表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
表单的标签:<form></form>
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
注意:form 元素是块级元素,其前后会产生折行。
常用属性:name 、method(get,post)、 action(服务器的接收的页面如:reg.php)、οnsubmit="return javascript函数"、enctype="multipart/form-data"
name属性:name 属性规定表单的名称。
Action 属性:action 属性定义在提交表单时执行的动作。
向服务器提交表单的通常做法是使用提交按钮。
通常,表单会被提交到 web 服务器上的网页。
在下面的例子中,指定了某个服务器脚本来处理被提交表单:
<form action="action_page.php">如果省略 action 属性,则 action 会被设置为当前页面。
method 属性:
规定如何发送表单数据(表单数据发送到 action 属性所规定的页面)。
表单数据可以作为 URL 变量(method="get")或者 HTTP post (method="post")的方式来发送。
详解:如果采用 POST 方法,浏览器将会按照下面两步来发送数据。首先,浏览器将与 action 属性中指定的表单处理服务器建立联系,一旦建立连接之后,浏览器就会按分段传输的方法将数据发送给服务器。
在服务器端,一旦 POST 样式的应用程序开始执行时,就应该从一个标志位置读取参数,而一旦读到参数,在应用程序能够使用这些表单值以前,必须对这些参数进行解码。用户特定的服务器会明确指定应用程序应该如何接受这些参数。
另一种情况是采用 GET 方法,这时浏览器会与表单处理服务器建立连接,然后直接在一个传输步骤中发送所有的表单数据:浏览器会将数据直接附在表单的 action URL 之后。这两者之间用问号进行分隔。
一般浏览器通过上述任何一种方法都可以传输表单信息,而有些服务器只接受其中一种方法提供的数据。可以在 <form> 标签的 method (方法)属性中指明表单处理服务器要用方法来处理数据,使 POST 还是 GET。
Get (表单的默认传值方式):
通过Get方式传值:名称(name)和值(name的值)以“?”的跟在action处理页面的后面。
如:
——如果有多个名称和值,用“&”号连接
——这个方式传值:名称和值都在地址栏中显示(不安全)
——地址栏的空间(容量有限)<2KB
——一般用在要求(安全方面)不高,并且一些简单的数据。
——通常用在查询方面
Post:
不在地址栏中显示
——相对安全
——一般用在数据库方面,修改,删除
——在上传一些复杂的数据的时候用post
●如:上传图片,文件等。
●注意:在上传文件时候,编码方式一定选择:enctype="multipart/form-data"
●大小没有限制
——Enctype=""表单的编码方式两种:
●Application/x-www-form-urlencoded(默认)
●enctype="multipart/form-data"
enctype属性:
规定被提交数据的编码(默认:url-encoded)。
默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)
表单元素:
HTML 表单用于搜集不同类型的用户输入。HTML 表单包含表单元素。
表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
如:
<input type=”text” name=”username” size=”20” maxlength=”30” />
<input type=”password” name=”pwdddd” size=”20” maxlength=”30” /><input> 元素:
<input> 元素是最重要的表单元素。
<input> 元素有很多形态,根据不同的 type 属性。
<input> 标签用于搜集用户信息。
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
input属性:
type 属性规定 input 元素的类型。
分类:input type="text,password,radio,checkbox,button,submit reset image,hidden, file"
<input type="text" />:单行文本域。定义用于文本输入的单行输入字段。
<input type="password" />:密码域。定义密码字段。密码字段中的字符会被掩码(显示为星号或原点)。
<input type="radio" />:单选,外观是一个圆圈。定义单选按钮。单选按钮允许用户选取给定数目的选择中的一个选项。
<input type="checkbox" />:复选,外观是方框。定义复选框。复选框允许用户在一定数目的选择中选取一个或多个选项。
<input type="button" /> :普通按钮。定义可点击的按钮,但没有任何行为。button 类型常用于在用户点击按钮时启动 JavaScript 程序。
<input type="submit" />:提交按钮。提交按钮用于向服务器发送表单数据。数据会发送到表单的 action 属性中指定的页面。
<input type="reset" /> :重置按钮。重置按钮会清除表单中的所有数据。
<input type="image" />:图片按钮,功能和submit一样,对表单具有提交的功能。定义图像形式的提交按钮。必须把 src 属性 和 alt 属性 与 <input type="image"> 结合使用。
<input type="hidden" />:隐藏域。定义隐藏字段,隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。通常传值没有必要让用户知道的信息。
<input type="file" />:上传文件域。用于文件上传。表单form中编码类型一定选择:enctype="multipart/form-data"。
