
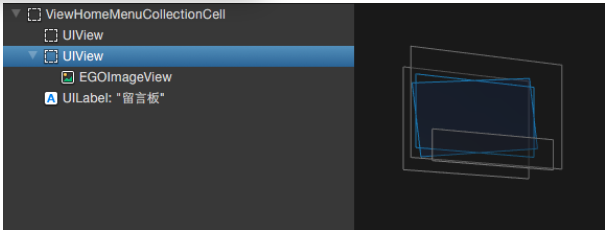
该版面基本实现思路与一中相似,但是 cell 结构有变化,如上图,imageView 被套在一个UIView 当中。
该 cell 实现代码:
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor clearColor];
self.layer.cornerRadius = 15.f;
UIView * backView = [[UIView alloc]initWithFrame:CGRectMake(5, 10, frame.size.width-10, frame.size.height * 0.8 - 10)];
backView.layer.transform = CATransform3DMakeRotation(25, 0, 0, 1.0);
backView.layer.cornerRadius = 15.f;
backView.backgroundColor = [UIColor clearColor];
backView.layer.masksToBounds = YES;
[self addSubview:backView];
self.imageView = [[EGOImageView alloc]init];
[self.imageView setFrame:CGRectMake(0, 0, backView.frame.size.width * 1.2, backView.frame.size.height * 1.2)];
self.imageView.layer.transform = CATransform3DMakeRotation(-25, 0, 0, 1.0);
[self.imageView setCenter:CGPointMake(backView.center.x, backView.center.y - 15)];
[self.imageView setBackgroundColor:[UIColor clearColor]];
[backView addSubview:self.imageView];
self.titleLabel = [[UILabel alloc]init];
self.titleLabel.backgroundColor = LIGHT_GRAY;
[self.titleLabel setFrame:CGRectMake(4.f,backView.frame.origin.y + backView.frame.size.height - 25, frame.size.width-8.f, frame.size.height * 0.3)];
[self.titleLabel setTextAlignment:NSTextAlignmentCenter];
[self addSubview:self.titleLabel];
}
return self;
}
@end另外 cell 与 headView 中间的间隔使用
layout.sectionInset = UIEdgeInsetsMake(20, 0, 0, 0);























 1007
1007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








