需求:翻译项目中的所有中文字段
实现方式:vue-i18n vue-i18nAlly(自动化翻译插件)
1.安装
npm install vue-i18n --save
2.在src目录下新建locales文件夹,新建i18n.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import { cn } from './zh_CN.js'
import { en } from './en_Us.js'
import elementEnLocale from 'element-ui/lib/locale/lang/en' // element-ui lang
import elementZhLocale from 'element-ui/lib/locale/lang/zh-CN' // element-ui lang
Vue.use(VueI18n)
const messages = {
zh: {
...cn,
...elementZhLocale
},
en: {
...en,
...elementEnLocale
}
}
export function getLanguage() {
const chooseLanguage = localStorage.getItem('lang')
if (chooseLanguage) return chooseLanguage
const language = (
navigator.language || navigator.browserLanguage
).toLowerCase()
const locales = Object.keys(messages)
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale
}
}
return 'en'
}
export default new VueI18n({
locale: getLanguage(),
messages,
silentTranslationWarn: true
})
3.在main.js中使用
import i18n from './locales/i18n.js'
Vue.use(ElementUI, {
size: Cookies.get('size') || 'small', // set element-ui default size
i18n: (key, value) => i18n.t(key, value)
})
new Vue({
el: '#app',
router,
i18n,
store,
render: h => h(App)
})
4.i18nally前端自动化翻译软件
1.vscode安装i8n-ally插件
2.配置.vscode -->settings.json
{
"i18n-ally.localesPaths": "src/locales", // 相对于项目根目录的语言环境目录路径
"i18n-ally.sourceLanguage": "zh_CN", // 根据此语言文件翻译其他语言文件的变量和内容