<input type="checkbox" />:复选。定义复选框,复选框允许用户在一定数目的选择中选取一个或多个选项。
如:
<input type="checkbox" name="vehicle" value="Bike" />
<input type="checkbox" name="vehicle" value="Car" />表单的提交:
<input type="submit" value="提交" name="submit" />
<input type="reset" value="重写" />
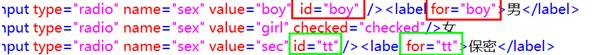
<input type="radio" name="是一组的相同" value="不能少" ID="" />为了增加体验:<label for="表单元素的ID"></label>
如:
注意:ID在当前网页中只名称是唯一性。不能重复。
默认选项:checked="checked"
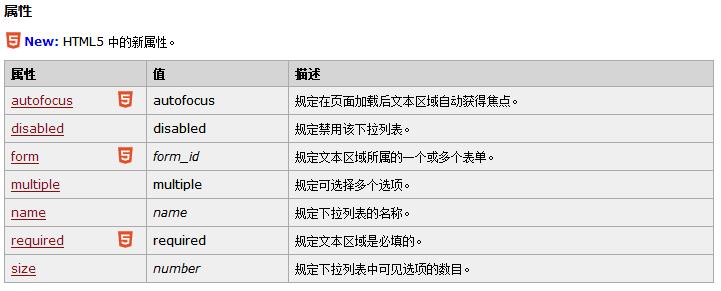
<select> 标签:下拉列表。
select 元素可创建单选或多选菜单。
<select&> 元素中的 <option> 标签用于定义列表中的可用选项。
提示:select 元素是一种表单控件,可用于在表单中接受用户输入。
<select><option value="值传到服务器">河北</option><option value="值传到服务器">河南</option>
<option value="值传到服务器">上海</option>
<option value="heibei" selected="selected">河北</option>
</select>多选下拉列表:
分组下拉列表:<optgroup> 标签定义选项组。
optgroup 元素用于组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。
如:
<select>
<optgroup label="Swedish Cars">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value ="mercedes">Mercedes</option>
<option value ="audi">Audi</option>
</optgroup>
</select><textarea>:多行文本输入框。
如:
<textarea name="abc" rows="3" cols="20">
PHP是世界上最好的语言。
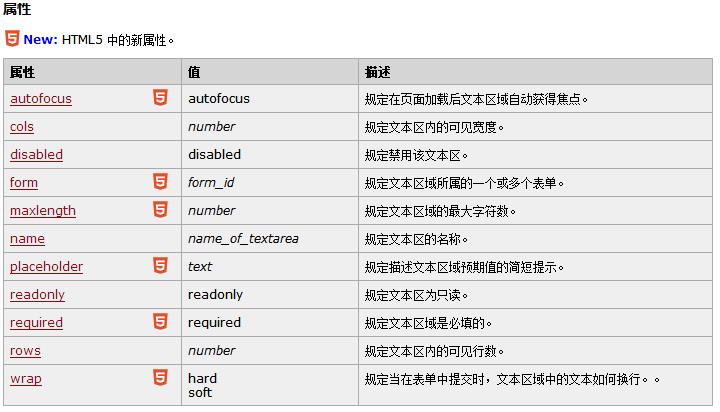
</textarea><textarea> 标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
注释:在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔。
提示:可以通过 <textarea> 标签的 wrap 属性设置文本输入区内的换行模式。
map area:图片热区。
功能与作用:可以实现一张图上可以做多个链接。
如:
<img src="filedown.jpg" width="164" height="164" border="0" usemap="#planetmap" alt="Planets" />
<map name="planetmap" id="planetmap">
<area shape="circle" coords="180,139,14" href ="venus.html" alt="Venus" />
<area shape="circle" coords="129,161,10" href ="mercur.html" alt="Mercury" />
<area shape="rect" coords="0,0,110,260" href ="sun.html" alt="Sun" />
</map><map> 标签:定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。
注意:area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。
<img>中的 usemap 属性可引用 <map> 中的 id 或 name 属性(取决于浏览器),所以我们应同时向 <map> 添加 id 和 name 属性。
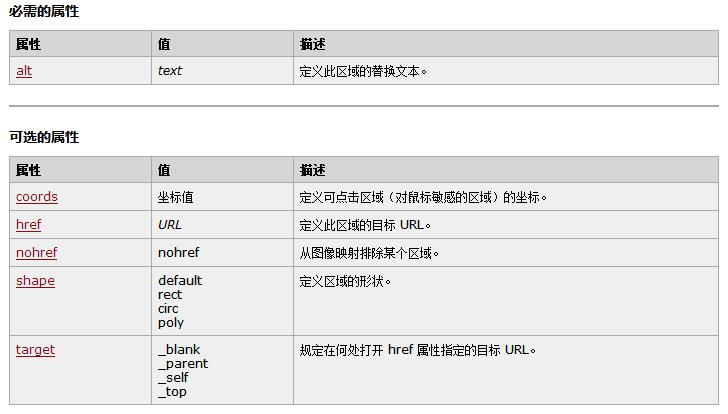
<area> 标签:
<area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。
area 元素总是嵌套在 <map> 标签中。
注意:<img> 标签中的 usemap 属性与 map 元素 name 属性相关联,创建图像与映射之间的联系。
<img> 中的 usemap 属性可引用 <map> 中的 id 或 name 属性(由浏览器决定),所以我们需要同时向 <map> 添加 id 和 name 两个属性。
<area> 标签的 coords 属性:
coords 属性规定区域的 x 和 y 坐标。
coords 属性与 shape 属性配合使用,来规定区域的尺寸、形状和位置。
图像左上角的坐标是 "0,0"。
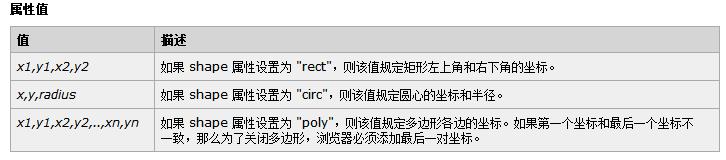
详解:<area> 标签的 coords 属性定义了客户端图像映射中对鼠标敏感的区域的坐标。坐标的数字及其含义取决于 shape 属性中决定的区域形状。可以将客户端图像映射中的超链接区域定义为矩形、圆形或多边形等。
下面列出了每种形状的适当值:
圆形:shape="circle",coords="x,y,z"
这里的 x 和 y 定义了圆心的位置("0,0" 是图像左上角的坐标),r 是以像素为单位的圆形半径。
多边形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."
