我们知道在做网页布局的时候一般是采用div+css的方式来做页面布局的,div+css布局最重要的是要理解块状元素和行内元素,我们把块状元素,行内元素通过float浮动的方式来把相应的元素摆放到正确的位置上去,那么什么是块状元素?什么是行内元素呢?以及块状元素和行内元素分别有哪些?
什么是块状元素?
我用自己觉得最通俗易懂的语言来解释的话就是:块状元素的默认的宽度就是100%,也就是占据了整行,不允许任何一个元素和它并肩摆放,如最常用的就是div元素
什么是内联元素?
没有准确的宽度和高度属性且不能改变,它的宽高值取决于这个元素本身的大小。可以多个内联元素摆放在同一行里面,如常用的span元素
块状元素与内联元素之间的转换
块状元素为display:block,内联元素为display:inline.二者之间可通过设置display属性值来相互转换,比如我们可以设置一个块状元素div{display:inlie-block;}从而转化为一个内联元素。
块状元素有哪些?
网页中常见的块状元素有以下这些:
address – 地址
blockquote – 块引用
center – 举中对齐块
dir – 目录列表
div – 常用块级容易,也是CSS layout的主要标签
dl – 定义列表
fieldset – form控制组
form – 交互表单
h1 – 大标题
h2 – 副标题
h3 – 3级标题
h4 – 4级标题
h5 – 5级标题
h6 – 6级标题
hr – 水平分隔线
isindex – input prompt
menu – 菜单列表
noframes – frames可选内容,(对于不支持frame的浏览器显示此区块内容
noscript – 可选脚本内容(对于不支持script的浏览器显示此内容)
ol – 有序表单
p – 段落
pre – 格式化文本
table – 表格
ul – 无序列表
内联元素有哪些?
网页中常见的内联元素有以下这些:
a – 锚点
abbr – 缩写
acronym – 首字
b – 粗体(不推荐)
bdo – bidi override
big – 大字体
br – 换行
cite – 引用
