浮动产生的原因
一般在给父级盒子下面的子元素设置了浮动属性的情况下,会导致父元素盒子没有被撑开。如下代码中分别给left,right设置了浮动属性,高度,背景色。父元素也同样设置了背景色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0"/> <title>浮动</title> <style> *{margin: 0;padding: 0;} .box{width: 400px;background-color: #0C0C0C;} .left,.right{width: 150px;height: 150px;float: left;} .left{background-color: #0b97c4;} .right{background-color: #00d6b2;} </style> </head> <body> <div class="box"> <div class="left"></div> <div class="right"></div> </div> </body> </html>
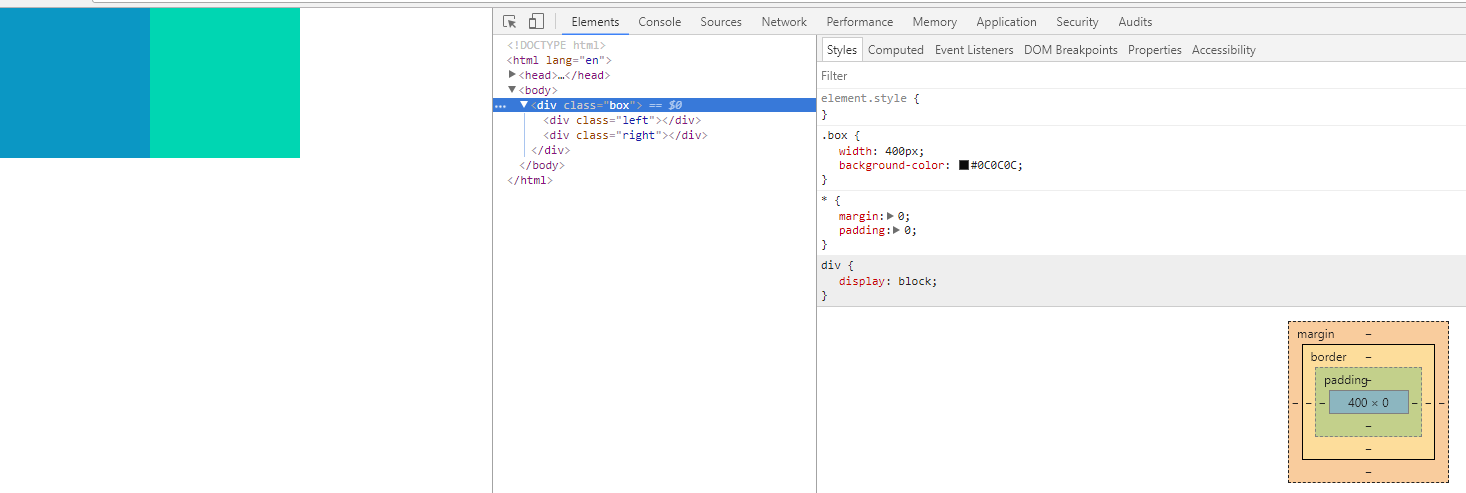
看效果图:
从效果图中我们并没有看到父元素背景色,因为它下面的子元素都设置了浮动属性脱离了文档,因此我们需要清除浮动
清除浮动的方法
1:直接给父元素设置一个高度值。高度塌陷是因为给浮动元素的,此方法不适用于浮动元素高度不确定的情况
2:在浮动元素的下面添加一个空的div并给其加上浮动属性:
<div class="box"> <div class="left"></div> <div class="right"></div> <div style="clear: both"></div> </div>
3:在浮动元素下面添加一个br元素并直接给其添加clear属性,设置both,类似于方法2
<div class="box"> <div class="left"></div> <div class="right"></div> <br clear="both"> </div>
4:给父元素设置属性display:inline-block
<div class="box" style="display: inline-block"> <div class="left"></div> <div class="right"></div> </div>5:给父元素设置属性overflow:hidden
<div class="box" style="overflow: hidden;"> <div class="left"></div> <div class="right"></div> </div>
6:使用after伪类方法,此方法为主流,推荐使用,原理就是给父元素添加after伪类,在其后面添加一个空内容的块状元素
.box:after{ content:"."; clear:both; display:block; height:0; overflow:hidden; visibility:hidden; }























 1391
1391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








