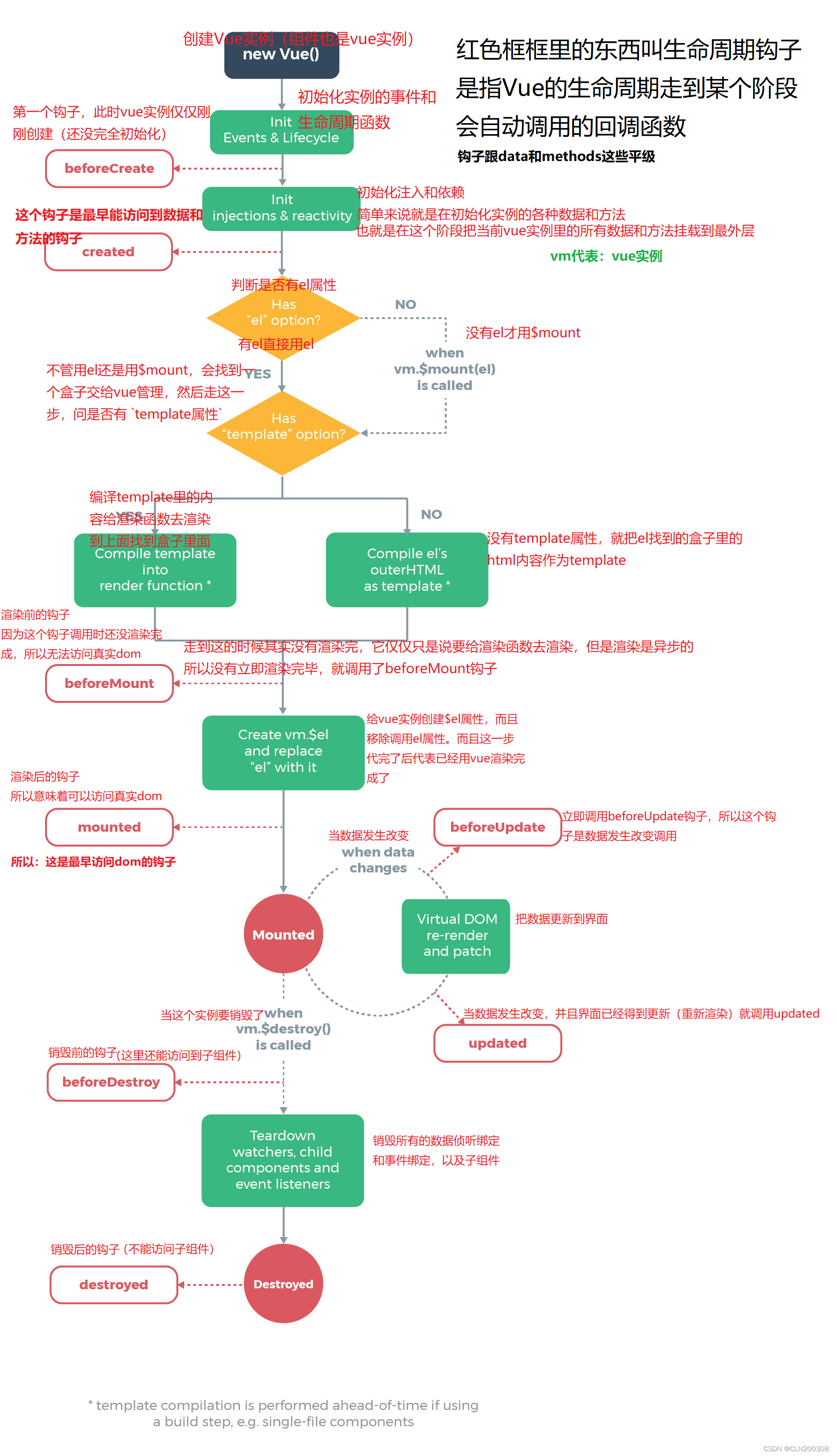
1.什么的vue的生命周期
Vue生命周期是指vue实例对象从创建之初到销毁的过程,vue所有功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能
将生成的真实DOM树,放置到某个元素位置,称之为挂载
2.vue的生命周期的八个钩子函数
挂载的方式:
通过el:"css选择器"进行配置
通过vue实例.$mount("css选择器")进行配置
beforeCreate
在组件实例初始化完成之后立即调用。created
在组件实例处理完所有与状态相关的选项后调用。beforeMount
在组件被挂载之前调用mounted
在组件被挂载之后调用。beforeUpdate
在组件即将因为一个响应式状态变更而更新其 DOM 树之前调用。updated
在组件因为一个响应式状态变更而更新其 DOM 树之后调用。beforeDestroy
实例销毁之前destroyed
实例销毁之后
3.vue生命周期的作用是什么
它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
