1.HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言"。
2.桌面新建文件夹直接拖入VSCode中,在对应文件夹下选择新建文件,“xx.html”
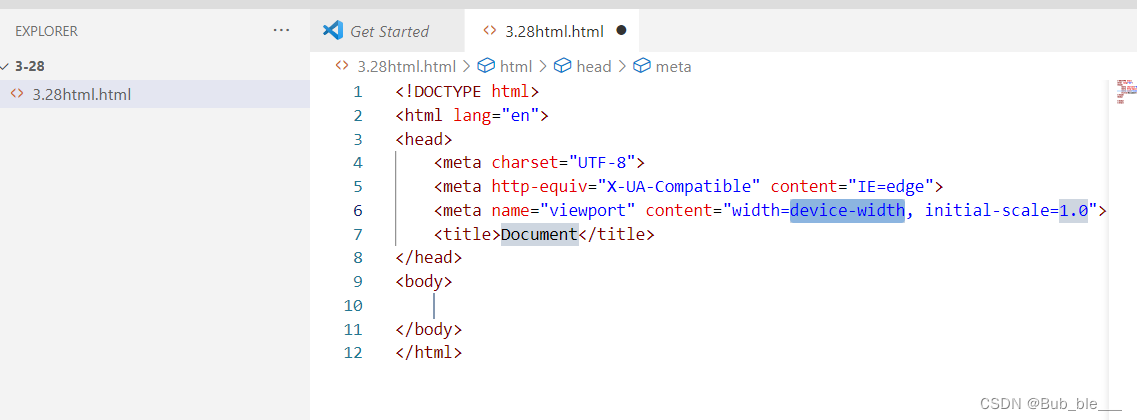
3.“Shift+!”,直接创建HTML网页框架


4.HTML --结构,内容;css--表现,样式;JS--行为,交互
5.在默认浏览器运行:先保存:“ctrl+s”;再运行“Alt+b”
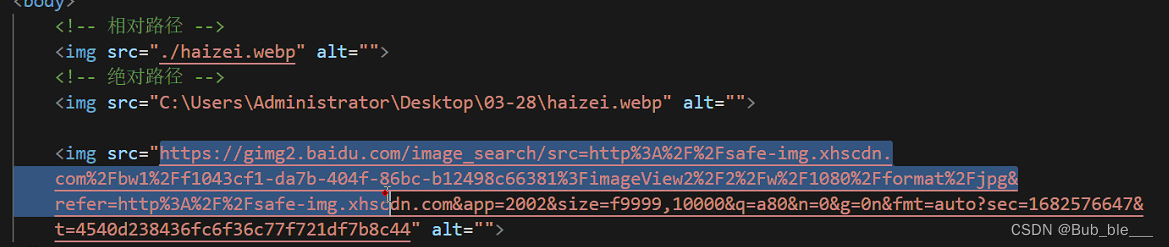
6.相对路径:../返回上级,./同级
7.绝对路径:电脑上的位置或网络地址

8.
9.
10.<hr>横线;<br>换行
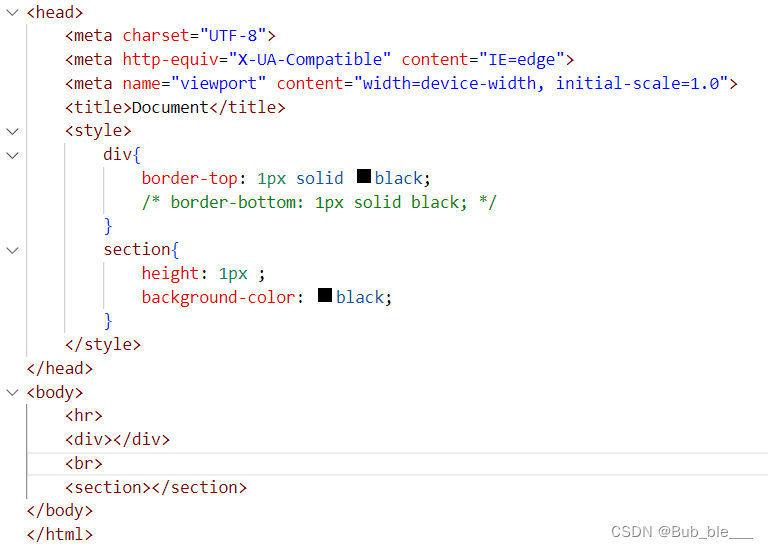
画水平线三种方法:

11.链接标签
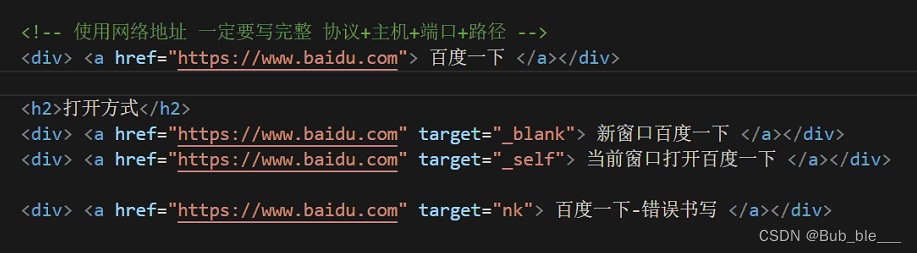
a标签

只要不是默认的“self”,都会解析为在新窗口打开

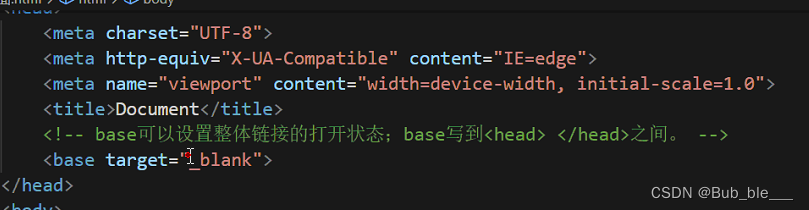
base标签

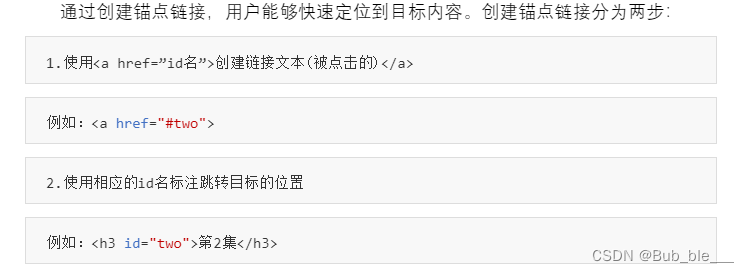
锚点标签
 12.特殊字符
12.特殊字符

13.注释























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








