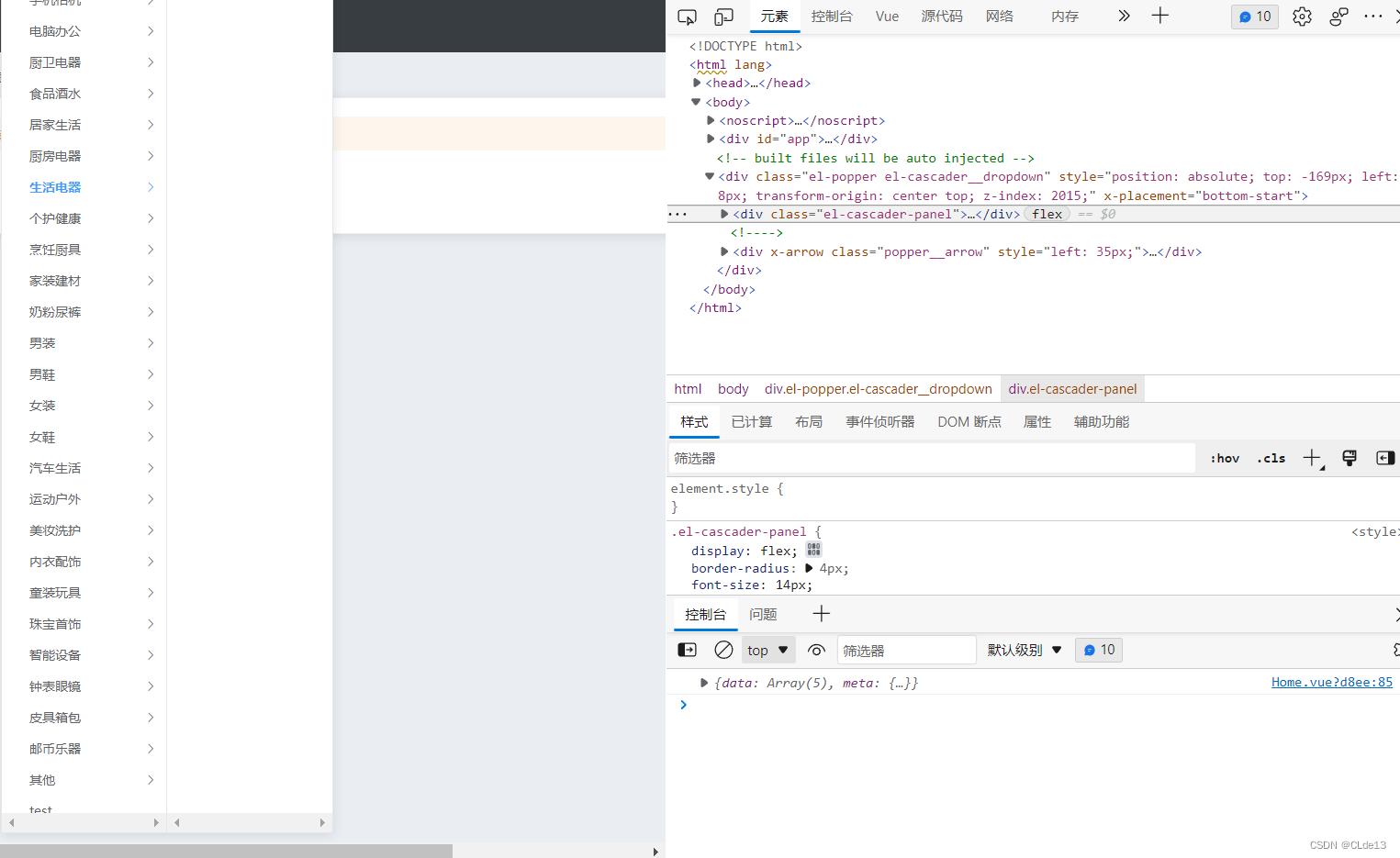
1、打开后台控制台中的---元素栏,通过做左侧的![]() 标志找到级联选择器的部分
标志找到级联选择器的部分

2、然后你在筛选器--element-style{}中输入 max-height:400px(你自己觉得最合适的高度)看看页面的布局有无变化,如果有变化那就是找到了控制列表大小的地方,注意这个位置只是为了调试
3、真正的修改要去代码中实现,如果你做项目建了全局布局文件(类似global.css)那就在你这个文件里面添加
.el-cascader-panel {
max-height: 400px;
}如果你没有全局文件呢,那你就找到你代码下的<style></style>区域中放
.el-cascader-panel {
max-height: 400px;
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








