1、传 递 自 定 义 参 数 : 函 数 调 用 传 参
-
代码
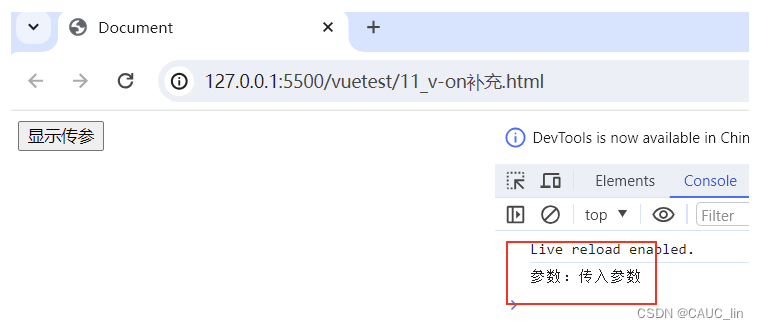
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <input type="button" value="显示传参" @click="showParam('传入参数')" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: {}, methods: { showParam: function (var1) { console.log("参数:" + var1); }, }, }); </script> </html> -
测试结果:

2、事 件 修 饰 符: 对 事 件 触 发 的 方 式 进 行 限 制
-
修改代码
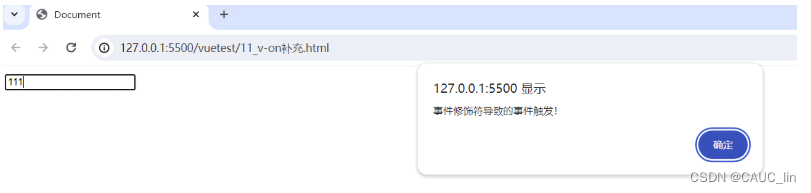
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- 按钮传参 --> <!-- <input type="button" value="显示传参" @click="showParam('传入参数')" /> --> <!-- 事件的后面跟上 .修饰符 可以对事件进行限制 --> <input type="text" @keyup.enter="test" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: {}, methods: { showParam: function (var1) { console.log("参数:" + var1); }, test: function () { alert("事件修饰符导致的事件触发!"); }, }, }); </script> </html> -
测试结果
输入框内输入内容,按下回车键触发事件的发生。









 本文介绍了在Vue.js中如何传递自定义参数到函数调用,并展示了如何使用事件修饰符限制事件触发方式,如在keyup.enter事件下触发特定方法。
本文介绍了在Vue.js中如何传递自定义参数到函数调用,并展示了如何使用事件修饰符限制事件触发方式,如在keyup.enter事件下触发特定方法。















 1500
1500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