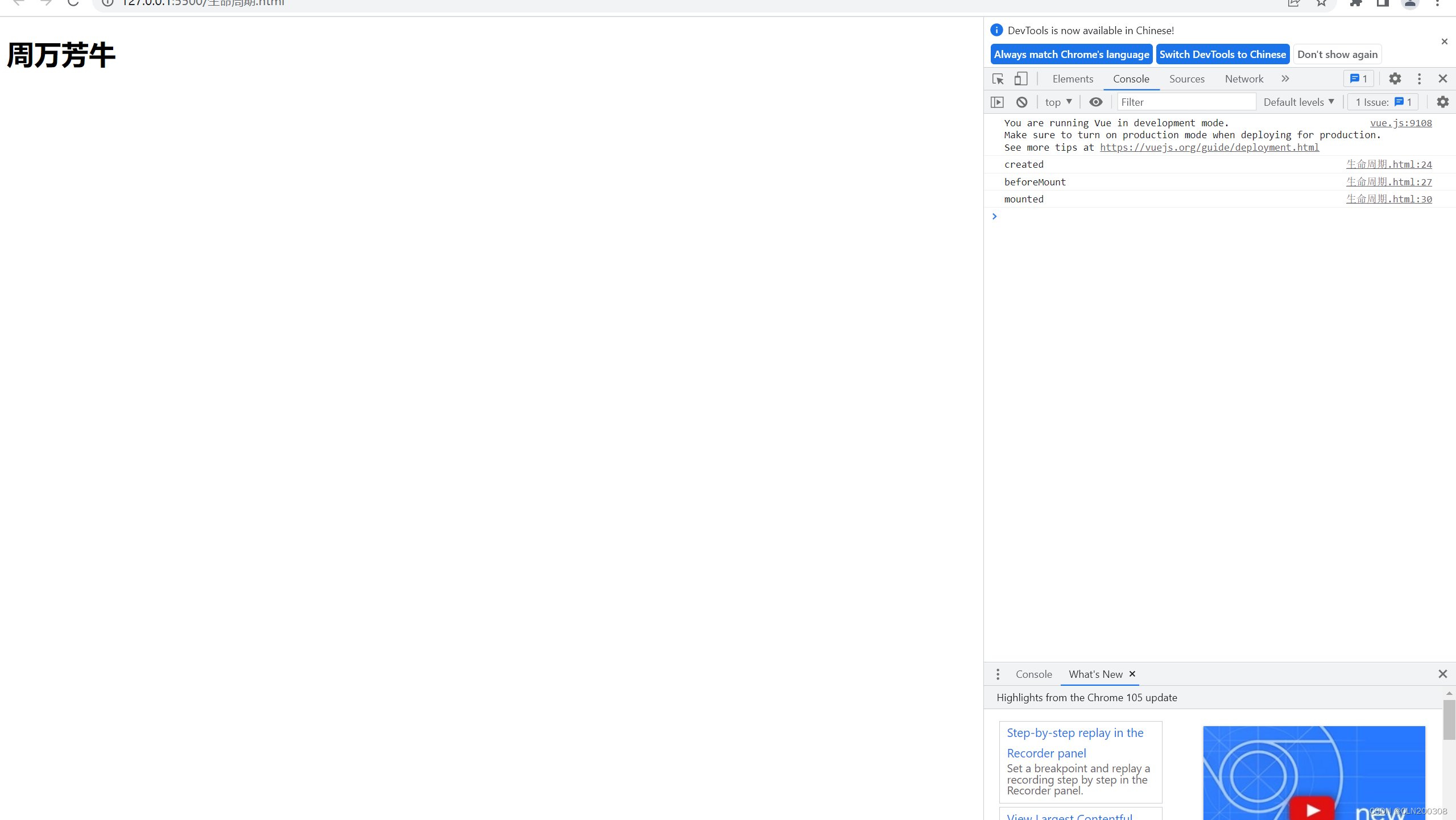
<div id="root">
<h1>周万芳{{ma}}</h1>
</div>
<script src="/vue.js"></script>
<script>
const vue = new Vue({
el: '#root',
data: {
ma: '牛'
},
beforecreate(){
console.log('beforecreate');
},
created() {
console.log('created');
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeupdate() {
console.log('beforeupdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root">
<!-- 输入框 -->
<!-- v-model获取输入的内容 -->
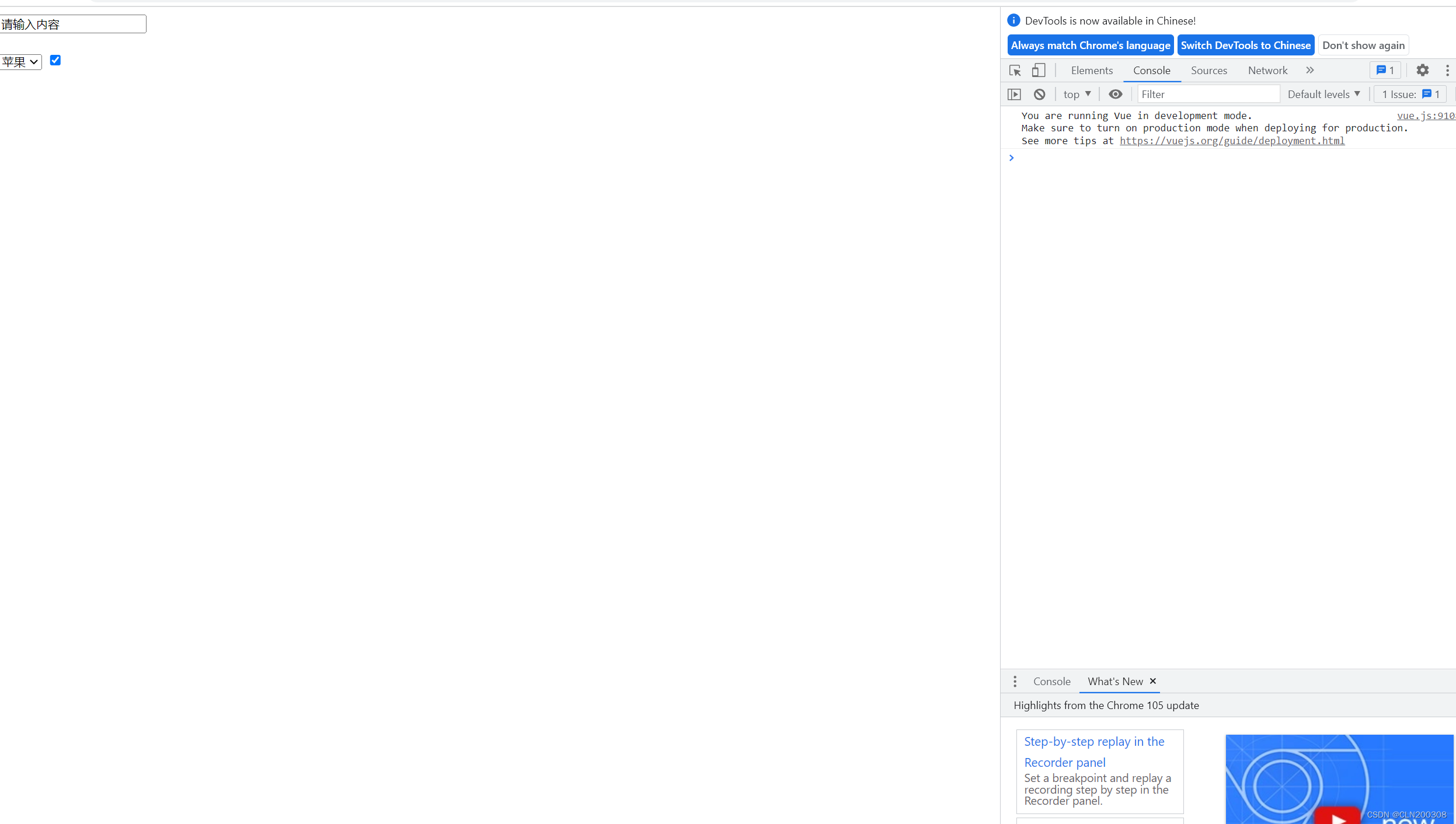
<input type="text" v-model="name">
<!-- 换行 -->
<br>
<br>
<!-- 下拉框 -->
<!-- v-model获取value里面的值 -->
<select v-model="yea">
<option value="apple">苹果</option>
<option value="orange">橘子</option>
<option value="banana">香蕉</option>
</select>
<!-- 复选框 -->
<!-- v-model在这里获取的是true和flase -->
<input type="checkbox" v-model="cha">
</div>
<script src="/vue.js"></script>
<script>
new Vue({
el: '#root',
data: {
name: '请输入内容',
yea:'apple',
cha:'true'
}
})
</script>
</body>
</html>






















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








