很多时候都用到float属性,但是呢,又会遇到父标签高度不能自适应的问题。。。。。
先来看看问题源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试FLOAT</title>
<style>
.div-parent {
width: 500px;
border: 1px solid #000;
padding: 10px
}
.div-lf {
float: left;
width: 220px;
height: 100px;
background: blue
}
.div-rt {
float: right;
width: 230px;
height: 100px;
background: green
}
</style>
</head>
<body>
<div class="div-parent">
<div class="div-lf"></div>
<div class="div-rt"></div>
</div>
</body>
</html>
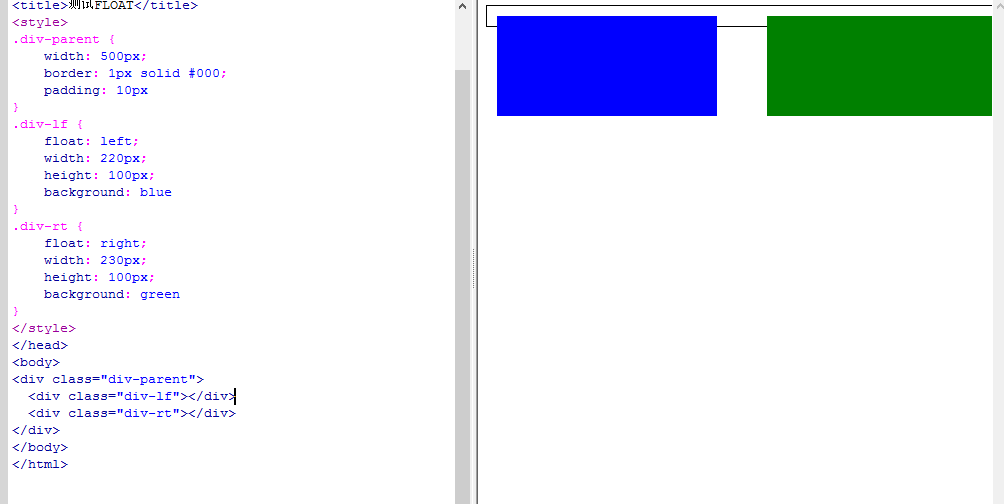
结果截图:
如图所示,父类标签没有自适应,有三种方法可以解决:
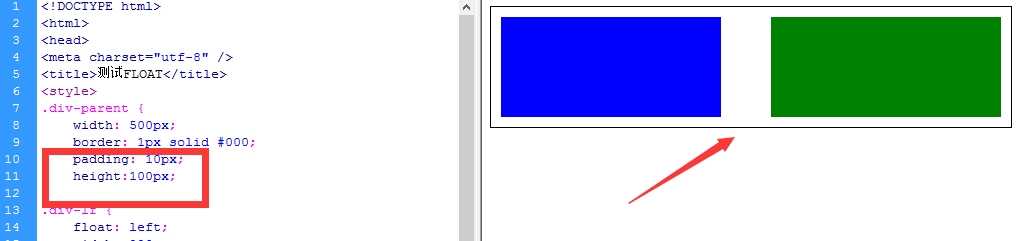
1. 设定固定高度
但不建议用这种方法,因为限死了高度,不能自适应。
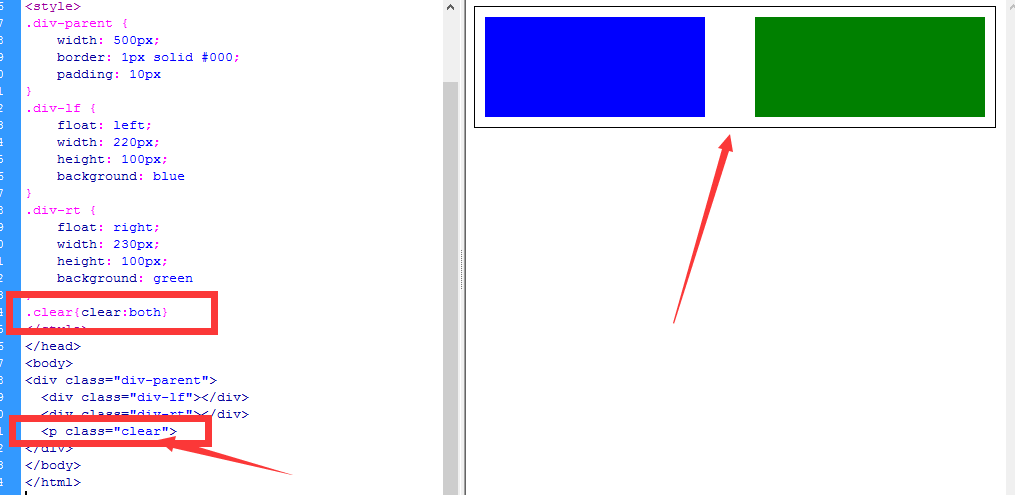
2. 添加clear属性
在父类标签的最后添加了一个带clear属性的子元素,即可达到自适应效果。但这样会多出一个元素。
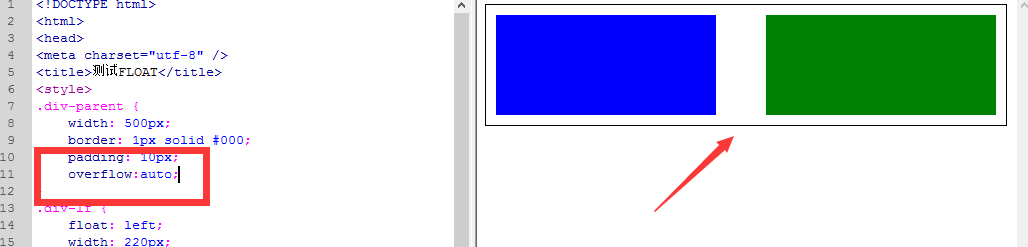
3. 父标签增加overflow属性
父标签增加了overflow属性之后,就可以自适应高度了。


























 982
982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








