文章目录
注释
<!-- XXX -->
标题
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
段落
<p>这是一个段落</p>
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进.
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格
换行
<br/>
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙
格式化标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

图片
img 标签必须带有 src 属性. 表示图片的路径
<img src="https://www.linuxprobe.com/wp-content/uploads/2017/07/2017-07-01-s-wz-01.jpg">
img 标签的其他属性
- alt: 替换文本. 当图片文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
需要注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示
超链接
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
<a href="http://www.baidu.com">百度</a>

外部链接: href 引用其他网站的地址
内部链接: 网站内部页面之间的链接. 写相对路径即可
空链接: 使用 # 在 href 中占位
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com"> <img src="https://www.linuxprobe.com/wp-content/uploads/2017/07/2017-07-01-s-wz-01.jpg" alt=""> </a>锚点链接: 可以快速定位到页面中的某个位置
表格
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域
控制表格的属性
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸
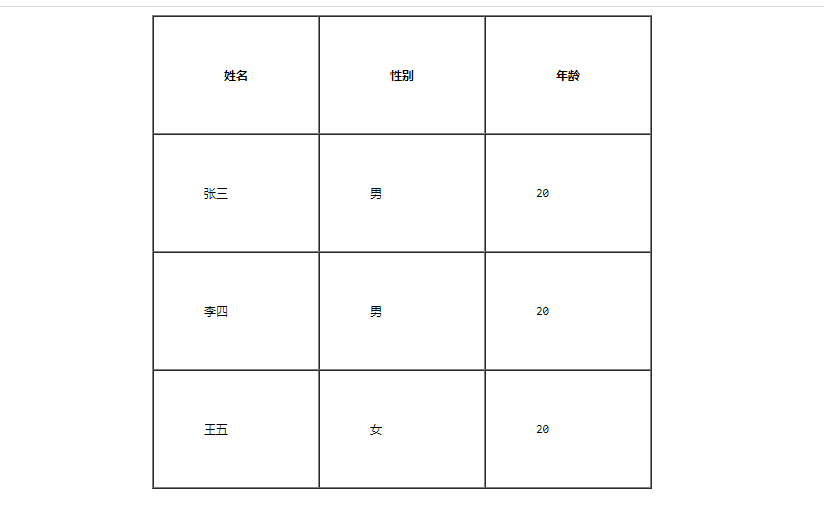
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" heigth="100" cellspacing="0" cellpadding="50" align="center">
<!-- 表头 -->
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<!-- 表格内容 -->
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>

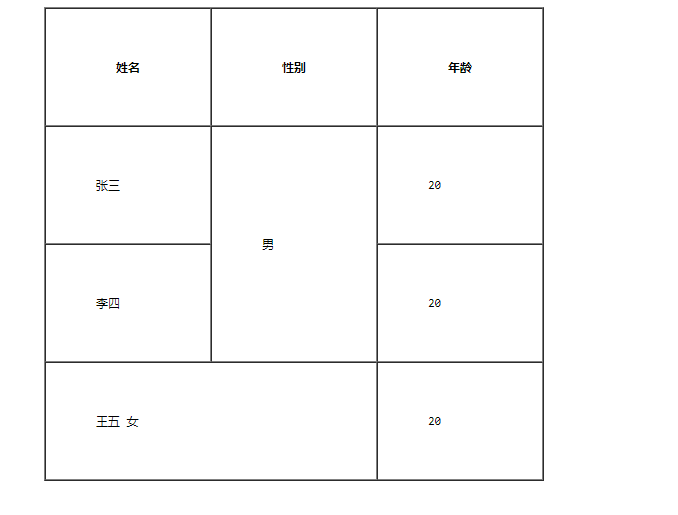
合并单元格
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" heigth="100" cellspacing="0" cellpadding="50" align="center">
<!-- 表头 -->
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<!-- 表格内容 -->
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<!-- <td>男</td> -->
<td>20</td>
</tr>
<tr>
<td colspan="2">王五 女</td>
<!-- <td>女</td> -->
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>

列表
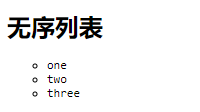
无序列表— ul li
disc – 实心圆
square – 实心方格
circle — 空心圆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>无序列表</h1>
<ul type="circle">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>

