Iterator 迭代器
Iterator 是 ES6 引入的一种新的遍历机制
核心概念:
- 迭代器是通过指针来实现元素的遍历。
- 迭代器是一个统一的接口,它的作用是使各种数据结构可被便捷的访问,它是通过一个键为Symbol.iterator 的方法来实现。
可迭代的数据结构
- Array
- TypedArray
- String
- Map
- Set
不可迭代的数据结构
- WeakMaps
迭代过程
- 通过 Symbol.iterator 创建一个迭代器,指向当前数据结构的起始位置,起始位置为0
- 随后通过 next 方法进行向下迭代指向下一个位置, next 方法会返回当前位置的对象,对象包含了 value 和 done 两个属性, value 是当前属性的值, done 用于判断是否遍历结束
- 当 done 为 true 时则遍历结束,反之继续遍历
如下图

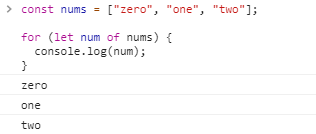
for…of 循环
for…of 是ES6引入的新循环,用于替代 for…in 和 forEach(),并且支持新的迭代协议。它可用于迭代常规的数据类型,如 Array 、 String 、 Map 和 Set 等等。
-
Array

-
String

-
Map

-
Set

通过 Array.from() 方法进行转换迭代。
of 操作数必须是可迭代,这意味着如果是普通对象则无法进行迭代。如果数据结构类似于数组的形式,则可以借助 Array.from() 方法进行转换迭代。如下图























 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








