经过一天的学习,今天学习了css里的字体,链接伪类选择器,color样式设置,行高的用法,水平对齐方式,单行文本水平垂直居中,图片水平居中,text-indent首行缩进,文本修饰,文本字符间距.

下面我总结一下今天所学的重点内容:
7.1 color:文本颜色

注意:
1.一般情况下颜色我们喜欢小写字母 比如 #ff0000。
2.css颜色简写比如 #ff0000 可以简写为#f00, #ff00ff 简写为 #f0f。
7.2 颜色半透明(css3)
文字颜色到了CSS3我们可以采取半透明的格式了语法格式如下:
a 是alpha透明的意思,取值范围 0~1之间
color: rgba(r,g,b,a)
color: rgba(0,0,0,0.3)
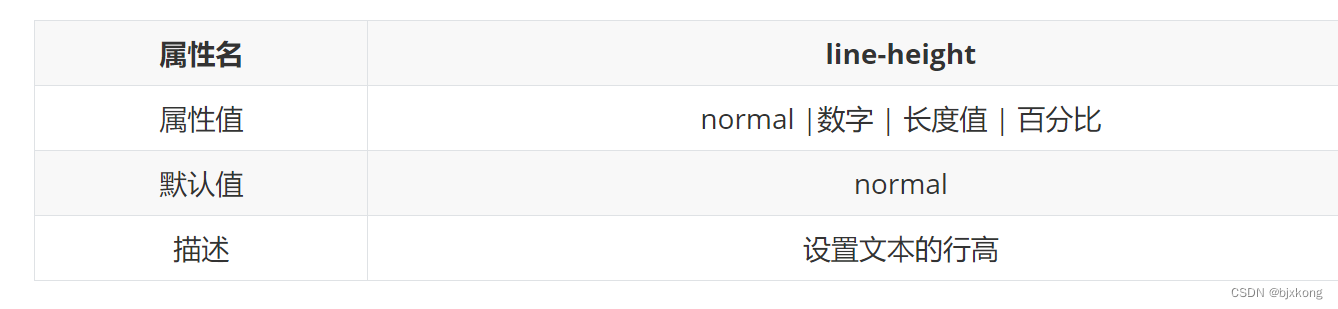
7.3 line-height:行间距
行高是指文本行基线间的垂直距离:基线与基线之间的距离。

-
normal:默认值,行高由浏览器自动处理。
-
数字:行高 = 数字 * 字体大小,例如,
line-height: 2;font-size: 16px;,则行高等于:2 * 16px = 32px -
长度值:使用长度值设置行高,例如,
line-height: 32px。 -
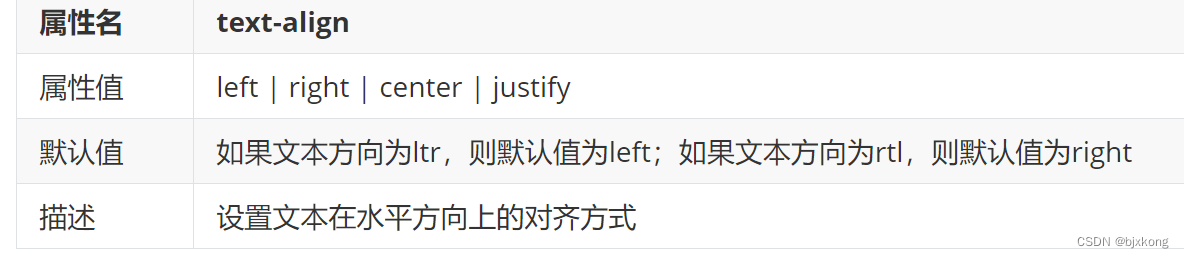
7.4 text-align:水平对齐方式

-
left:内容左对齐。
-
center:内容居中对齐。(重点)
-
right:内容右对齐。
-
justify:内容两端对齐,但对于强制打断的行(被打断的这一行)及最后一行(包括仅有一行文本的情况,因为它既是第一行也是最后一行)不做处理。
7.5 text-indent:首行缩进
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
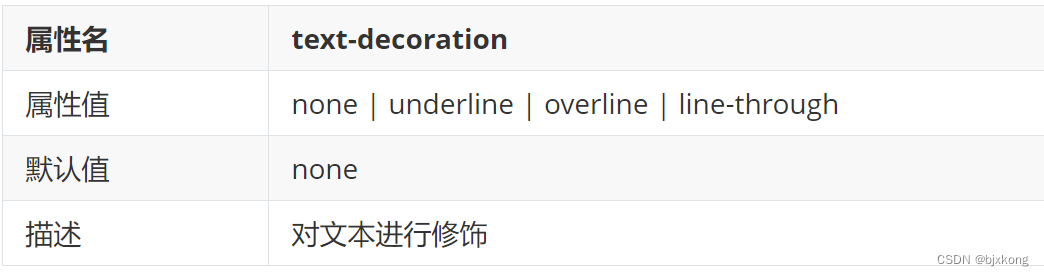
7.6 text-decoration:文本修饰

-
none:指定文字无装饰
-
underline:指定文字的装饰是下划线
-
overline:指定文字的装饰是上划线
-
line-through:指定文字的装饰是贯穿线
7.7 letter-spacing:字符间距

-
normal:默认间隔
-
长度值:用长度值指定间隔。可以为负值。
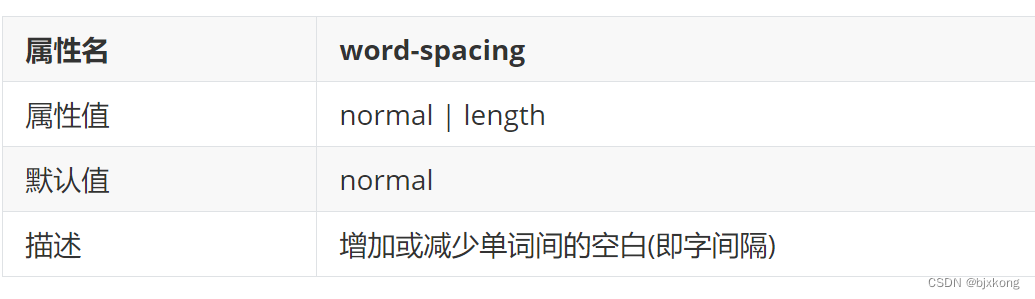
7.8 word-spacing(单词)

-
normal:默认间隔
-
length:用长度值指定间隔。可以为负值。
-
7.9 文字阴影(CSS3)
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;

我相信,经过不断的练习可以更快的提升自己,我将会在今后的学习中更加认真的学习,不断地掌握HTML和CSS.






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








