DOM:文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
HTML DOM Anchor 对象:
Anchor 对象表示 HTML 超链接。
在 HTML 文档中 <a> 标签每出现一次,就会创建 Anchor 对象。
锚可用于创建指向另一个文档的链接(通过 href 属性),或者创建文档内的书签(通过 name 属性)。
<a> 标签:
<a href="url">内容</a><a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
在所有浏览器中,链接的默认外观是:
●未被访问的链接带有下划线而且是蓝色的
●已被访问的链接带有下划线而且是紫色的
●活动链接带有下划线而且是红色的
URL(Uniform Resource Locator):
统一资源定位器,就是一个网页地址,指定的资源内容具有唯一性。
Web浏览器通过URL从Web服务器请求页面。
当您点击 HTML 页面中的某个链接时,对应的 <a> 标签指向万维网上的一个地址。
一个统一资源定位器(URL) 用于定位万维网上的文档。
如:http://www.baidu.com/img/bd_logo.png
域名: www.baidu.com
目录:img
文件:bd_logo.png
<a href="http://www.csdn.net" target="_blank">CSDN</a>_blank:在一个新的窗口打开网页
_self:在当前窗口打开网页(默认)
_top:打开时忽略所有的框架。
比如:你的网页在框架内,这个网页上有一个链接target设成_top,点击此链接时,目标网页就会在当前浏览器中打开,而框架会消失。
_parent:在父窗口中打开。
超链接:
超级链接简单来讲,就是指按内容链接。
功能:网页或站点之间进行连接。
超链接是一种对象,它以特殊编码的文本或图形的形式来实现链接,如果单击该链接,则相当于指示浏览器移至同一网页内的某个位置,或打开一个新的网页,或打开某一个新的WWW网站中的网页。
超链接是超级链接的简称。如果按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,E-mail链接,锚点链接,多媒体文件链接,空链接等。
文本链接:文本链接(Text Link)广告是以文字链接的广告,即在热门站点的Web页上放置可以直接访问的其他站点的链接,通过热门站点的访问,吸引一部分流量点击链接的站点。
图片链接:图片链接泛指图片的链接或者是点击图片时所出现的链接,或指因特网收藏夹里的链接。图片链接指超级链接了一个图片。
下载链接(广告图片):将提供下载的内容打包成*.rar, *.zip, *.iso, *.mp4,*.rmvb, *.flv 。当用户点击时,会自动关联下载工具。
空链接:
●<a href="">空链接</a>
●<a href="#">我是空链接</a><br />
——单击后回到当前页面的顶部
●<a href="javascript:void(0)">我是JavaScript空链接也叫死链接</a>
——单击后没有反应,可以配合JS程序
●<a href="javascript:void(0)" οnclick="alert('点我呀')">我是JavaScript空链接也叫死链接</a>
电子邮件链接:
●<a href=”完整的email地址”>联系我们</a>
●<a href=”mailto:ccjsjmail@aliyun.com”>联系我们</a>
自动关联电子邮箱工具:默认会打开outlook。
<a href="mailto:ccjsjmail@aliyun.com?subject='hello'">ccjsjmail@aliyun.com</a>
?Subject:邮件主题信息
按照连接路径的不同,网页中超链接一般分为以下3种类型:内部链接,锚点链接和外部链接。
外部链接 :url是本网站外的链接,如<a href="http://www.sina.com.cn" target="_blank" >新浪网</a>,还有友情链接等。
内部链接:指同一网站域名下的内容页面之间互相链接,如News/oct/2015-10-01.html
锚点链接:
先定义锚点:<a name=”top”></a>
