关键代码:
//渲染状态栏
// requestWindowFeature(Window.FEATURE_NO_TITLE);
//通知栏设为透明 android系统4.4以上才有效
// getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
上面两句代码放入Activity的onCreate(Bundle savedInstanceState)方法里,并且放在setContentView(R.layout.activity_main)之前就行了;
代码示例:`
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
//通知栏设为透明 android系统4.4以上才有效
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//标题栏渐变
setContentView(R.layout.activity_redering);
TextView tv = (TextView) findViewById(R.id.tv);
LinearLayout root = (LinearLayout) findViewById(R.id.ll_reder);
LinearLayout.LayoutParams pas = (LinearLayout.LayoutParams) root.getLayoutParams();
tv.setPadding(0, getStatusBarHeight(this), 0, 0);
//pas.setMargins(0, getStatusBarHeight(this), 0, 0);
}
//返回状态栏高度
public static int getStatusBarHeight(Context context){
Class<?> c = null;
Object obj = null;
Field field = null;
int x = 0, statusBarHeight = 0;
try {
c = Class.forName("com.android.internal.R$dimen");
obj = c.newInstance();
field = c.getField("status_bar_height");
x = Integer.parseInt(field.get(obj).toString());
statusBarHeight = context.getResources().getDimensionPixelSize(x);
} catch (Exception e1) {
e1.printStackTrace();
}
return statusBarHeight;
}
`
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/ll_reder"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff00ff">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Good" />
</LinearLayout>
</LinearLayout>
之所以会用LinearLayout嵌套一个LinearLayout,是想测试渲染效果,也就是说
如果不设置:tv.setPadding(0, getStatusBarHeight(this), 0, 0);
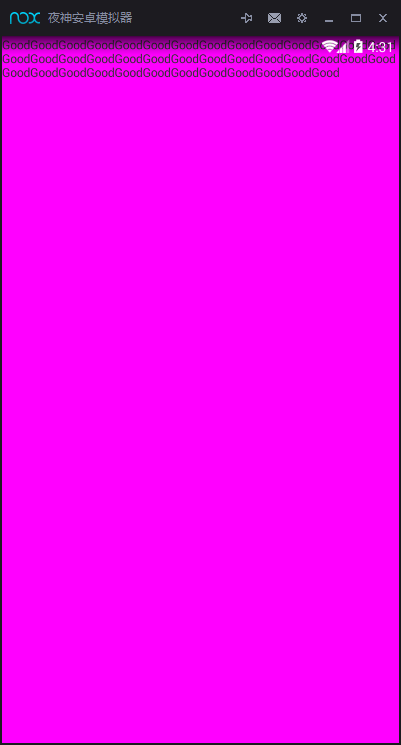
顶部状态栏效果如下图(顶部状态栏将悬浮在布局之上):
设置:tv.setPadding(0, getStatusBarHeight(this), 0, 0);
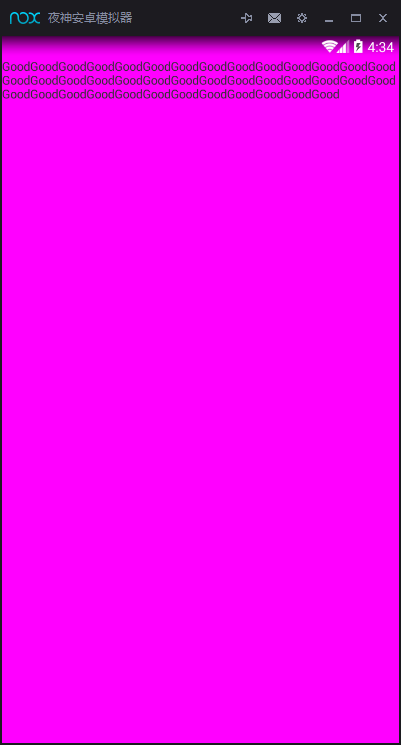
顶部状态栏效果如下图(顶部状态栏为tv的背景色):
设置:pas.setMargins(0, getStatusBarHeight(this), 0, 0);
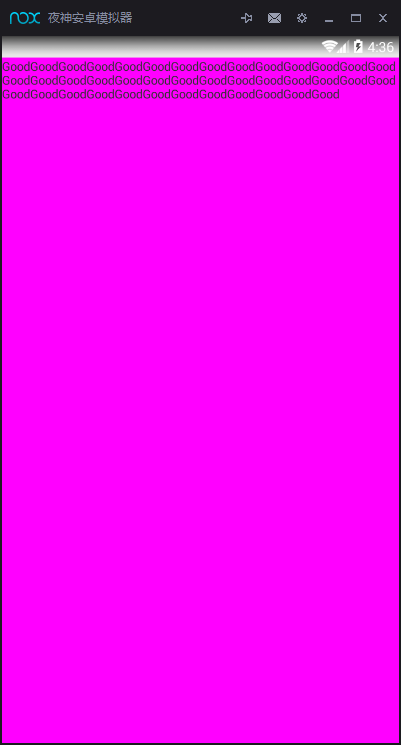
顶部状态栏效果如下图(顶部状态栏为灰白):
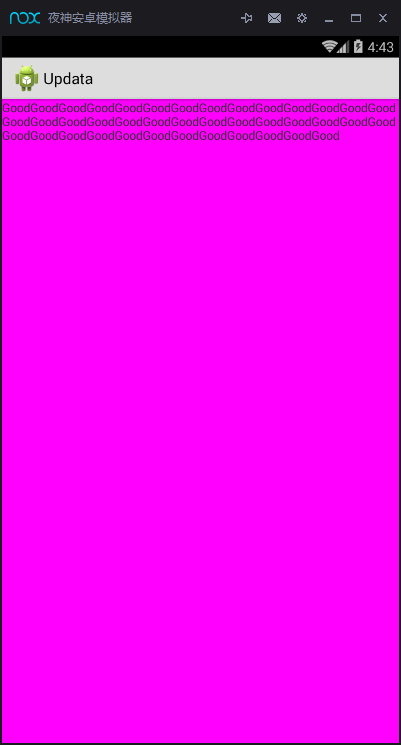
最后来个原始的对比看看效果:


























 2821
2821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








