目录
-
首先,先得分清谁是父,谁是子。
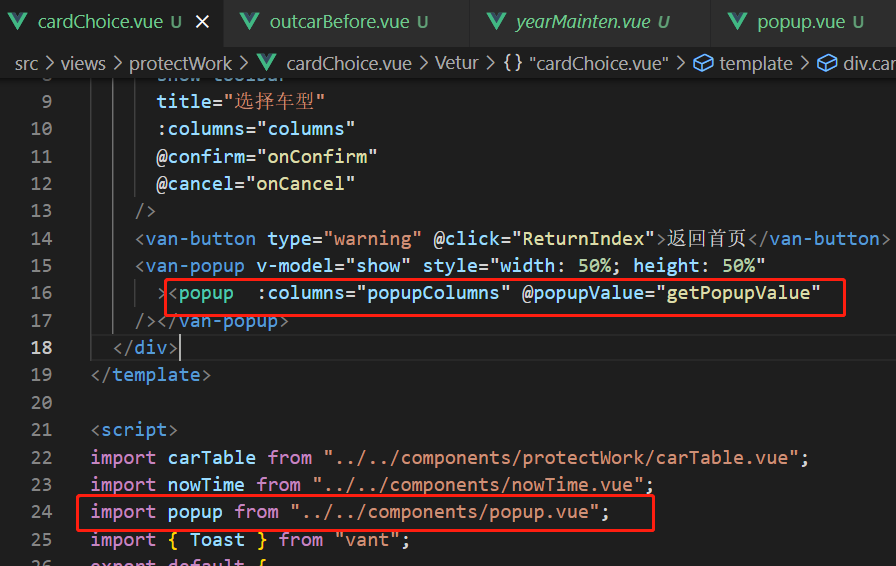
根据图所知,popup.vue是子组件,因为它是被引入的。cardChoice.vue是父组件。

1. 父传子
第一步:父传子 (通过:isType="isType"传给子)
父组件中的isType与子组件中获取的值名称一致,
父组件:
<comCompanyGetData :isType="isType" />
data(){
return{
isType:null; //初始化定义
}
}methods:{
functionName:{
let i=1;let y=i+1;
this.isType=y //赋值
}
}
第二步:子组件接收
子组件
props: ["isType"], //先接收后监听赋值
watch: {
isType: {
handler(n, o) {
this.istype = n; //赋值
},
immediate: true, //写上它,初始化时也会调用监听
},
},
2. 子传父
在子组件中emit传给父组件,父组件通过@aa=aa,调用
子组件:
this.$emit("changeCompany", data);
父组件
@changeCompany="GetchangeCompany"
GetchangeCompany(val){console.log("接收子组件传过来的数据==",val)}
























 1572
1572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