每一对 "x,y" 坐标都定义了多边形的一个顶点("0,0" 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。
多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
矩形:shape="rectangle",coords="x1,y1,x2,y2"
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,"0,0" 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。
如下面的 XHTML 片段在一个 100x100 像素图像的右下方四分之一处,定义了一个对鼠标敏感的区域,并在图像的正中间定义了一个圆形区域:
<map name="map">
<area shape="rect" coords="75,75,99,99" nohref="nohref">
<area shape="circ" coords="50,50,25" nohref="nohref">
</map>nohref 属性规定该区域没有相关的链接。
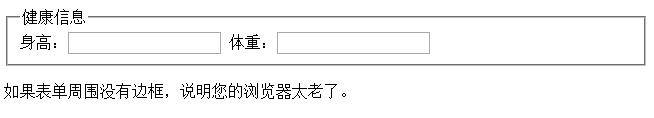
<fieldset>标签、<legend>标签:将表单中相关的元素分组。
如:
<html>
<body>
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
<p>如果表单周围没有边框,说明您的浏览器太老了。</p>
</body>
</html>
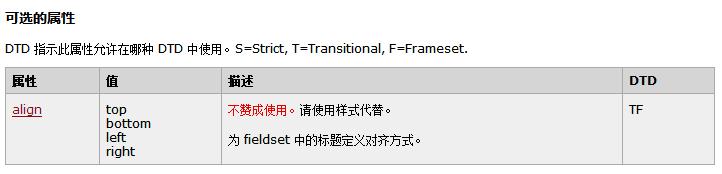
<fieldset>标签:
fieldset 元素可将表单内的相关元素分组。
<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
<fieldset> 标签没有必需的或唯一的属性。
<legend>标签:
legend 元素为 fieldset 元素定义标题(caption)。
<frameset>标签:
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。
如简单的三框架界面:
<html>
<frameset cols="25%,50%,25%">
<frame src="/example/html/frame_a.html">
<frame src="/example/html/frame_b.html">
<frame src="/example/html/frame_c.html">
</frameset>
</html>rows:框架上下分如:<frameset rows=”100,*” >
frameborder:框架的边框是否显示,值:1,yes显示;0,no 为不显示
border:框架的边框大小
bordercolor 框架的边框颜色
<frame> 标签:
<frame> 标签定义 frameset 中的一个特定的窗口(框架)。
frameset 中的每个框架都可以设置不同的属性,比如 border、scrolling、noresize 等等。
src:网页的路径。
name:框架的名称,是以后链接的目标。
noresize:不可调整宽度
scrolling:是否滚动,no不滚动,yes 滚动,auto 自动。
<noframes>没有框架时显示的内容。
注意:如果您希望验证包含框架的页面,请确保 doctype 被设置为 "Frameset DTD"。阅读更多有关 DOCTYPE 的内容。
重要事项:您不能与 <frameset></frameset> 标签一起使用 <body></body> 标签。不过,如果您需要为不支持框架的浏览器添加一个 <noframes> 标签,请务必将此标签放置在 <body></body> 标签中。
<iframe> 标签:浮动框架。
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
提示:您可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对无法理解 iframe 的浏览器。
iframe是双标签,如<iframe src="网页" name="">如果浏览器不支持则显示该内容</iframe>
位置:在body中
src:在浮动框架中要显示的页面
name:浮动框架名称
Scrolling滚动:是否,yes ,no ,auto
Align:对齐方式,(参考图片的对齐方式) left right
width:框架的宽
height:高
frameborder:不要边no
纯html综合案例个人主页:
了解一个网站的基本结构。
首页,列表页,详细页。
模板的概念:
凡是在每一个页面中都存在的内容,通常都做在模板中。
模板是开发网站的基础。
模板的好处:方便修改,便于维护。可以快速开发网站。
一个网站的最基本的必须有三个模板:首页模板,列表页模板,内容页模板。





































 2063
2063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








