最近在看bosent框架,对于前台页面中提交方法怎样传入后台接受并处理的逻辑流程有个大概的了解,这里我只写调试页面中怎么找到按钮的方法,因为本人对前台调试这里不是很熟悉。
在前台页面中找到提交按钮的方法,例如:
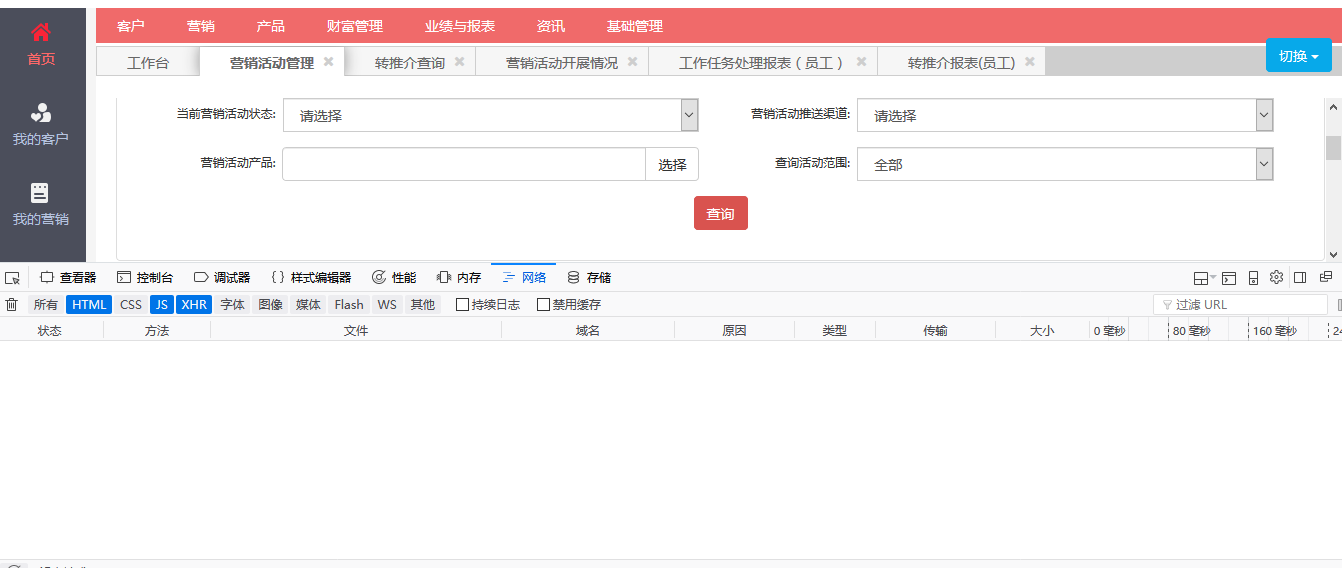
点击查询按钮,在调试页面中选中网络,选中XHR,这里说一下XHR什么意思。
xhr = XMLHttpRequests
就是点击这个按钮后,发起异步请求时中断js执行,并跳转到script面板,标识出相应的代码。主要作用是用于筛选所有的XHR类型的请求,达到只看XHR类型请求的目的
XHR类型即通过XMLHttpRequest方法发送的请求。
queryMarketingCampaignList就是这个请求方法,选中可以查看详细请求:
拿着这个方法名就可以去后台找到这个方法对应的服务定义,bosent后台的查找,源码就不贴出来了。
























 2770
2770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








