Object扩展
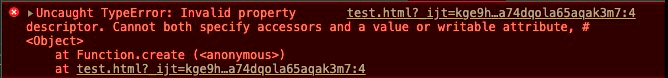
如果一个描述符不具有value,writable,get 和 set 任意一个关键字,那么它将被认为是一个数据描述符。如果一个描述符同时有(value或writable)和(get或set)关键字,将会产生一个异常。
let obj = {}
let obj1 = Object.create(obj, {
name: {
value: "Linya",
get(){
return 'LY'
}
}
})
console.log(obj1);

** 属性描述符(默认值)[descriptors] **
- value:undefined
- writable:false;标识当前属性是否可被** 赋值运算符(= / += …) **修改
- configurable:false;标识当前属性是否可以被改变或删除
- enumerable:false; 标识当前属性是否能出现在对象的枚举属性中
- for in
- Object.keys()
- 存取器属性
- get
- set
- 注意:
- 如果定义了其中一个存取器属性,就不能通过常规方法获取/修改
- 比如:定义了get,如果不定义set就不能通过赋值语句修改值
- 惰性求值:log打印object,会看到fullName处于
{...}这种状态。- 点击会得到fullName的值。同时会调用get方法(注意get方法中可能会有输出操作)
- 如果定义了其中一个存取器属性,就不能通过常规方法获取/修改
** 对象本身的存取器 **
- get propertyName(){}
- set propertyName(){}
var obj = {
firstName: 'curry',
lastName: 'stephen',
get fullName(){
return this.firstName + ' ' + this.lastName;
},
set fullName(data) {
var name = data.splice(" ");
this.firstName = name[0]
this.lastName = name[1]
}
}
和上面的一样,使用get获取值,就不能直接修改值了,必须通过set修改值。
Vue中的计算属性computed也有set和get,用法和上面一样。
下面的所有方法中都有涉及到属性描述符
Object.create(obj,[descriptors])
- Object.create(prototype, [descriptors])
- 作用:以指定对象为原型创建新的对象
- son.proto = father
- 为新的对象指定新的属性,并对属性进行描述
- 可用来实现类式继承
- 作用:以指定对象为原型创建新的对象
var obj = {username: "cdt" , age: "18"}
var obj1 = {};
obj1 = Object.create(obj, {
sex: {
value: "man"
}
})
obj1中的sex属性,默认不可删除,不可修改,不会被for in 枚举
** for in 可以枚举出原型上的属性 **
Object.defineProperties(obj, props)
参考:MDN - Object.defineProperties
作用:定义/修改obj对象上定义或修改现有属性,并返回该对象
Object.defineProperties本质上定义了obj 对象上props的可枚举属性相对应的所有属性。
- Object.defineProperties(object, props)
Object.defineProperties(obj2, {
‘property1’: {
value: true,
writable: true
},
fullName: {
// 获取扩展属性的值
get: function(){
return this.firstName + ' ' + this.lastName;
}
// 舰艇扩展属性,当扩展属性发生变化的时候,自动调用。自动调用后,会将变化的值作为参数传递进set
set: function(data){
var names = data.split(' ')
this.firstName = name[0]
this.lastName = name[1]
// 返回值并不是fullName的新值
return data
}
}
})
Object.defineProperty(obj, prop, descriptor)
参考:MDN - Object.defineProperty()
作用:在一个对象上定义一个新的属性,或者修改一个对象的现有属性并返回这个对象。
参数:
- obj:要在其上定义属性的对象
- prop:要定义或修改的属性的名称
- 将被定义或修改的属性描述符
返回值:被传递给函数的对象
在ES6中,由于 Symbol类型的特殊性,用Symbol类型的值来做对象的key与常规的定义或修改不同,而Object.defineProperty 是定义key为Symbol的属性的方法之一。






















 699
699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








