前端常用知识合集
- 修改基webkit浏览器的默认滚动条
::webkit-scrollbar {
display: none;//取消默认滚动条样式
}
- 去掉input标签获取焦点时的默认黑色边框
input {
outline: none;
}
- 项目错误解决之node-sass

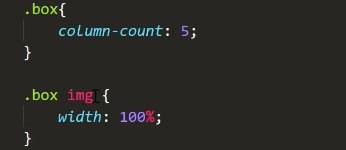
- 可以用css控制列显示瀑布流的效果



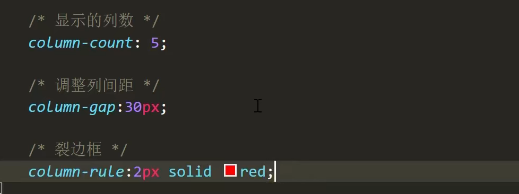
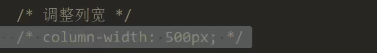
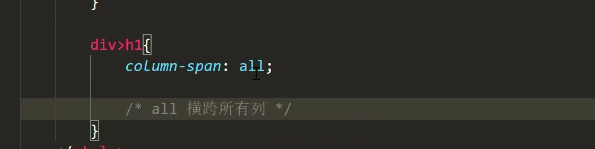
关于列的属性




- 响应式布局相关
all所有设备


- 微信图片不能显示
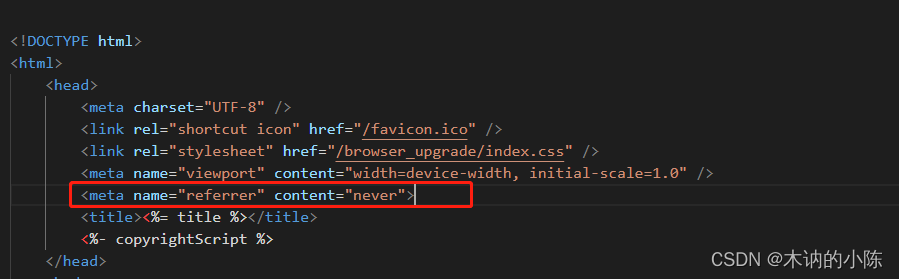
- 前端解决第三方图片防盗链的办法 - html referrer 访问图片资源

在index.html中加上
如果页面中包含了如下 meta 标签,所有从当前页面中发起的请求将不会携带 referer:

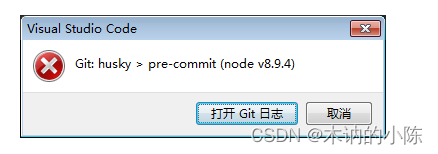
git 提交问题(出现husky 与pre-commit)

git commit -m 'description' --no-verify
浏览器 开发者工具
vConsole
https://github.com/Tencent/vConsole/blob/dev/README_CN.md

react ant3 tree

*省市区转化
https://xiangyuecn.gitee.io/areacity-jsspider-statsgov/*






















 4515
4515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








