背景:
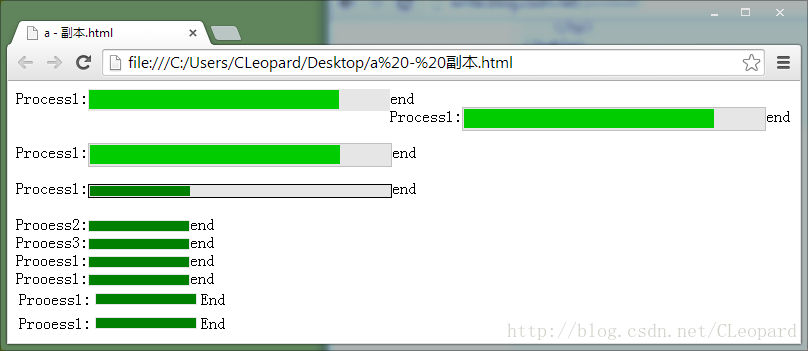
想加个进度条,类似于这样:

方法试探:
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid #C0C0C0; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div> ,但是重复添加,如:
,但是重复添加,如:
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid #C0C0C0; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div>
<br />
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid #C0C0C0; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div> ,没有换行。
,没有换行。加空DIV后,换行:
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid #C0C0C0; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div>
<div >end</div>
<br />
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid #C0C0C0; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div>
<div >end</div>
 。
。
一个朋友给代码,不用加空DIV就可换行:
<div style="float:left;">Prooess2:</div>
<div style="float:left;">
<div style="padding:1px;background-color:#e6e6e6;height:auto;overflow:hidden;margin-top:5px;">
<div style="width:100px;height:10px;background-color:green;"></div>
</div>
</div>
<div style="float:left;">end</div>
<br />
<div style="float:left;">Prooess3:</div>
<div style="float:left;">
<div style="padding:1px;background-color:#e6e6e6;height:auto;overflow:hidden;margin-top:5px;">
<div style="width:100px;height:10px;background-color:green;"></div>
</div>
</div>
<div style="float:left;">end</div>
 。
。
问题
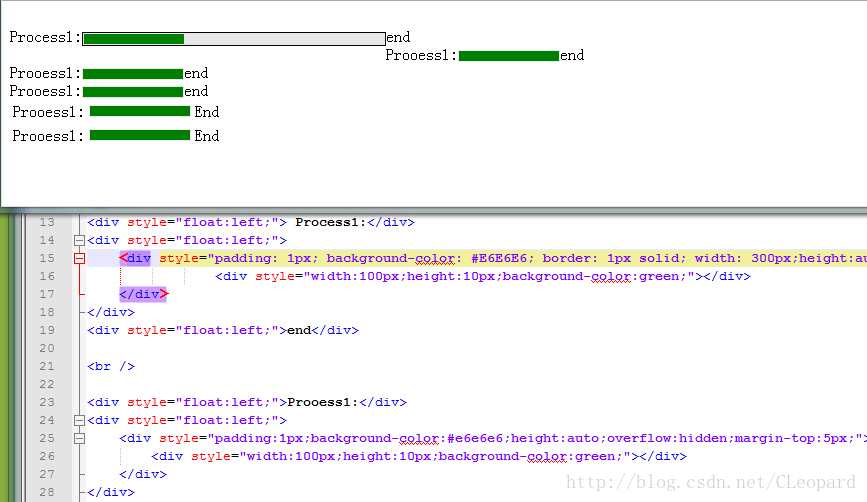
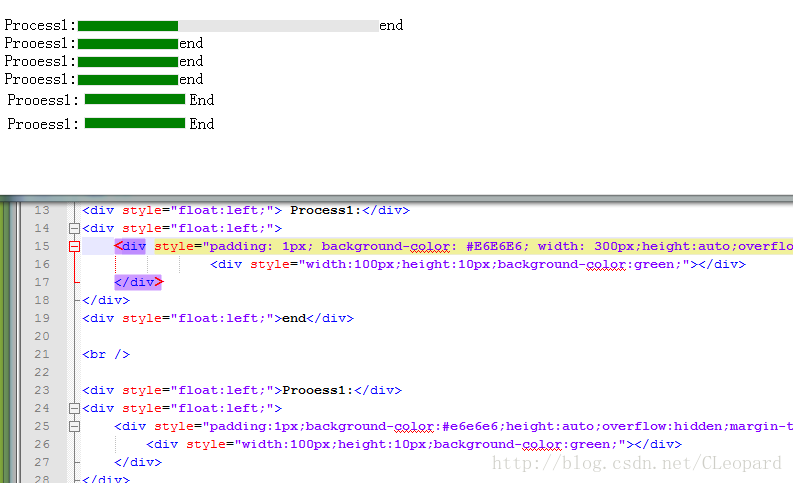
对比,发现原代码去掉如下代码后,换行,否则不换行,不解,先存放。
border: 1px solid #C0C0C0;去掉前:
去掉后:
原代码使用<div style="float:left;">end</div>依旧会不换行,不知道为啥。代码:
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div>
<div style="float:left;">end</div>
<br />
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid #C0C0C0; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div>
<div >end</div>
<br />
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid #C0C0C0; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div>
<div >end</div>
<br /> 。
。
也可用table。全代码:
<html>
<body>
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div>
<div style="float:left;">end</div>
<br />
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid #C0C0C0; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div>
<div >end</div>
<br />
