flex属性 是 flex-grow、flex-shrink、flex-basis三个属性的缩写。flex:1是flex-grow:1,flex-shrink:1,flex-basis:0%的缩写。
使用flex:1的作用是让项目能够自动填充剩余空间,实现自适应布局。

flex-grow:定义项目的的放大比例;默认为0,即如果存在剩余空间,也不放大。所有项目的flex-grow为1:等分剩余空间(自动放大占位);
flex-shrink:定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。所有项目的flex-shrink为1:当空间不足时,缩小的比例相同;
flex-basis: 定义在分配多余空间之前,项目占据的主轴空间(main size),浏览器根据此属性计算主轴是否有多余空间。相当于设置初始值。默认值为 auto ,即项目本身的大小。
flex: none、flex:auto、flex:n 的区别
- flex: none,相当于flex: 0 0 auto,表示项目不会伸缩,保持原始大小。
- flex: auto,相当于flex: 1 1 auto,表示项目会根据自身大小和剩余空间进行伸缩。
- flex: n(n为正整数),相当于flex: n 1 0%,表示项目的放大比例为n,其他值默认。
felx:1和flex:auto的区别
flex-basis属性定义了项目在分配多余空间之前,占据的主轴空间(main size)。
flex:1相当于flex: 1 1 0%,表示项目的基准大小为0%,不考虑项目本身的大小,只根据剩余空间进行伸缩。
flex:auto相当于flex: 1 1 auto,表示项目的基准大小为auto,即项目本身的大小,同时也会根据剩余空间进行伸缩。
这样,当容器的大小变化时,两者的表现也不同。
如果容器有足够的空间,flex:1和flex:auto都会平分剩余空间,但是flex:auto会保持项目本身的最小宽度,而flex:1不会。
如果容器没有足够的空间,flex:1会优先压缩内容,使得所有项目都能等分空间,而flex:auto会优先保持内容的完整性,挤压其他项目的空间。
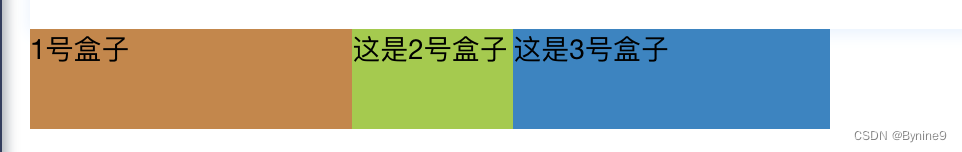
举个例子

<template>
<div class="box">
<div class="div-1">1号盒子</div>
<div class="div-2">这是2号盒子</div>
<div class="div-3">这是3号盒子</div>
</div>
</template >
<style>
.box{
width: 400px;
display: flex;
height: 50px;
}
.div-1{
background: peru;
flex:2;
}
.div-2{
background: yellowgreen;
flex:1;
}
.div-3{
background: #1c84c6;
flex: auto;
}
</style>





















 635
635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








