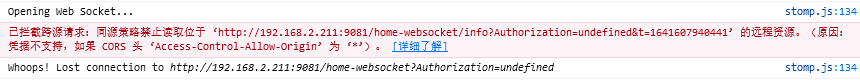
Web前端的报错信息:
已拦截跨源请求:同源策略禁止读取位于 ‘http://192.168.2.211:9081/home-websocket/info?Authorization=undefined&t=1641550601755’ 的远程资源。(原因:凭据不支持,如果 CORS 头 ‘Access-Control-Allow-Origin’ 为 ‘*’)。
Whoops! Lost connection to

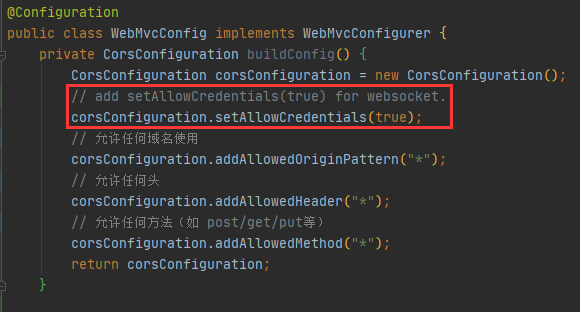
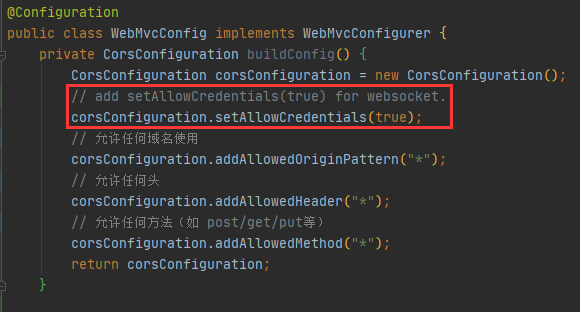
可能的切入点是Java后端代码排查:

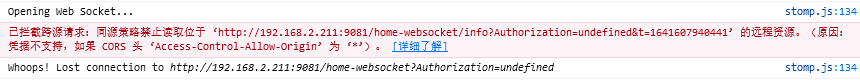
已拦截跨源请求:同源策略禁止读取位于 ‘http://192.168.2.211:9081/home-websocket/info?Authorization=undefined&t=1641550601755’ 的远程资源。(原因:凭据不支持,如果 CORS 头 ‘Access-Control-Allow-Origin’ 为 ‘*’)。
Whoops! Lost connection to













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