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid #C0C0C0; width: 300px; height: 20px;">
<div id="processbar" style=" background-color: #00CC00; height: 19px; width: 250px;"></div>
</div>
</div>
<div >end</div>
<br />
<div style="float:left;"> Process1:</div>
<div style="float:left;">
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid; width: 300px;height:auto;overflow:hidden;margin-top:5px;">
<div style="width:100px;height:10px;background-color:green;"></div>
</div>
</div>
<div >end</div>
<br />
<div style="float:left;">Prooess2:</div>
<div style="float:left;">
<div style="padding:1px;background-color:#e6e6e6;height:auto;overflow:hidden;margin-top:5px;">
<div style="width:100px;height:10px;background-color:green;"></div>
</div>
</div>
<div style="float:left;">end</div>
<br />
<div style="float:left;">Prooess3:</div>
<div style="float:left;">
<div style="padding:1px;background-color:#e6e6e6;height:auto;overflow:hidden;margin-top:5px;">
<div style="width:100px;height:10px;background-color:green;"></div>
</div>
</div>
<div style="float:left;">end</div>
<br />
<div style="float:left;">Prooess1:</div>
<div style="float:left;">
<div style="padding:1px;background-color:#e6e6e6;height:auto;overflow:hidden;margin-top:5px;">
<div style="width:100px;height:10px;background-color:green;"></div>
</div>
</div>
<div style="float:left;">end</div>
<br />
<div style="float:left;">Prooess1:</div>
<div style="float:left;">
<div style="padding:1px;background-color:#e6e6e6;height:auto;overflow:hidden;margin-top:5px;">
<div style="width:100px;height:10px;background-color:green;"></div>
</div>
</div>
<div style="float:left;">end</div>
<br />
<table border="0">
<tr>
<td>Prooess1:</td>
<td>
<div style="padding:1px;background-color:#e6e6e6;height:auto;overflow:hidden;">
<div style="width:100px;height:10px;background-color:green;"></div>
</div>
</td>
<td>End</td>
</tr>
</table>
<table border="0">
<tr>
<td>Prooess1:</td>
<td>
<div style="padding:1px;background-color:#e6e6e6;height:auto;overflow:hidden;">
<div style="width:100px;height:10px;background-color:green;"></div>
</div>
</td>
<td>End</td>
</tr>
</table>
</body>
</html>



























 2553
2553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








