(一)谷歌默认的最小字体是12px,但是通常由于页面的需求我们需要使用更小的字体,解决方法如下:
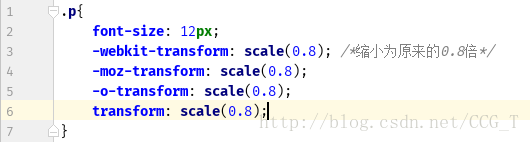
(1)使用transform.scale()属性,需加上谷歌前缀:-webkit-

注意:sacle()只会缩放给定宽和高的元素,若
元素有背景的话,则其背景也会随着scale(0.8)缩放为原来的0.8倍大小的背景,为使其背景不发生变化,可以在
元素里面嵌入标签,对元素定义宽和高,但是要在css里面添加:display:block;使span变成块级元素。
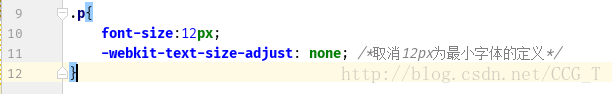
(2)使用-webkit-text-size-adjust:none

但是在chrome更新到27版本之后就废弃了上面这个方法。所以在新版本浏览器里面看不到缩小字体的效果。
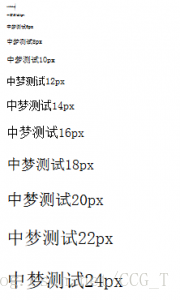
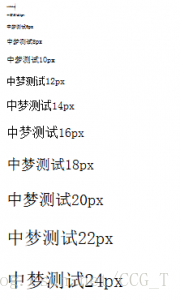
(3)IE和火狐浏览器是支持12号以及以下字体大小的,所以一般不会因为字体大小原因而影响页面布局
IE浏览器下的字体:

火狐浏览器下的字体:























 1813
1813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








