Number对象的新方法
-
在ES5中
parseInt()与parseFloat()属于全局方法,在ES6中已经全盘移植到Number对象的方法。

该两个方法与ES5的行为没有发生改变。 -
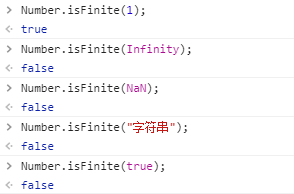
Number.isFinite()
定义:用于检查一个数值是否为有限的( finite ),即不是 Infinity(无限)

注意要点
- NaN返回 false
- 所有非数值都返回 false
- 在 Number.isNaN() 不存在隐式的 Number() 类型转换,非 NaN 全部返回 false
Math 对象的扩展
ES6 在 Math 对象上新增了 17 个数学相关的静态方法,这些方法只能在 Math 中调用。其中如下
Math.cbrt(num):用于计算一个数的立方根。Math.imul(num1, num2):用于计算两个数的乘积Math.hypot(...num):用于计算所有参数的平方和的平方根。Math.clz32(num):用于返回数字的32 位无符号整数形式的前导0的个数。Math.trunc(num):用于返回数字的整数部分。Math.fround(num):用于获取数字的32位单精度浮点数形式。Math.sign(num):用于判断数字的符号(正、负、0)。Math.expm1(num):用于计算 e 的 x 次方减 1 。Math.log1p(x):用于计算1 + x 的自然对数。Math.log10(x):用于计算以 10 为底的 x 的对数。Math.log2():用于计算 2 为底的 x 的对数。Math.sinh(x):用于计算双曲正弦。Math.cosh(x):用于计算双曲余弦。Math.tanh(x):用于计算双曲正切。Math.asinh(x):用于计算反双曲正弦。Math.acosh(x):用于计算反双曲余弦。Math.atanh(x):用于计算反双曲正切。






















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