"i18n-ally.displayLanguage": "zh_CN", // 显示语言
"i18n-ally.keystyle": "nested", // 翻译后变量格式 nested:嵌套式 flat:扁平式
// "i18n-ally.sortKeys": true,
"i18n-ally.extract.keygenStyle": "camelCase", // 翻译字段命名样式采用驼峰
"i18n-ally.enabledParsers": ["json", "js"],
"vue-i18n.i18nPaths": "package\\lang,src\\locales"
}
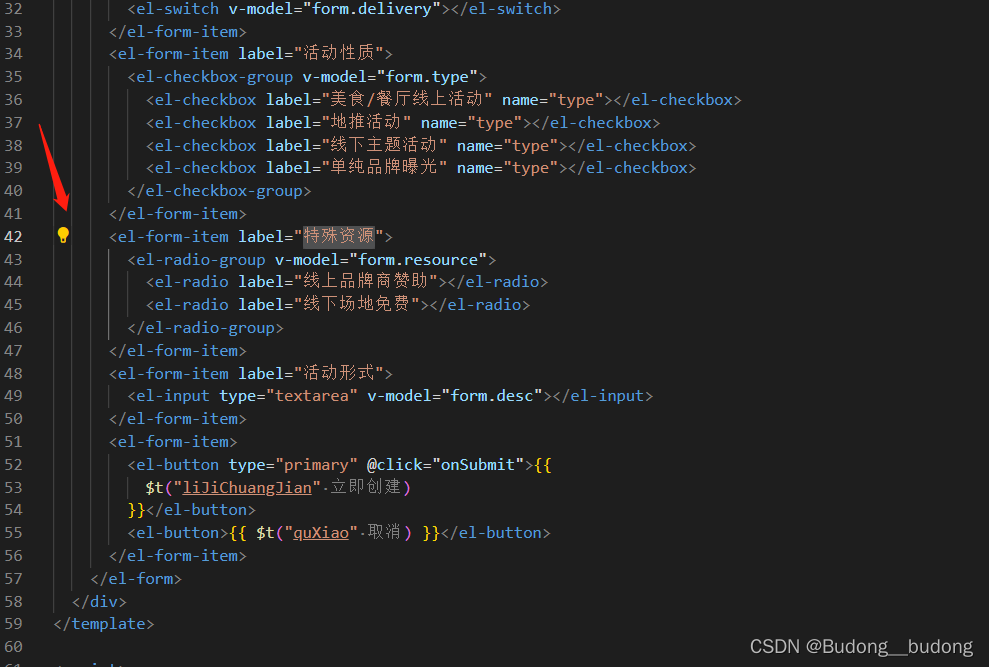
3.使用
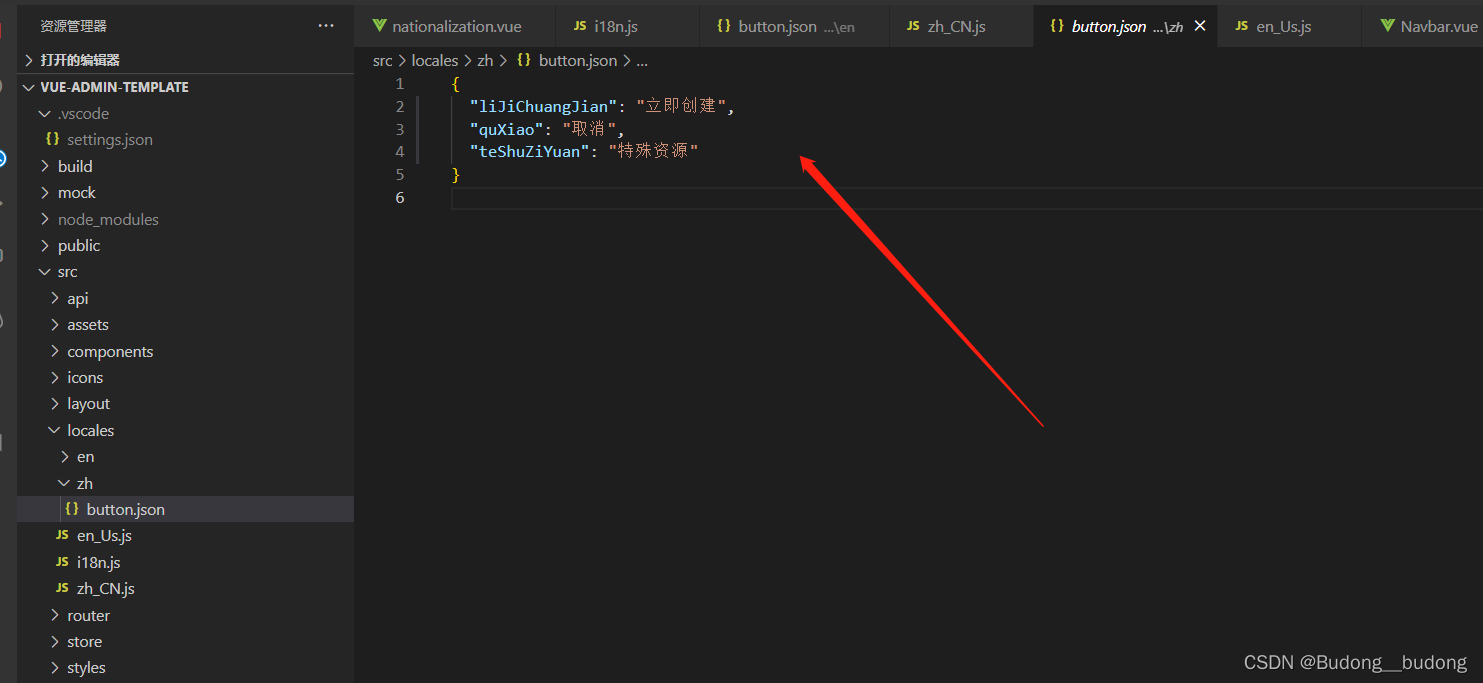
选中要翻译的中文之后,会显示一个黄色的小灯泡,点击小灯泡,选择提取文件到i18n

在弹出框里,选择需要保存的文件路径,选择好之后,就会自动保存在这个文件下

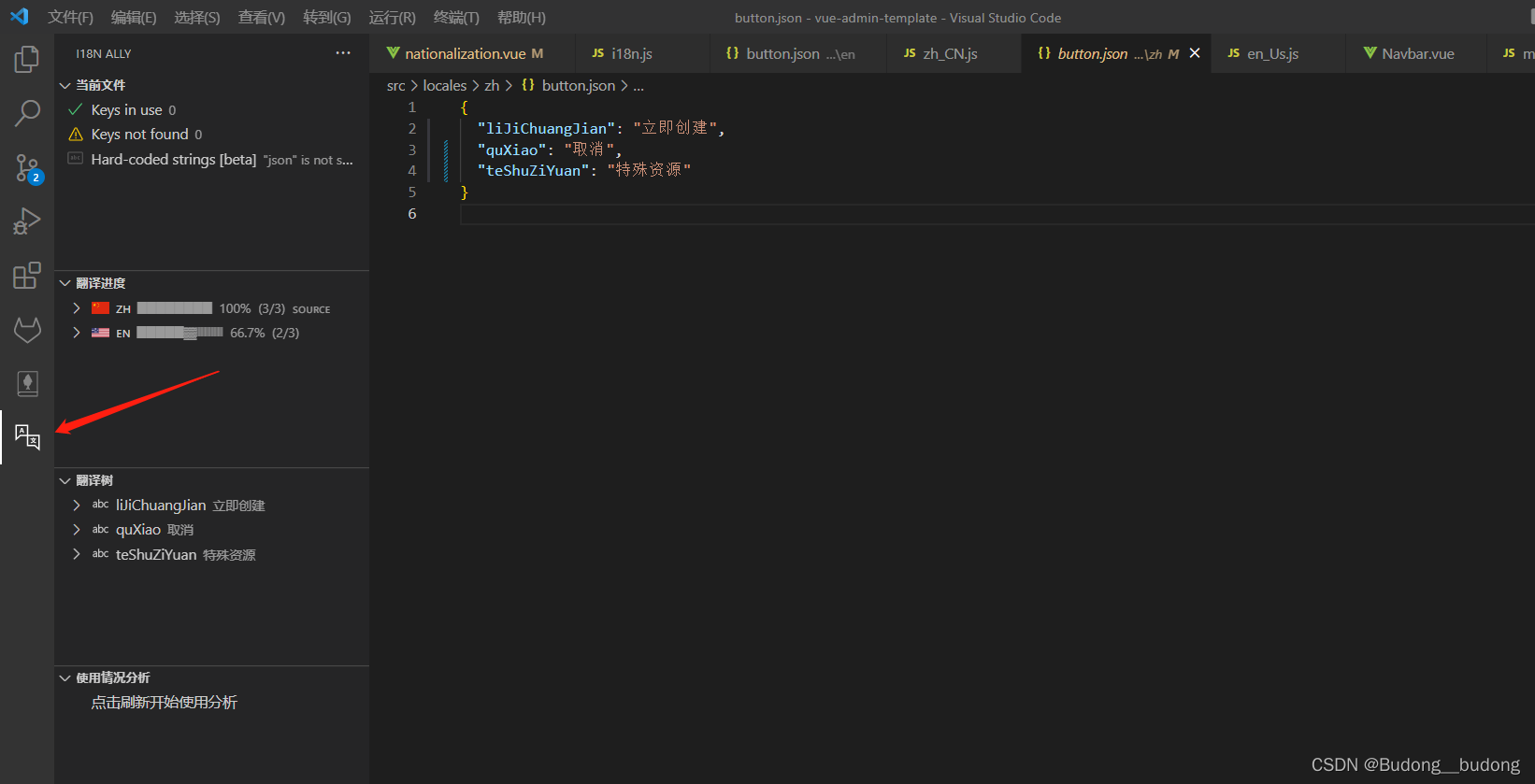
自动翻译

i18nally采用的是谷歌翻译,需要翻墙,翻墙之后,点击翻译文案就会自动将未翻译的内容翻译成英文





















 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