有序列表— ol li
a-表示小写
A-表示大写
i-表示小写罗马数字
I-表示大写罗马数字
1-表示数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>有序列表</h1>
<ol type="A" start="2">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
</body>
</html>

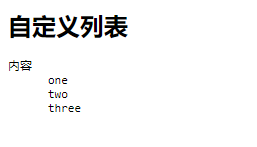
自定义列表— dl (总标签) dt (小标题) dd (围绕标题来说明)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>自定义列表</h1>
<dl>
<dt>内容
<dd>one</dd>
<dd>two</dd>
<dd>three</dd>
</dt>
</dl>
</body>
</html>

表单
表单是让用户输入信息的重要途径.
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签
form
<form action="test.html">
... [form 的内容]
</form>
描述了要把数据按照什么方式, 提交到哪个页面中
input
各种输入控件, 单行文本框, 按钮, 单选框, 复选框
- type(必须有), 取值种类很多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度
文本框
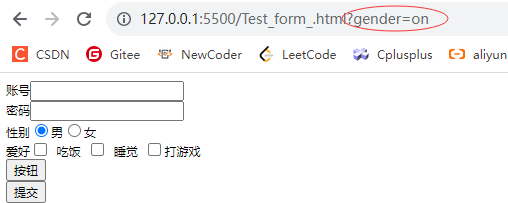
账号<input type="text">

密码框
密码<input type="password">

单选框
性别<input type="radio" name="gender" checked="checked">男<input type="radio" name="gender">女

两个单选框代码需要指定同一个name属性才可以出现单选效果,checked设置的单选框为默认选项
复选框
爱好<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏

普通按钮
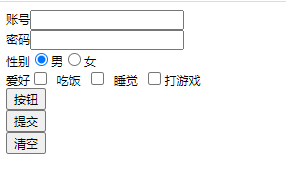
<input type="button" value="按钮">

需要搭配 JS 使用才有效果
提交按钮
将前端数据提交到后端
<input type="submit" value="提交">

清空按钮
清空文本框中输入的数据
<input type="reset" value="清空">

选择文件
可以选择系统中的文件
<input type="file">

label
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
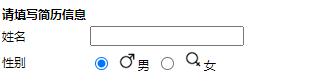
<input type="radio" id="man" name="gender">
<label for="man"><img src="./性别男.png" width="20" height="20">男</label>
<input type="radio" name="gender" id="woman">
<label for="women"><img src="./性别女.png" width="20" height="20">女</label>

select
下拉菜单
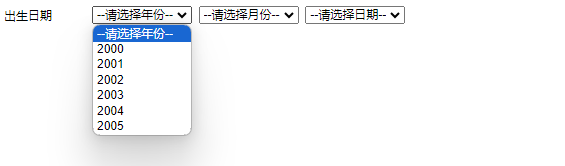
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">2000</option>
<option value="">2001</option>
<option value="">2002</option>
<option value="">2003</option>
<option value="">2004</option>
<option value="">2005</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select name="" id="">
<option value="">--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>

textarea
文本域
无语义标签: div & span
用于网页布局,
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span>one</span>
<span>one</span>
<span>one</span>
</div>
<div>
<span>two</span>
<span>two</span>
<span>two</span>
</div>
<div>
<span>three</span>
<span>three</span>
<span>three</span>
</div>
</body>
</html>

页面示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<thead>
<th>
请填写简历信息
</th>
</thead>
<tbody>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" id="man" name="gender">
<label for="man"><img src="./性别男.png" width="20" height="20">男</label>
<input type="radio" name="gender" id="woman">
<label for="women"><img src="./性别女.png" width="20" height="20">女</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">2000</option>
<option value="">2001</option>
<option value="">2002</option>
<option value="">2003</option>
<option value="">2004</option>
<option value="">2005</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select name="" id="">
<option value="">--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="school">学校</label>
</td>
<td>
<input type="text" id="school">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发 </label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
</td>
</tr>
<tr>
<td>
掌握技能
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>
项目经验
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认: </h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</tbody>
</table>
<input type="submit" value="提交">
<input type="reset" value="清空">
</body>
</html>






















 4810
4810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