code – 计算机代码(在引用源码的时候需要)
dfn – 定义字段
em – 强调
font – 字体设定(不推荐)
i – 斜体
img – 图片
input – 输入框
kbd – 定义键盘文本
label – 表格标签
q – 短引用
s – 中划线(不推荐)
samp – 定义范例计算机代码
select – 项目选择
small – 小字体文本
span – 常用内联容器,定义文本内区块
strike – 中划线
strong – 粗体强调
sub – 下标
sup – 上标
textarea – 多行文本输入框
tt – 电传文本
u – 下划线
前面介绍了什么是块状元素,什么是内联元素以及常见的块状元素和内联元素有哪些,接下来就讲解一下二者的margin以及padding的区别。
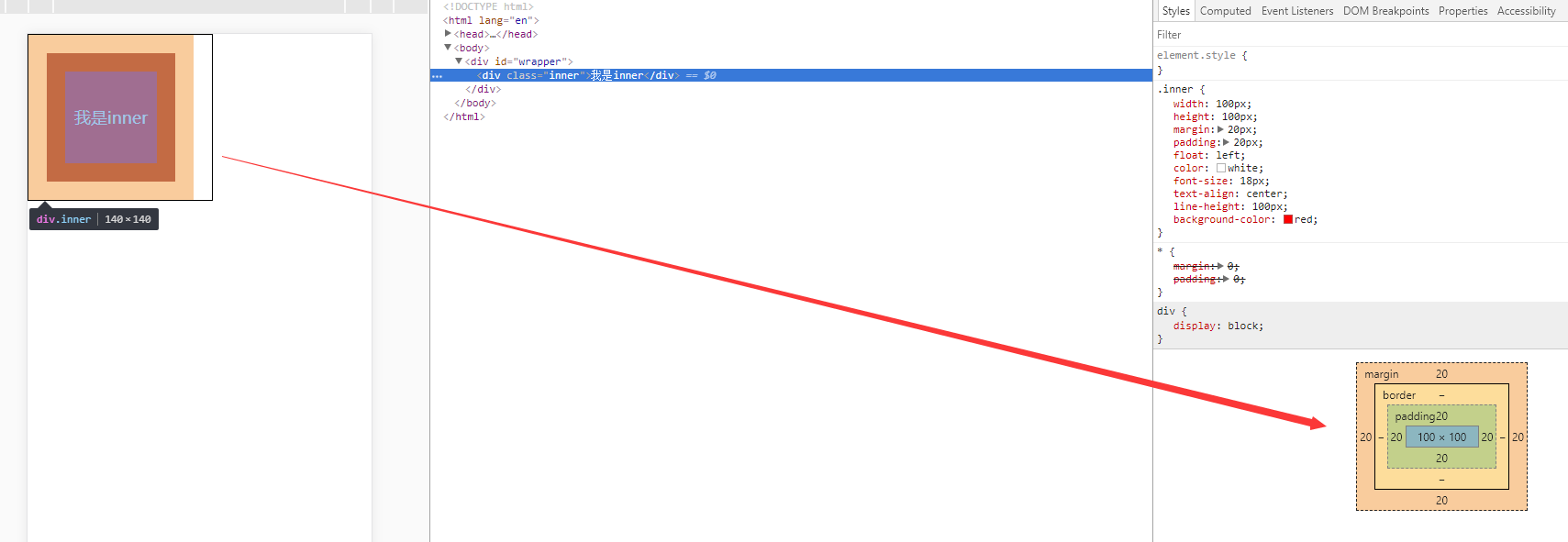
我们知道块状元素的宽度是默认为100%,即有宽度和高度,而且可以根据要求随意改变的。块状元素的margin和padding值也同样如此。
内联元素的padding-left,padding-right,margin-left,margin-right可改变width,height,padding-top,padding-bottom,margin-top,margin-bottom为不可改变。
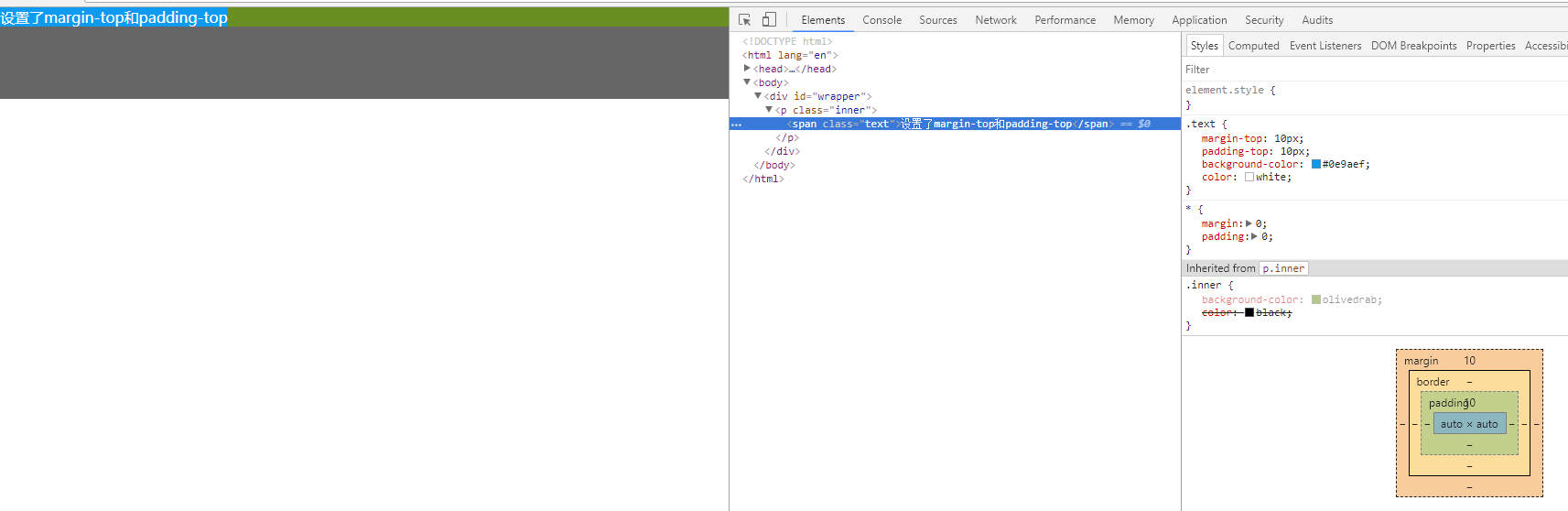
下图中给class为name的span元素设置了margin-top和padding-top分别为10px但是没有效果
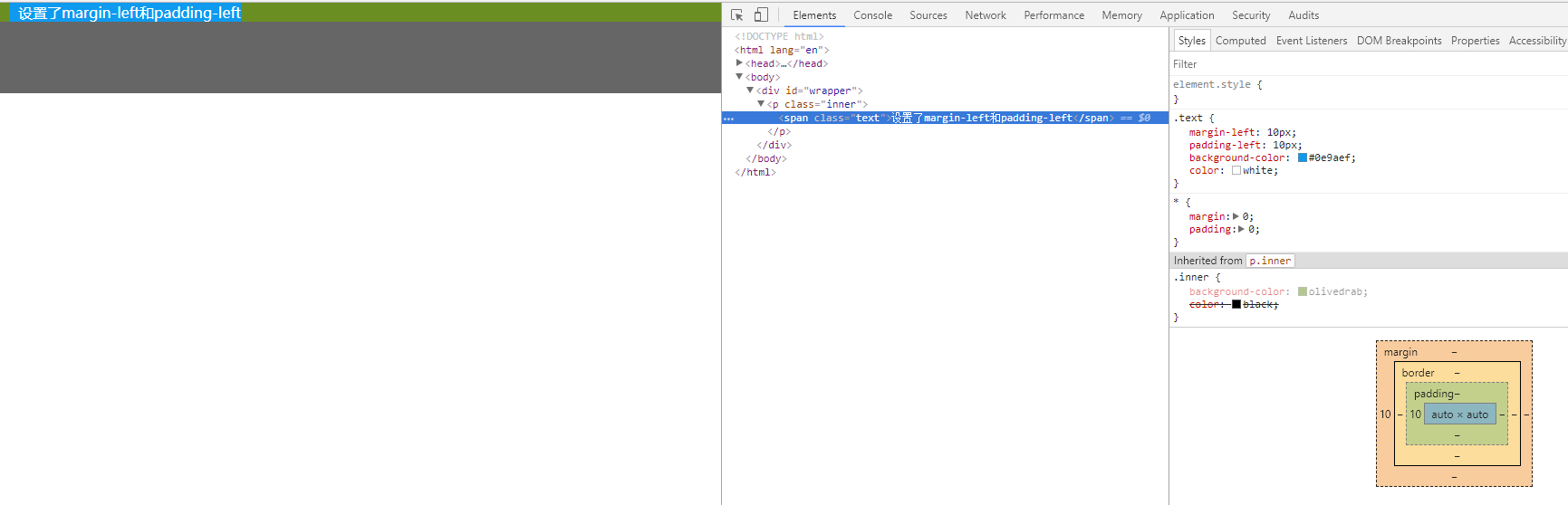
接下来我们给它设置margin-left和padding-left可看出是有效果的:
margin-bottompadding-bottom,margin-right,padding-right雷同。

























 5102
5102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








