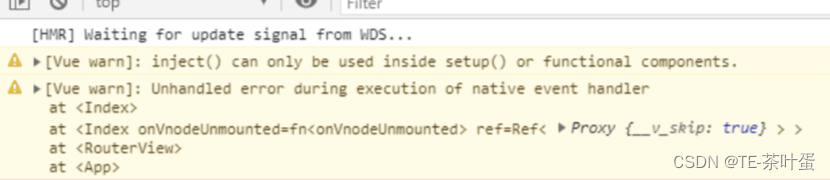
报错的Vue warn截图:

警告 inject() can only be used inside setup() or functional components.
** 直接机翻:Inject()只能在setup()或功能组件中使用。**
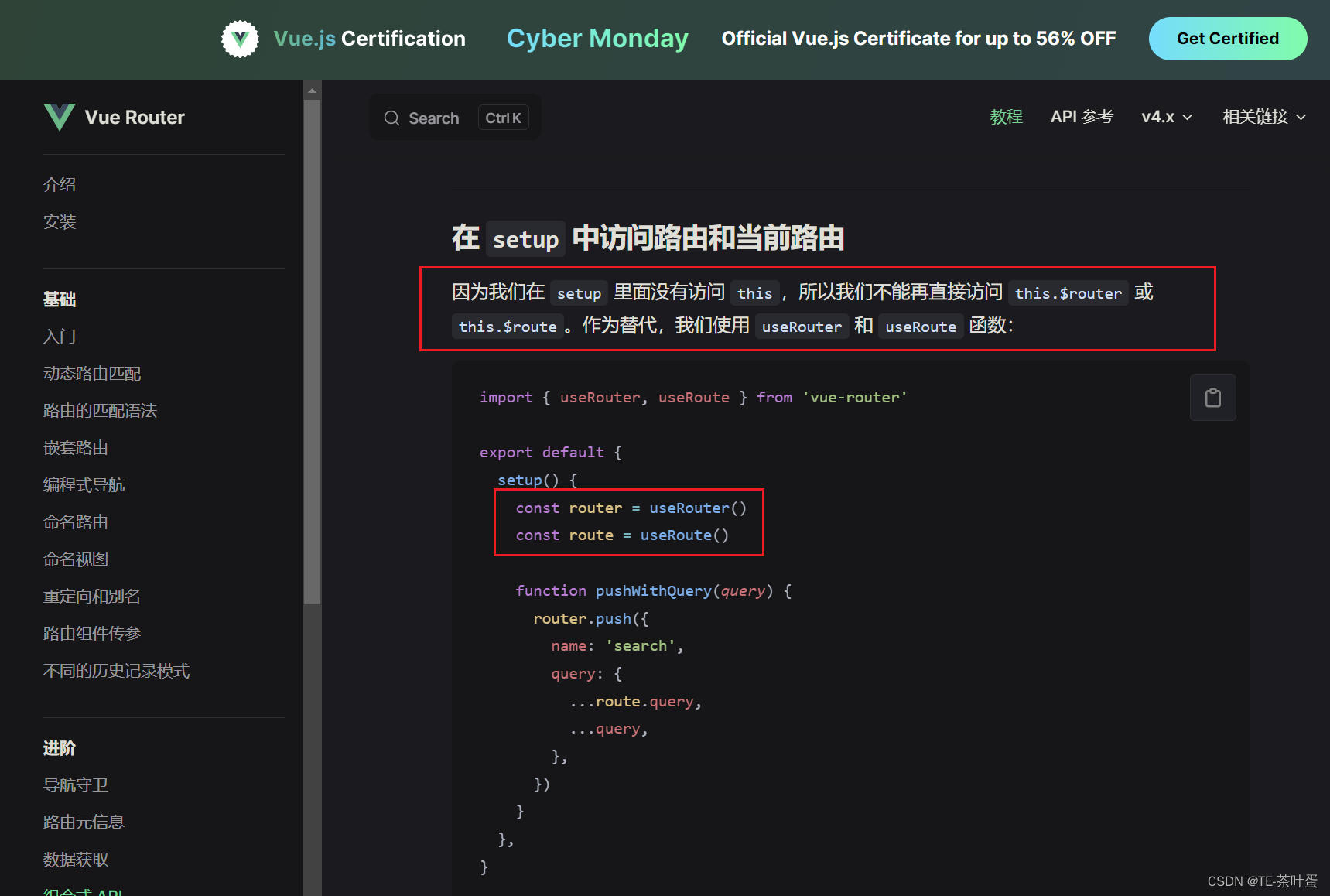
查看文档
因为我们在 setup 里面没有访问 this,所以我们不能再直接访问 this.
r
o
u
t
e
r
或
t
h
i
s
.
router 或 this.
router或this.route。作为替代,我们使用 useRouter 和 useRoute 函数:

