一 Web前端设计
1.1 网页原型设计
本栏目的内容根据《人机交互》课程实验进行介绍,主要包括三大部分:Web前端设计、C#界面编程、Web后端设计。
实验1为网页原型设计,主要介绍Axure RP原型软件的使用以及个人网页的制作。
首先下载和安装Axure软件,这里不介绍安装步骤等。然后了解Axure软件的界面布局。
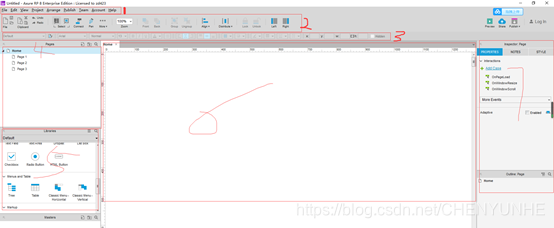
百度搜索Axure教程,其中有一个axure教程-菜鸟学院,这个网站中有很多有关Axure的教程。查看Axure9入门篇:工作界面概述。
网址链接:axure教程-菜鸟学院

1)菜单栏;
2)基本工具栏;
3)样式工具栏;
4)页面面板;
5)元件面板
6)工作区
7)交互设置面板
Axure软件的基本介绍就这么多,下面进行个人网页的制作。
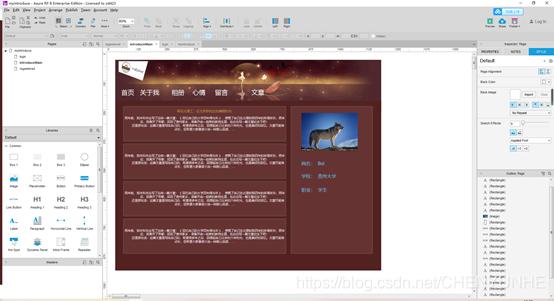
需要制作的界面原型来自秀璋的个人界面,网址为:秀璋个人网页

使用Axure软件搭建上述的网页基本界面,如下:






















 1000
1000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