使用的方法:<a href=”#top”>回到TOP的位置</a>
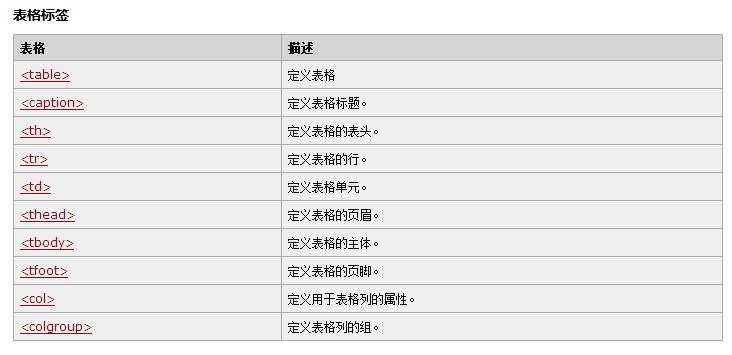
表格结构:
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table标签>:
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
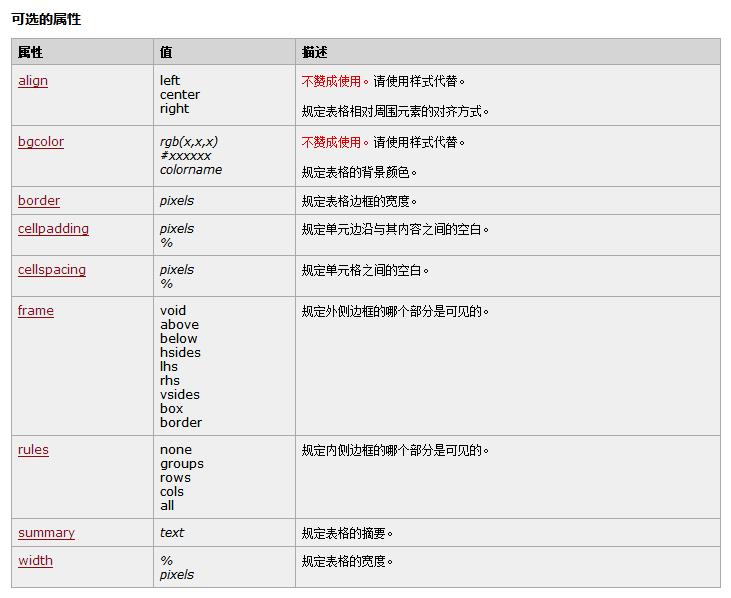
<table>属性:
width:表格宽度,单位像素。
height:表格的高度。一般不设置,让表格中内容撑开。
align :对齐方式。值:left 、right、center。
border :表格的边框。
bordercolor :边框的颜色。
background :表格背景图 。
——单元格的td的宽度和高度一定和背景图片的宽和高相适应。
bgcolor :表格背景色。
cellpadding:单元格的填充:单元格中内容到边框的距离。
cellspacing :单元格的间距:单元格与单元格之间距离。
rules :边框的显示方式。
——Rows 显示行边线。
——Cols 显示列边线。
——All 合并连线。
——None 不显示行列线,只有外边框线。
<tr>属性:
<tr> 标签定义 HTML 表格中的行。tr 元素包含一个或多个 th 或 td 元素。
<td>属性:
<td> 标签定义 HTML 表格中的标准单元格。
HTML 表格有两类单元格:
——表头单元 - 包含头部信息(由 th 元素创建)
——标准单元 - 包含数据(由 td 元素创建)
td 元素中的文本一般显示为正常字体且左对齐。
单元格的合并方式:
colspan:
规定单元格可横跨的列数。——向右合并,有合并就有删除。
rowspan:规定单元格可横跨的行数。
——向下合并, 有合并就有删除。
<th>属性:定义表格内的表头单元格。
——列标题文字,自加粗并在单元各居中。
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
<caption>标签:表格标题,双标记 。
caption 元素定义表格标题。
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
thead、tbody、tfoot:
隐藏的tbody,浏览器自动生成,是表格的主体部分。
tbody 元素应该与 thead 和 tfoot 元素结合起来使用。
thead 元素用于对 HTML 表格中的表头内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。这些都是针对于表格的行来说的。
注意:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
网页插入flash :
<table width="760" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td height="200" background="banner.jpg">
<!--flash begin-->
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="760" height="190">
<param name="movie" value="banner.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="banner.swf" width="760" height="190" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
<!--flash end-->
</td>
</tr>
</table>网页自动刷新
<meta http-equiv=”refresh” content=”4” /> 间隔4秒网页自动刷新
<meta http-equiv=”refresh” content=”8;url=http://www.baidu.com” /> 等待8秒自动跳转到百度页面



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