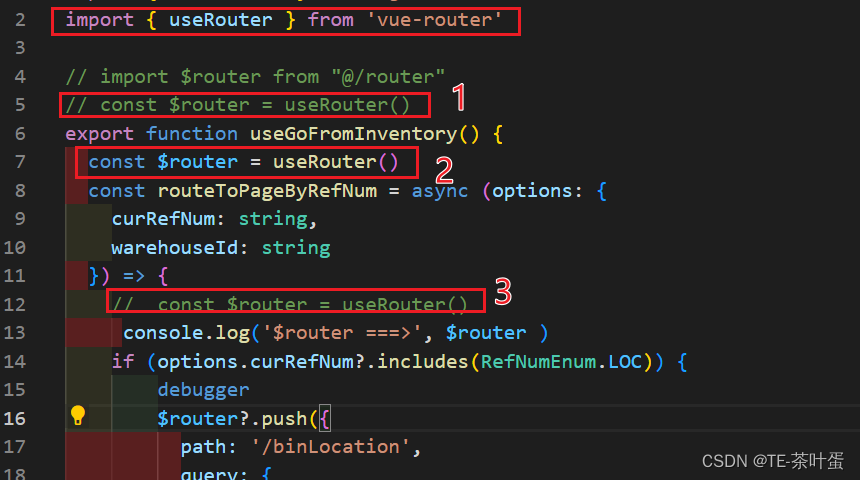
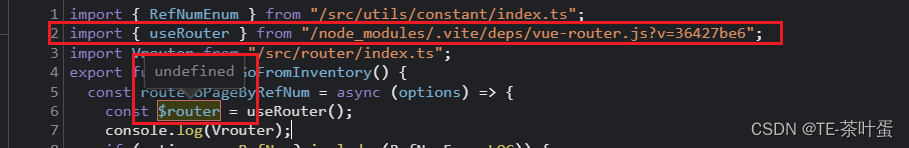
一开始还以为是 const $router = useRouter() 调用时机 1 ,2 ,3 位置都是 $router ==> undefined

断点调试

二、那么在hook要怎么引入路由呢?

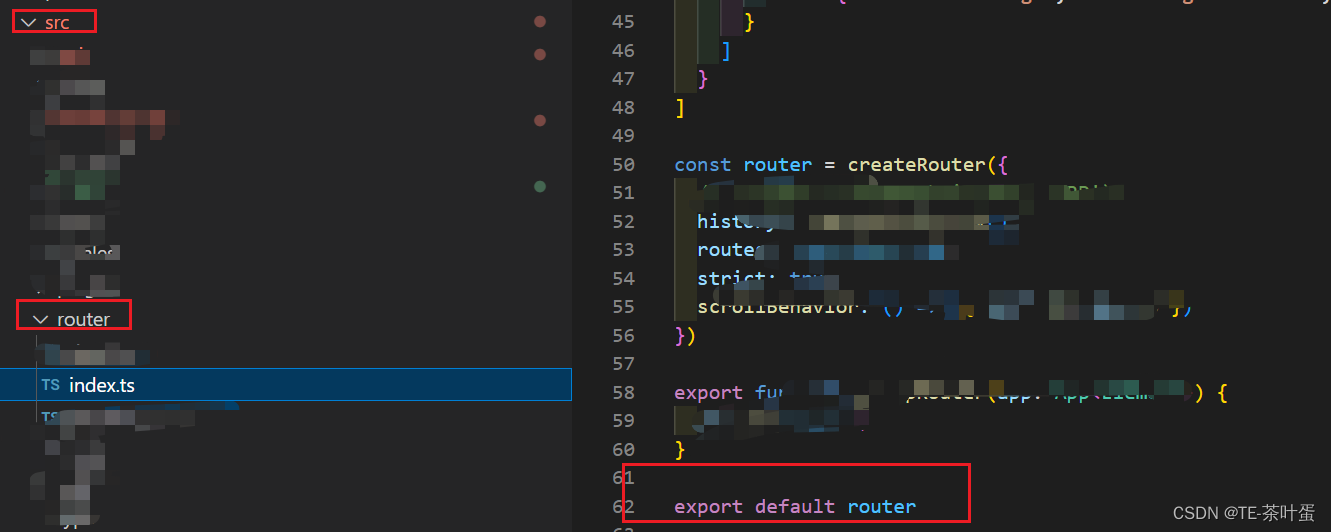
这样引入就可以了
import $router from "@/router"





















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








