在项目中遇到如图:导航栏实在挤不下,导航条默认是768才折叠,这时候需要自己修改这个值。
查看官网文档:http://v3.bootcss.com/components/#navbar
官网解决办法如下:

下面记录一下,我的解决方法:
一、下载源码。http://v3.bootcss.com/getting-started/#download
二、通过修改\bootstrap-3.3.7\less\variables.less文件中@grid-float-breakpoint的值。
二、通过修改\bootstrap-3.3.7\less\variables.less文件中@grid-float-breakpoint的值。

三、生成我们项目所要的新的js及css文件,此处参照官网给出的方法。
链接地址:http://v3.bootcss.com/getting-started/#grunt

四、下面我们着重讲解如何执行上面(标题三)说的内容。
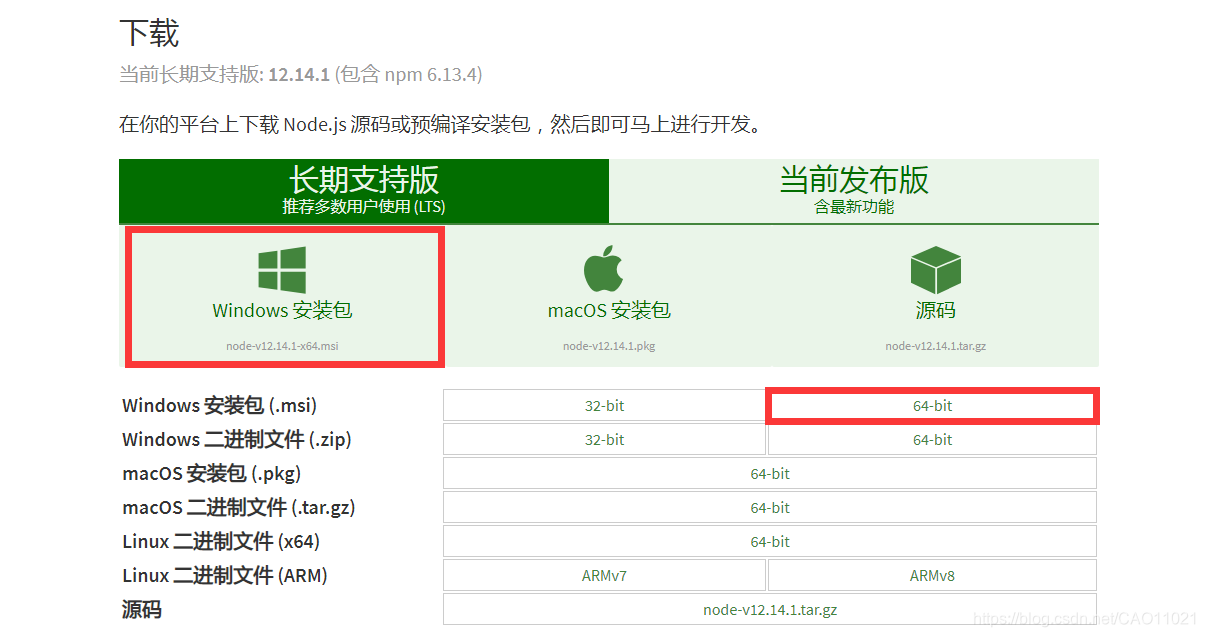
1.首先下载Node.js文件。(传送门:https://nodejs.org/zh-cn/download/)
根据自己电脑进行选择合适的安装包,我的选择的红框内文件:

2.下载完成进行Node.js安装。
2.1步骤一

2.2步骤二

2.3步骤三

2.4步骤四

2.5步骤五

2.6步骤六

2.7步骤七

至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置。
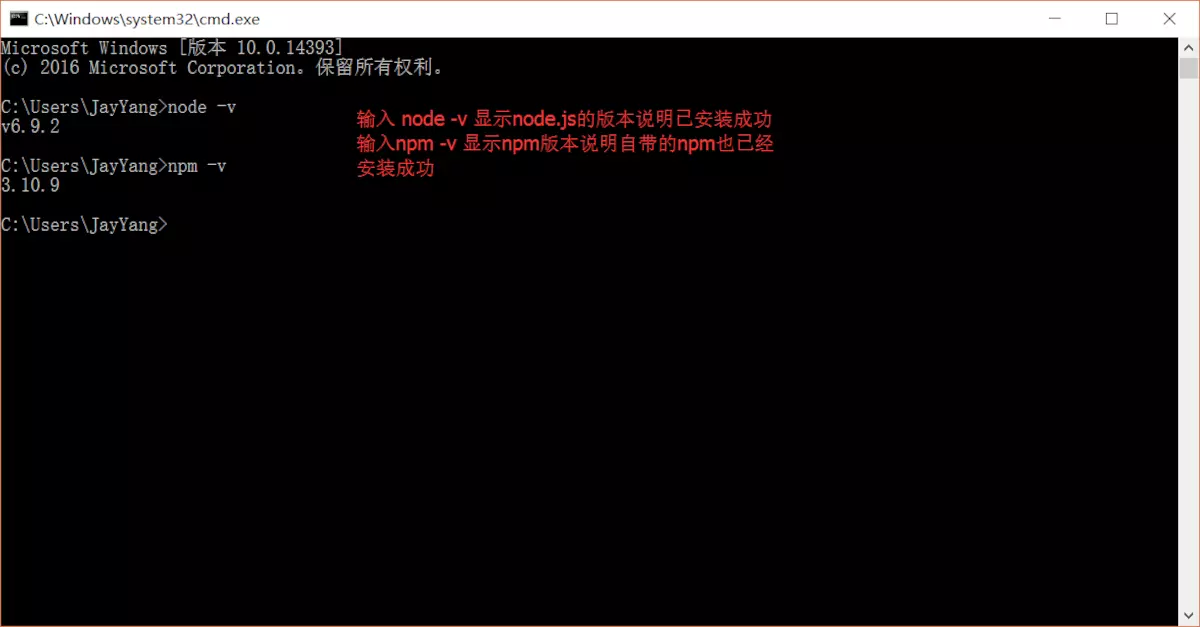
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
3.环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
默认:我模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【C:\Program Files\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"下图是借用他人图片,默认安装的话,自己按照上面内容输入就行了。

接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】输入【C:\ProgramFiles\nodejs\node_global\node_modules】,
将【用户变量】下的【Path】修改为【C:\Program Files\nodejs\node_global】

4.测试
配置完后,打开cmd窗口,输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思5.安装Node.js的目的就是安装Grunt。
下面安装Grunt.
在运行面板中,输入【cmd】,如图:

打开命令提示符窗口,输入命令:npm install -g grunt-cli

按回车键,开始安装grunt-cli等待一会,安装成功下面会显示grunt-cli版本,如图:

可以通过输入命令:grunt --version,查看当前grunt-cli的版本,如图:

现在Grunt安装完成。
6.再把原来下载的Bootstrap中dist文件夹删除。
7.在通过命令行找到Bootstrap的目录

/*注释:cd 后面名称就是C盘文件夹下文件,命令行查询目录,请自行百度*/
进入 bootstrap根目录,然后执行 npm install 命令。npm 将读取 package.json 文件并自动安装此文件中列出的所有被依赖的扩展包。
然后执行:编辑命令行 grunt dist,此时你会看到会在bootstrap中重新生成一个dist文件。
最后,将dist下的新生成的js与css拷贝到自己项目,大功告成!





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








