1:什么是类数组
简单的说--具有数组的length属性,但是不具备数组的方法,如shift,unshift,splice,slice,concat,reverse,sort,forEach等
2:使用场景
1:函数内部arguments对象
2:获取的dom对象,如$('ul li')
3:测试arguments
test(10,20,30);
function test(a,b,c,d) {
console.log('arguments:',arguments);
console.log('length:',arguments.length);
arguments.forEach((item)=>{
console.log('item:',item);
})
}
程序结果如下:

4:测试dom操作场景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery.min.js"></script>
<script>
var li = $('ul li');
li.forEach((item)=>{
console.log(item);
})
</script>
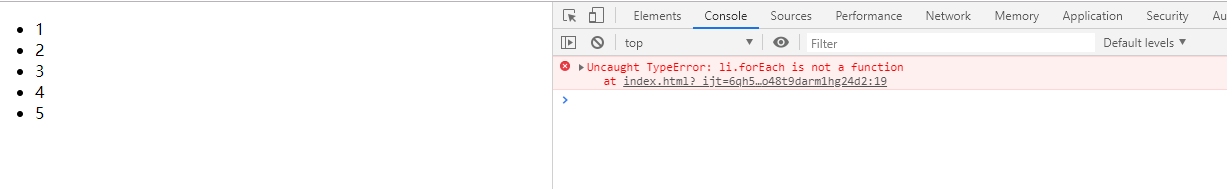
</html>程序执行效果:

从上面两个例子中我们可以发现,类数组虽然具有数组的length 属性,但是没有数组的方法,所以都会报错,那么怎样才能使其具有方法呢?
5:类数组转数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery.min.js"></script>
<script>
var li = $('ul li');
var item = translateClassArrToArr(li);
item.forEach((item)=>{
console.log($(item));
});
//类数组转数组
function translateClassArrToArr(arr) {
return Array.prototype.slice.call(arr);
}
</script>
</html>
转化之后再执行上面的程序后可以正常使用

6:总结:
类数组转数组的核心代码就是:Array.prototype.slice.call(arr);至于原理可以自己去深入研究一下,本文不作具体阐述






















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








