基于elementUi的el-form的校验
表单校验目的: 在防止用户犯错的前提下,尽可能让用户更早地发现并纠正问题.
- 表单校验不生效或有误
- 表单校验规则更改之后立即触发校验,导致体验感不佳
- dialog或者drawe中使用表单,一进入就会触发表单的校验
以上几种情况是目前项目中可能遇到的情况最多的.针对以上问题一一给出解决方案
1. 表单校验不生效或有误
- 检查model绑定是否正确
- 检查el-form-item中的prop是否正确
- 检查rules中的name是否和el-form-item中的prop一致
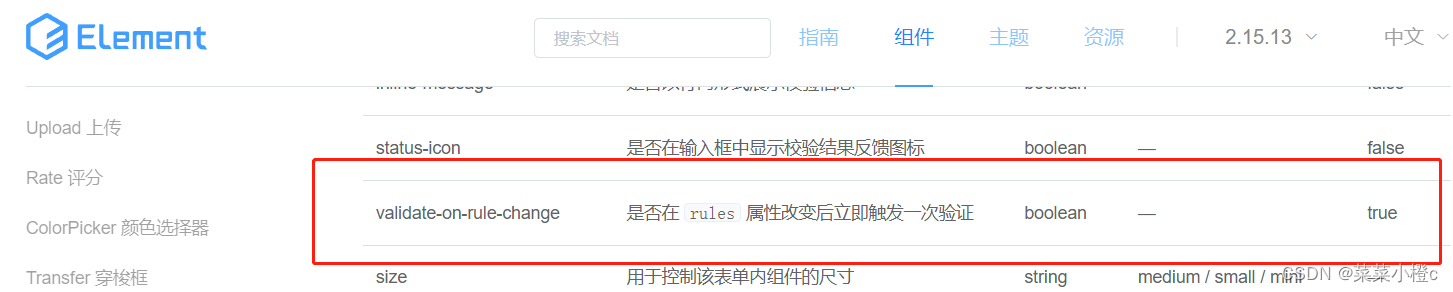
2. 表单校验规则更改之后立即触发校验
- el-form提供了一个属性 validate-on-rule-change:默认是true,所以如果不想要校验规则更改之后就立即触发就可以将该属性设置为false

3. dialog或者drawer中使用表单,一进入就触发表单校验
- 在el-dialog或el-drawer的close回调函数中,将form对象重置为初始值(即跟data中的值相同)接下来在$nexttick中使用el-form的清除表单校验结果的事件clearValidate,清除校验状态即可.




















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








